Appearance
Video
This guide describes the Video section.
Use the section to display a video from your store's media library on a store page.

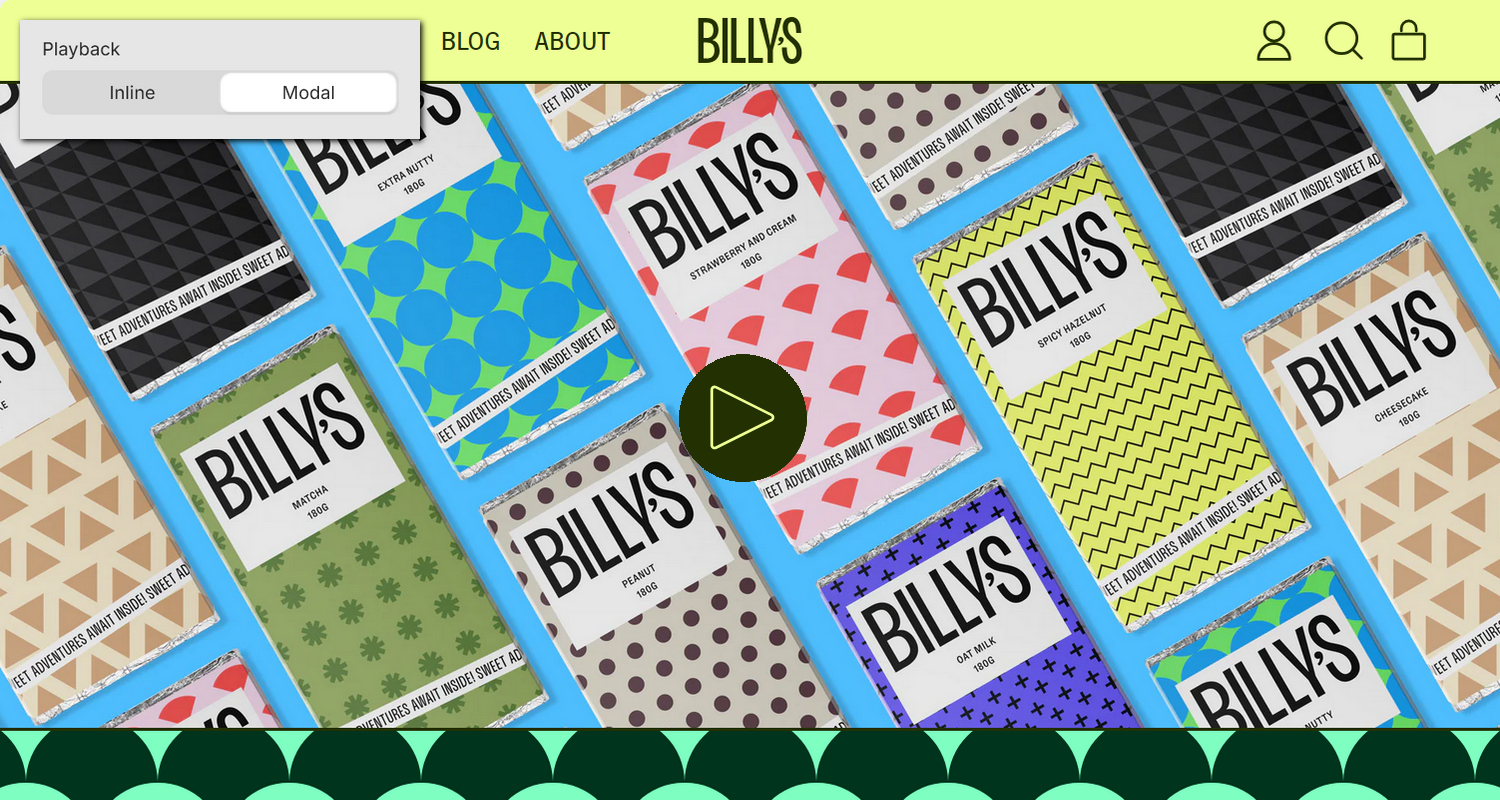
The previous image shows an example store's home page. In the upper left, part of Theme editor's Video section menu is displayed. The menu's Playback option is set to Modal. This option specifies a playback style for the video inside the section. For example, in the previous image, the Modal option displays the video inside a (modal) overlay area during playback.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Video section
To configure your Video section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Video. Refer to Shopify help: Add a section.
From the side menu, select Video.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Style | Use the Style options to select Inset or Full. Use this option to specify a display style for the section'video. |
| Layout > Aspect ratio | Use the Aspect ratio options to select Natural, Standard (4:3) or Widescreen (16:9), Extra wide (2.35:1). Use this option to set a width-to-height size for the video inside the section. The Natural option uses the video's native aspect ratio for videos. |
| Video > Video | Use the Video picker to select a video to display inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Video > Connect dynamic source | To display a video from a dynamic source, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Video > Mode | Use the Mode options to select Preview or Autoplay. Use this option to specify a play mode for the section's video. Autoplay plays the entire video automatically. Preview plays a few seconds of the video. The Autoplay will not play sound or show controls. |
| Video > Playback | Use the Playback options to select Inline or Modal. Modal displays the video inside a (modal) overlay area during playback. Inline contains the video within the section during playback. This option does not apply if mode is set to autoplay. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video section
To configure a block for your Video section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video section.
From the side menu, expand the Video section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |