Appearance
Sections overview
Shapes theme includes Templates for building common store pages like the Home page and Product page. Within each template, Shapes provides reusable Sections and Blocks for adding elements into your store's pages - refer to Theme structure.
Instead of spending time recreating the same elements for every page, use Shapes' templates, sections and blocks for a convenient way to build store pages quickly, while maintaining a consistent design across your store.
Theme structure
A typical store has different types of pages, like Product pages and Blog post pages. Shapes provides a convenient template for each type of page. For example:
the Home page template defines what's displayed on your store's home page.
the FAQ page template defines what's displayed on the frequently asked questions page, etc.
Shapes' templates are comprised of sections and blocks.
Section. Within a template, a container for an area of content, like a header or footer, is called a section.
Block. A block is an element of content inside a section, like a product, a video, or an image with text.
Note
To learn how themes are structured, refer to Shopify help: Theme structure and Shopify developer help: Markup and features.
Page templates
Shapes contains default and additional page templates.
Default. All Shopify themes include a set of default page templates for creating common store pages. Shapes provides pre-configured store pages, created from its default page templates, including a home page and checkout page.
Additional. Additional page templates are used to create store pages that are unique to Shapes. To use Shapes' additional page templates, you must assign products/ pages to them. Refer to Shopify help: Templates.
Shapes' page templates are listed below.
Note
* Indicates an Additional page template.
Home page
Products
- Default product
- Accessories
* - Bundle
* - Merch
* - Preorder
*
Collections
- Default collection
Collections list
Gift card
Cart
Checkout and new customer accounts
Classic customer accounts
- Customer account
- Customer activate account
- Customer addresses
- Customer login
- Customer order
- Customer register
- Customer reset password
Pages
- Default page
- About
* - Contact
* - Restaurant
*
Blogs
- Default blog
Blog posts
- Default blog post (article)
- Recipe
*
Search
Password
404 page
Static, content and template sections
By default, Shapes' templates are pre-configured with sections and blocks that are most relevant to a page's purpose. Templates can include the following types of section.
Static sections are displayed in a pre-set area on most pages.
Content sections can be added into almost every page.
Template sections are available only on specific pages.
Static sections
With the exception of the Checkout, Password and Gift card templates, by default, all templates include the static sections described in the following table.
| Section name | Description |
|---|---|
| Announcement bar | Provide messages for your store's visitors. For example, announce sales or special discounts. |
| Header | Provide visitors with a top menu for navigating pages in your store. |
| Footer | Provide visitors with a secondary menu, at the bottom of pages, for navigating your store. |
| Call to action sticker | Overlay your home page with a sticker that links to a URL. For example, link to another store page. |
| Age check | Provide visitors with an age verification prompt for accessing your store. |
Typically, static sections cannot be fully removed or rearranged without altering Shapes' code (recommended for expert users only). However, you can hide a section by adjusting its settings - refer to Shopify help: Hiding blocks and Shopify help: Edit a section.
Content sections
The content sections described in the following table can be added into or removed from any page, except the Checkout and Giftcard pages.
| Section name | Description |
|---|---|
Blog posts * | Display a selection of blog posts on a store page. |
| Collage | Display a collage of media on a page, like images, products, stickers and shapes. |
Collection focus carousel * | Display products from a collection on a page using a carousel layout. |
| Collection list carousel | Display a selection of collections on a page, arranged in a carousel layout. |
| Collection list | Display a selection of collections on a store page. |
Comparison table * | Display a table on a page for comparing items, like product ingredients or features. |
| Curved text | Display text aligned to an arc or "curve" on a store page. |
| Custom liquid | Supports Liquid code for advanced customizations. |
| FAQ | Provide visitors with answers to common questions. |
Feature logo with image * | Overlay an image with a (feature) logo image on a store page. |
Feature testimonials * | Use a feature layout to display comments from customers, clients, and staff on a store page. |
| Feature text columns | Add text, arranged in columns, with headings, to a store page. |
| Feature text with image | Display an image overlaid with (feature) text on a store page. |
| Feature text with offset images | Display an offset arrangement of images, overlaid with (feature) text, on a store page. |
Feature text * | Display text on a store page, with or without links and heading effects. |
Featured collection * | Set a collection as a featured collection and display it on a page. |
| Featured product variants | Display variants of a product arranged in a Grid or Carousel layout. |
Featured product * | Display a specific product on a store page. |
| Features list | Display a table that describes product features on a store page. |
| Hero slideshow | Display a series of images, at the top of a store page (hero), overlaid with text. |
Icon list * | Display an arrangement of icons on a store page. |
| Image focus carousel | Display images (blocks) on a page using a carousel layout. |
Image with highlights * | Display an image surrounded by blocks of text on a store page. |
| Image with logo overlay | Overlay an image with a logo image on a store page. |
Image with text overlay * | Display an image, overlaid with text, on a page. |
| Image with text slideshow | Display a series of images with corresponding text on a page. |
Image with text * | Display an image and text, side-by-side, on a page. |
| Logo list | Display a list of logos associated with store items. |
| Menu | Display text items on a store page arranged in a menu layout. |
| Mixed shape product grid | Display product images (tiles), arranged in a grid layout, with a (different) shape applied to each tile. |
