Appearance
Settings overview
In Theme editor, use the Theme settings menu to customize Shapes' colors, typography, social media, cart and more. Refer to Shopify help: Theme settings.
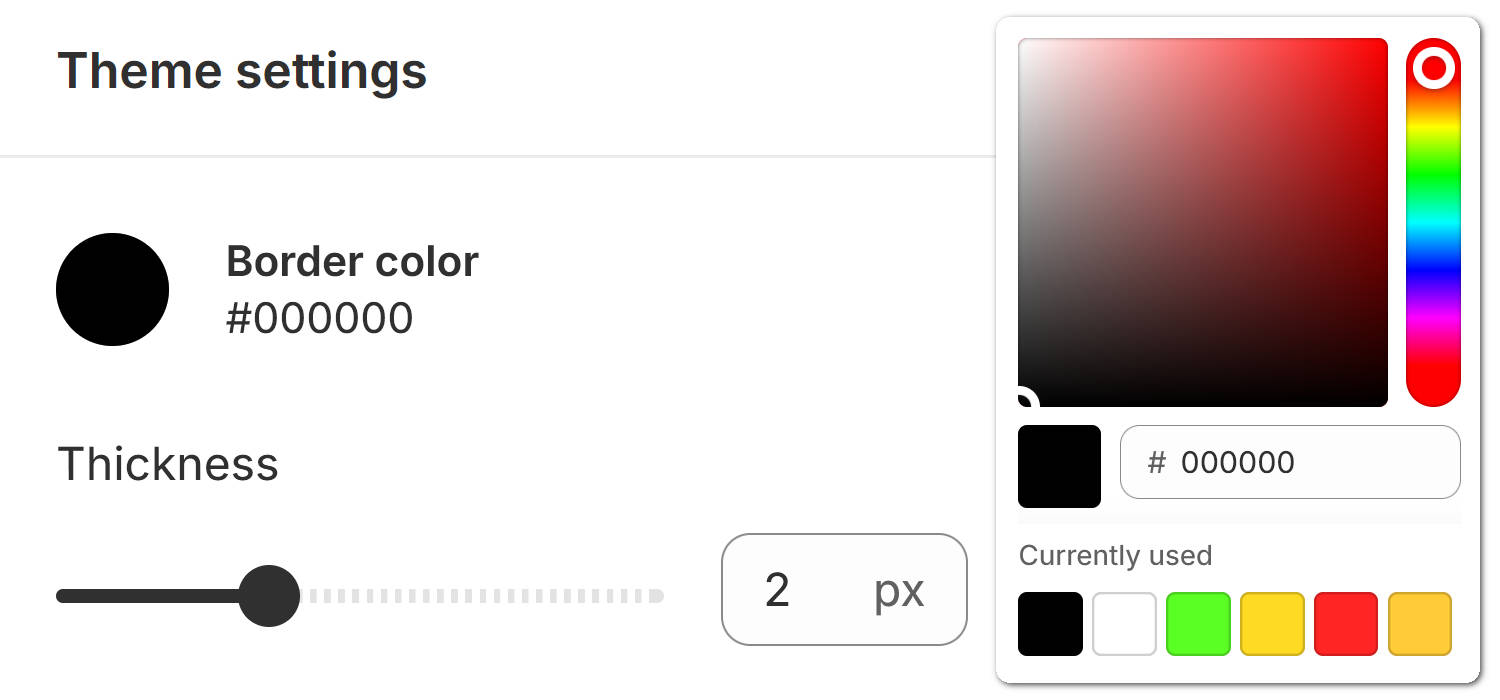
The Theme settings menu provides controls, like color pickers, sliders and dropdowns, for adjusting theme settings. The type of control provided depends on the setting.

