Appearance
Borders
This guide describes the Theme settings > Borders menu options.
Use the options to specify general border styles used in tables, collapsible tabs, charts, and lists. Refer to Shopify help: Borders and shadows.

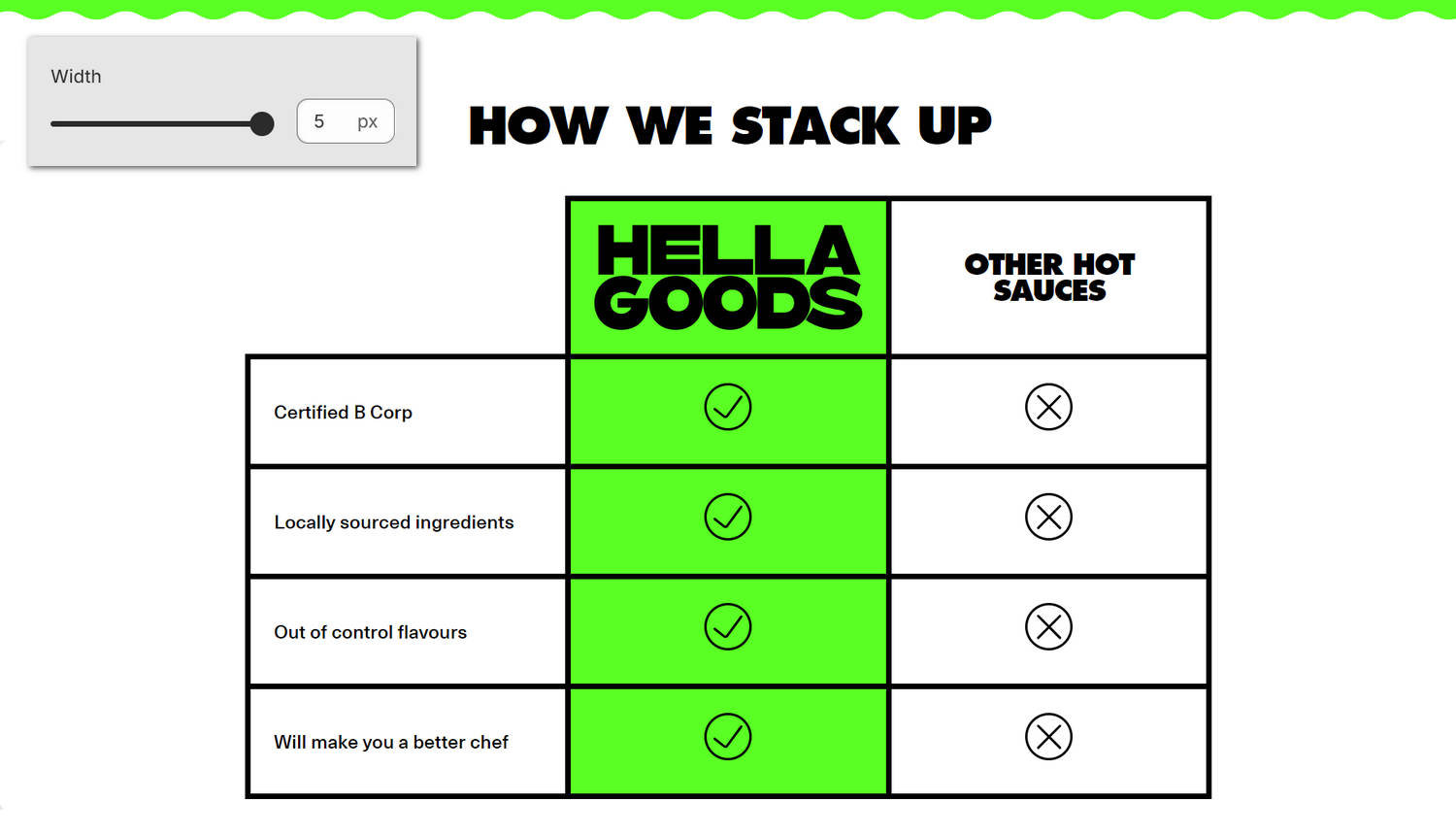
The previous image shows a Comparison table section on a store's home page. In the upper left, part of Theme editor's Theme settings > Borders menu is displayed. The menu's Width slider is set at 5. This option sets a width for borders. The border width setting is applied to the borders used by the section's table.
Note
Set a border width for buttons, stickers, cards, media, and icons in their respective settings menus.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Borders
To configure your Borders settings:
In Theme editor, go to Theme settings > Borders.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Width | Adjust the Width slider between 1 and 5 px (pixels). Use this option to set a width for borders. |