Newsletter * | Display a newsletter sign-up form on a page. |
| Offset collection gallery | Display an offset arrangement of items from a collection on a page. |
| Offset gallery | Display an offset arrangement of selected media on a page. |
| Rich text | Add formatted text with headings to a page. |
| Scrolling logos | Use a scrolling animation to display a list of logos on a page. |
| Scrolling pattern | Add an area with a moving or scrolling pattern to a page. |
Scrolling text with icons * | Display moving or scrolling icons with corresponding text on a store page. |
| Scrolling text | Add an area with moving or scrolling text to a page. |
| Shape carousel | Display a series of shapes on a store page, with embedded media. |
| Shapes with text overlay | Display shapes overlaid with text on a store page. |
| Testimonials | Display comments from customers, clients, and staff. |
Text columns with images * | Add areas of text with corresponding images, arranged in columns, to a store page. |
| Vertical video embeds | Display a series of (vertical) external videos on a store page, arranged in a slideshow layout. |
| Video with logo overlay | Display a video from your store's media library overlaid with a logo image, on a store page. |
Video with text overlay * | Display a video from your store's media library, overlaid with text, on a store page. |
| Video with text | Display a video from your store's media library, side-by-side with text, on a page. |
| Video | Display a video from your store's media library on a store page. |
Note
* Denotes a content section included in Shapes' Home page by default.
Template sections
A template section provides a special content area to a particular template. Each template section is only available on specific pages. For example, only Shapes' 404 page includes the 404 page template section.
The following table describes Shapes' template sections and the specific templates they belong to.
| Section name | Description | Corresponding template name |
|---|---|---|
| 404 page | Provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. | 404 page |
| Article featured image | Set how the featured image is displayed on a blog post (article) page. | Blog posts > Default blog post |
| Article page | Set how page content displays on a blog post (article) page. | Blog posts > Default blog post |
| Article recipe banner | Set how page content displays in the banner area of a recipe (blog post) page. | Blog posts > Recipe |
| Article recipe page | Set how page content displays on a recipe (blog post) page. | Blog posts > Recipe |
| Structured data | Generate a structured data schema for displaying recipes on a recipe (blog post) page. | Blog posts > Recipe |
| Blog posts | Set how content displays on (default) Blog post (article) pages. | Blogs > Default blog |
| Breadcrumbs | Display an indicator that shows the current page's position within your store's overall page structure. |
|
| Cart | Set how your store's cart is displayed. | Cart |
| Collection banner | Display a banner image above a collection on a collection page. | Collections > Default collection |
| Collection image | Display an image above a collection on a collection page. | Collections > Default collection |
| Collection list - collage | Display collection images arranged in a collage on the Collections list page. | Collections list |
| Collection list | Set how collections are displayed on the Collections list page. | Collections list |
| Free shipping bar | Display an indicator that tracks a customer's order amount against your store's free shipping threshold. | In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to/from the Header area of any page. |
| Gift card | Set up a Gift card section on your store's gift card page to allow customers to purchase prepaid store credit. | Gift card |
| Hero logo | Display a custom logo on your store's pages using an image file from Shopify's free library or your store's media library. | In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to/from the Header area of any page. |
| Pages - contact | Set how your store's contact form is displayed on the contact page. | Pages > Contact |
| Pages | Set how content is displayed on pages created from the Default, About, and Restaurant page templates. |
|
| Password | Provide "Opening Soon" information, on the password page, about store content that's pending release. | Password |
| Product grid - collection | Customize collection pages by adding features like a grid layout, or product filtering and sorting. | Default collection |
| Product | Set what's displayed on a Product page when a visitor selects a product from your store. |
|
| Related products | Display related products on a product page. |
|
| Search | Set how search results are displayed on the search page. | Search |
Note
To customize your store's pages, you can add, edit, remove, show, hide and rearrange sections and blocks. Refer to Configure blocks inside a section and Shopify help: Sections and blocks.
To use Shopify's Preview inspector tool to add, remove, show/hide, or move sections and blocks, refer to Shopify help: Preview inspector.
Configure blocks inside a section
The names of the blocks inside a section generally correspond to the name of the section that contains them. For example, a default Faq section contains Question blocks, and a Testimonials section contains Testimonial blocks.
Some sections have more than one type of block. For example, by default, a Product section is pre-configured with blocks for (product) Title, Price, Variant picker, and Buy buttons. Optional blocks can also be added into some sections, where relevant.
Note
To learn about the available blocks in each section, refer to Static, content and template sections.
Configure, add, remove, hide, show, move or duplicate blocks and sections
To configure, add, remove, hide, show, move or duplicate a block or section:
Note
You can also apply most of the following block actions to sections. Refer to Shopify help: Customize your theme templates with sections and blocks.
In Customize theme, select a template that contains the section or block you want to configure.
From the side menu, select the required section.
From the section menu, choose one of the following tasks.
To configure a block or section, select the block or section, and then adjust the required setting.
For example, the following image shows an Image with text slideshow block selected inside an Image with text slideshow section.