In the previous image, the Layout Theme setting controls adjust the color and thickness of the Layout grid's boarders.
For details about specific theme settings, select an article from the left side Settings menu. For general guidance with adjusting a theme setting, refer to Adjust a theme setting.
Adjust a theme setting
To adjust a theme setting, complete the following steps.
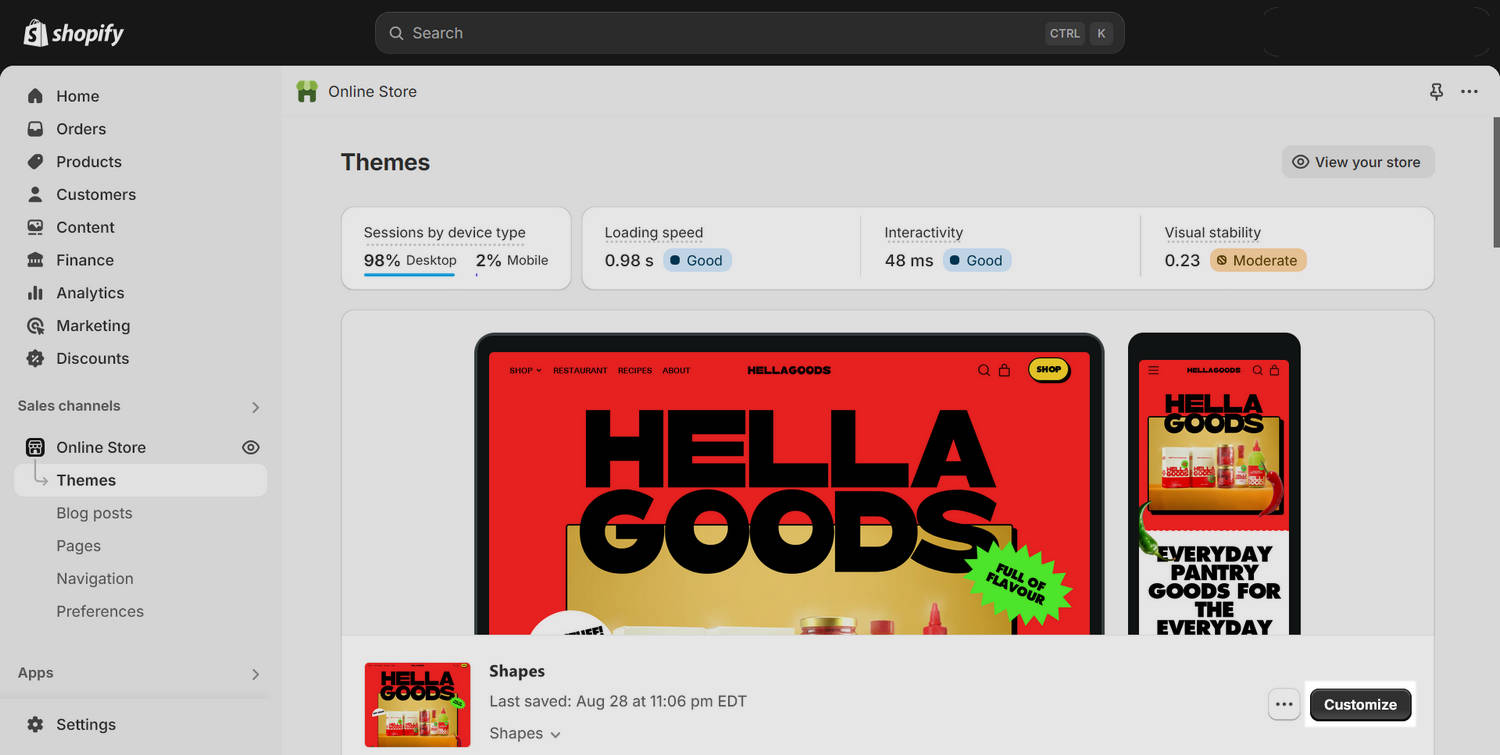
On your store's Shopify admin page, in the side menu, select Sales channels > Online store > Themes.
In the Current theme or Theme library area, locate Shapes theme, and then select Customize to open Theme editor.

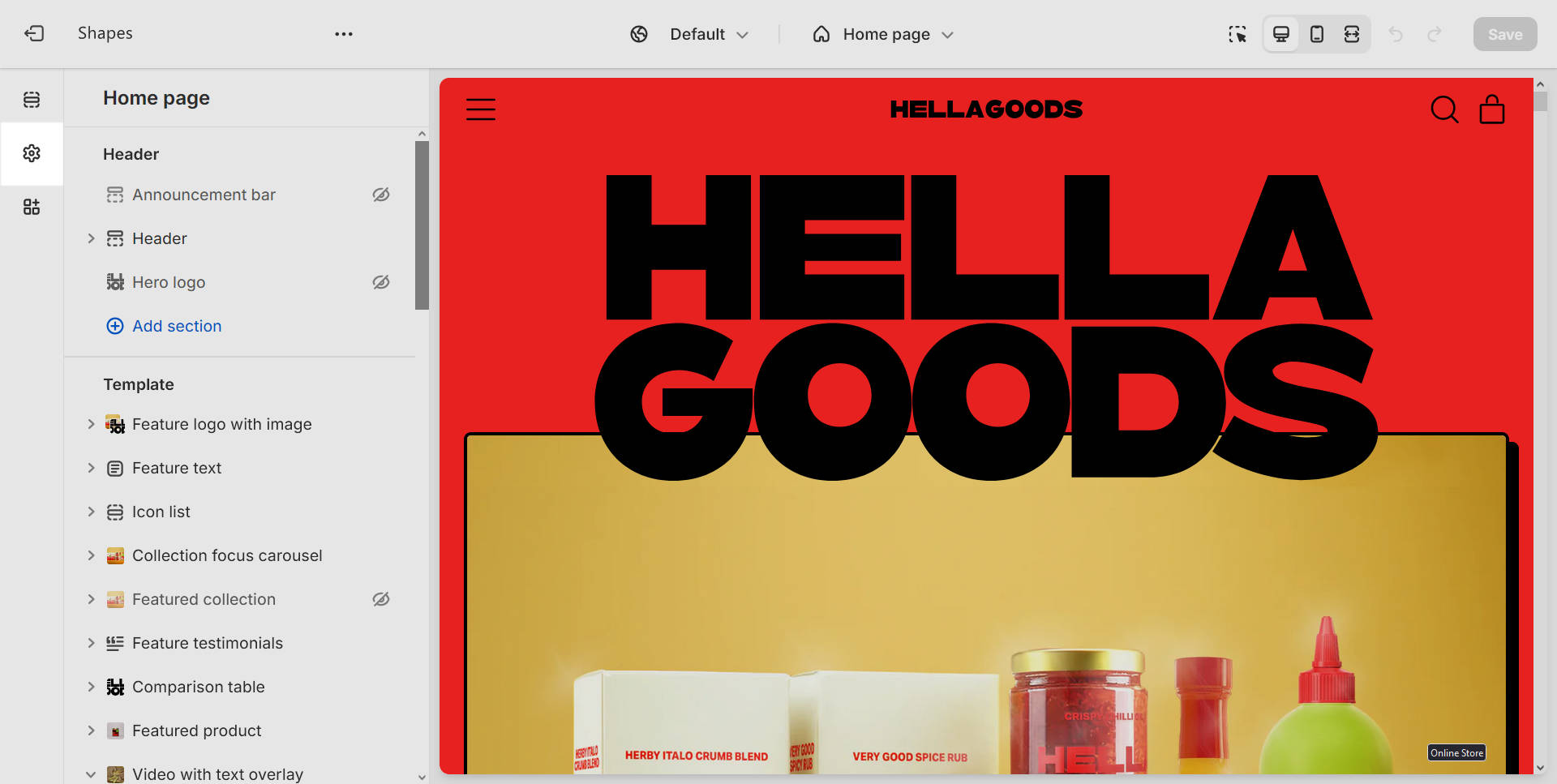
From the Theme editor menu, select Theme settings.

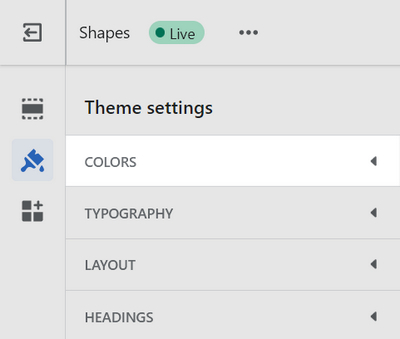
From the Theme settings menu, select a menu item to expand the menu options.
For example, in the following image, the Colors menu item is selected.

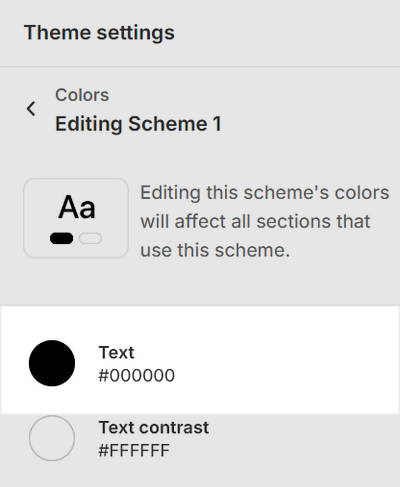
In the expanded menu, select a setting to adjust.
For example, in the following image, the setting Colors > Scheme 1 > Text is selected.

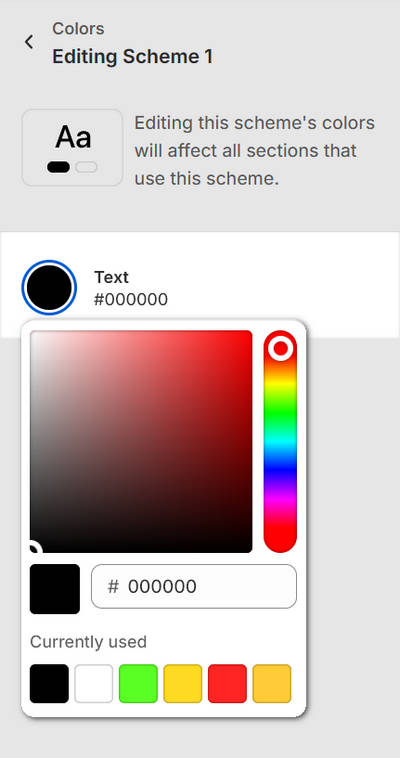
Adjust the setting.
For example, in the following image, use the setting controls to adjust the color that's applied to the Scheme 1 color scheme for text. Refer to Colors.

Note
After you've adjusted a theme setting, to avoid losing unsaved changes, select Save.