To add a block or section, select Add
<block>or<section>, and then choose a block or section to add.For example, the following image shows the Add block option to add an Image with text slideshow block inside an Image with text slideshow section.

To remove a block or section, choose a block or section to remove, and then select Remove
<block>or<section>.For example, the following image shows the option to remove an Image with text slideshow block from an Image with text slideshow section.

Alternatively, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select Remove.
To hide/show a block or section, select the Eye icon beside the block or section.
For example, in the following image, the option is enabled to show an Image with text slideshow block inside an Image with text slideshow section.

Alternatively, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select the Eye icon.
To move a block or section above/below another block or section, select the Drag icon beside the block or section. Then, drag the item to the required position.
For example, the following image shows moving one Image with text slideshow block above another inside an Image with text slideshow section.

To duplicate a block or section, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select Duplicate.
For example, the following image shows the Duplicate option selected in Theme editor for a Shape divider section.

Section theme settings menu
In Theme editor, the (section) settings menu for some sections includes an expandable Theme settings menu. Expand the menu to access applicable theme settings for the current section.
For example, in the following image, the expandable Theme settings menu is included inside a Product section. Refer to Shopify help: Theme editor.

Each theme setting can apply to multiple sections and pages. Changing a theme setting from inside a section can affect other store sections and pages.
For example, by using the expandable Theme settings menu inside a Product section, you can adjust the Cart type. Adjustments to the cart type theme settings, made inside the product section, are also applied to other store areas that use the cart.
When configuring a section, if you're unsure about an option in the expanded Theme settings menu, access the setting from Theme editor's standard Theme settings panel instead. Refer to Settings overview.
Add, replace or remove an image or video inside a section or block
Some sections and blocks can contain images or videos (media). To add, edit, replace or remove media inside a section or block:
Go to Customize theme.
At the top of the page, use the dropdown to select the page that contains the section/block with the media you want to edit.
In Theme editor, select the section or block you require.
For example, in the following image, the Header section is selected on the Home page in Theme editor. The Header section contains a logo image for editing.

Apply a media selector action described in the following table.
Note
Some media selector actions described in the following table are available only in certain blocks and sections, and only for particular media filetypes.
| Action | Description |
|---|---|
| Upload | To upload media, choose Select <image> or <video>, and then choose a media file to upload. Refer to Shopify help: Uploading and managing files. |
| Add from media library | To add media from your store's media library, choose Select <image> or <video>, and then select a media file to add. |
| Add from Shopify library | To add an image from Shopify's free image library, choose Explore free images, and then select an image file to add. |
| Edit | To edit uploaded media, refer to Edit an image or video inside a section or block. |
| Replace from media library | To replace an image or video with media from your store's media library, choose Change > Select from library, and then select a new file to use. |
| Replace from Shopify library | To replace an image with an image from Shopify's free image library, choose Change > Explore free images, and then select a new image to use. |
| Remove | To remove media, select Change > Remove. |
| Use dynamic source | To display media from a dynamic source, select Change > Connect dynamic source, and then choose a metafield to add. Refer to Shopify help: Metafields. |
Edit an image or video inside a section or block
After you add an image or video (media) to a section/block, the media selector displays a thumbnail preview inside the section/block settings menu. To edit media you added to a section/block:
In Theme editor, select the section/block you require.
In the media selector's thumbnail preview area, select the media item you require to open the Shopify media editor.
For example, in following image, in the Header section settings, the thumbnail preview area is shown for the Custom logo media selector.

In the media editor, select a setting described in the following table.
Note
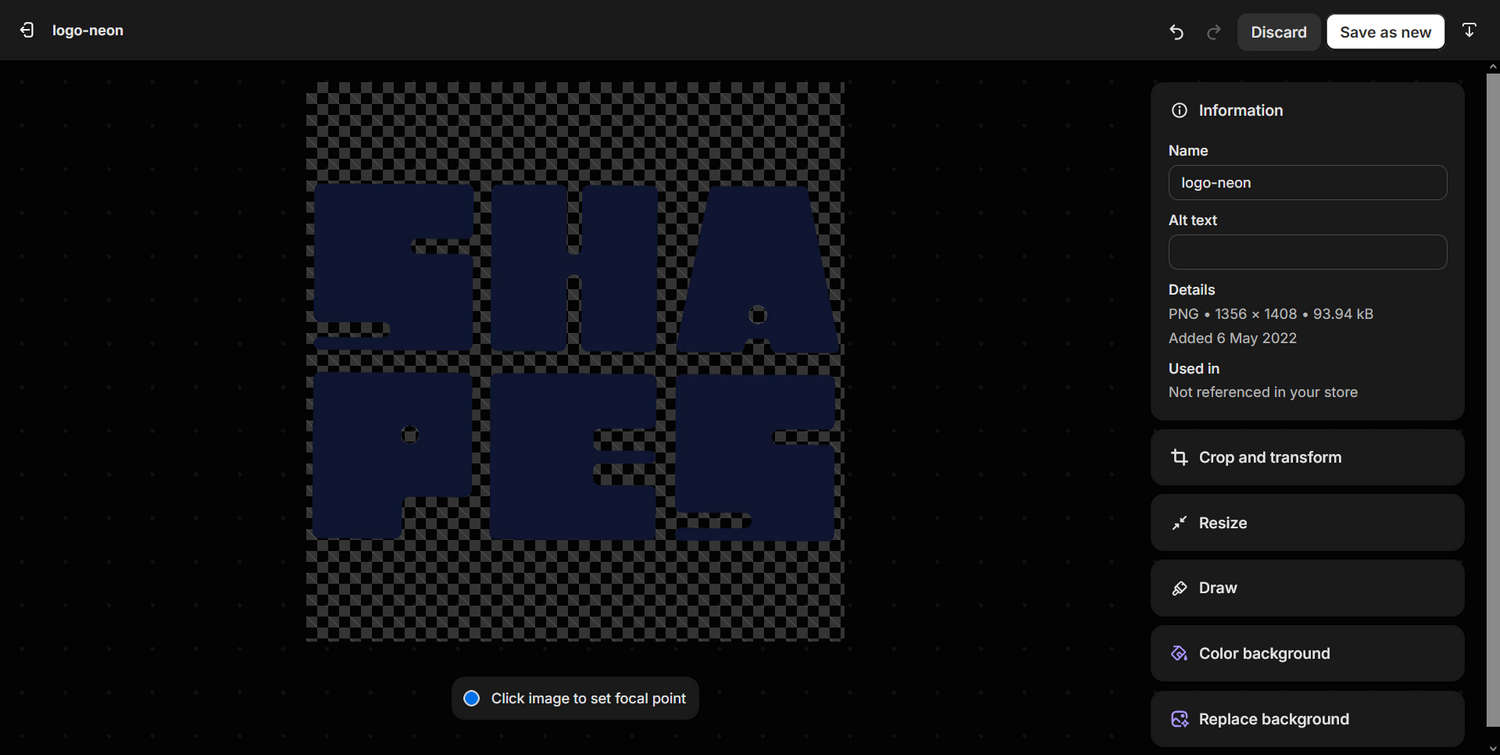
Changes you make to the following settings are applied to the media file across your store. In the media editor, to apply your changes, select Save as new. To close the pane without saving your changes, select Discard.
For detailed information about using Shopify's media editor, refer to Shopify help: Using the media editor
Some settings described in the following table are available only in certain blocks and sections, and only for particular media filetypes.
| Setting name | Description |
|---|---|
| Name | In the Name text box, enter a name for your media item. |
| Alt text | If available, in the Alt text box, enter a brief description of the media item. The description improves search engine optimization (SEO), and provides greater accessibility for customers who use screen-reading tools or have slower network connection speeds. Refer to Shopify help: Adding alt text to media. |
| Crop and transform | To access options for cropping your media item or to specify an aspect ratio, select the Crop and transform menu. |
| Resize | To set a new size for your media item, select the Resize menu. |
| Draw | To overlay your media item using the drawing tool, select the Draw menu. |
| Background | To specify a background color for your media item, select the Color background menu. |
| Replace background | To use Shopify Magic to replace your media item's background, select the Replace background menu. |
| Click to set focal point | If available, in the thumbnail preview area, use the Click to set focal point options to select a specific area of the image to display. Refer to Shopify help: Add a focal point to an image. |
| Exit | To close the media editor, select the Exit icon. |
As an example, in the following image, the Header section's Logo image is display in the media editor.