Appearance
Feature text with offset images
This guide describes the Feature text with offset images section.
Use the section to display an offset arrangement of images, overlaid with (feature) text, on a store page.

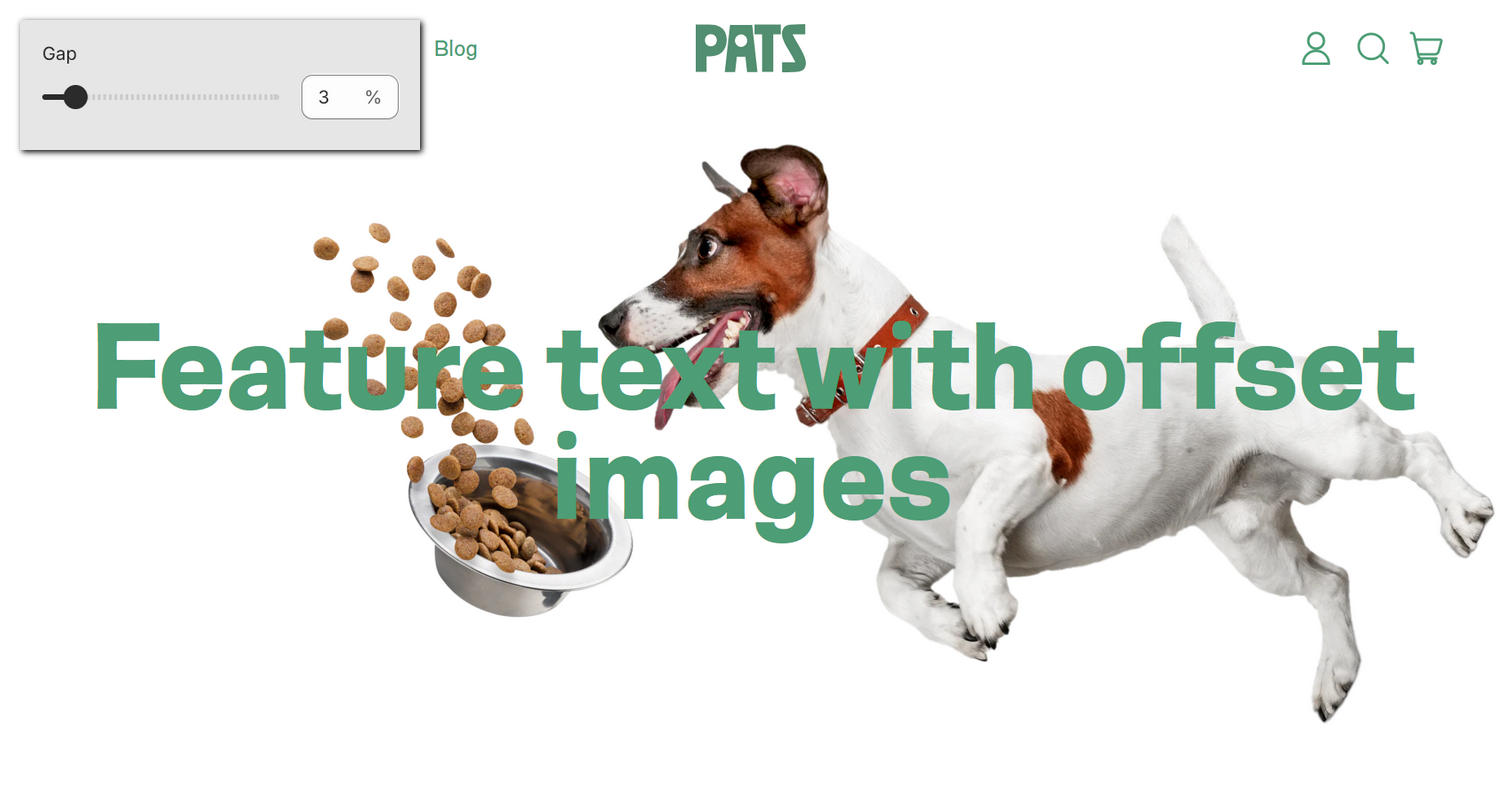
The previous image shows an example store's home page. In the upper left, part of Theme editor's Feature text with offset images section menu is displayed. The menu's Image layout on desktop > Gap option is set to 3% (percent). This option adds more/less space between the section's images (blocks) inside the section, on desktop display devices. For example, in the previous image, the gap option is applied to the space between the image blocks that display the dog's food bowl and the dog.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Feature text with offset images section
To configure your Feature text with offset images section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text with offset images section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Feature text with offset images. Refer to Shopify help: Add a section.
From the side menu, select Feature text with offset images.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Content > Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links using the Text editor pane. |
| Content > Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Mobile font size scale | Adjust the Mobile font size scale slider between -2 and 7. Use this option to specify a size for text inside the section. This setting applies to mobile display devices. Refer to Typography. |
| Content > Desktop font size scale | Adjust the Desktop font size scale slider between -2 and 11. Use this option to specify a size for text inside the section. This setting applies to desktop display devices. Refer to Typography. |
| Content > Apply heading effects | Set the Apply heading effects checkbox to on or off. Use this option to turn on/off heading effects for heading text inisde the section. Customize the heading effects in Theme settings > Heading effects. |
| Content > Heading max width | Use the Heading max width options to select None, Small, Medium or Large. Use this option to specify a maximum width for the section's heading text. |
| Content > Text | In the Text box, enter (body) text to display inside the section. Format the text and add links using the Text editor pane. |
| Content > Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Button link | In the Button link box, enter a URL or select a link to store page. The link is used by the section's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Button link > Connect dynamic source | To display a (button) link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Label | In the Label box, enter text to display as the section's button label text. The button is displayed inside the section when the Button link box is populated. |
| Link > Label > Connect dynamic source | To display (button label) text from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image layout on mobile > Image width | Adjust the Image width slider between 30 and 50 percent. Use this option to specify a width for the section's image. This option applies to mobile display devices. |
| Image layout on mobile > Gap | Adjust the Gap slider between 0 and 30 percent. Use this option to add more/less space between the section's images (blocks). This option applies to mobile display devices. |
| Image layout on mobile > Vertical spacing | Adjust the Vertical spacing slider between 0 and 20 percent. Use this option to add more/less vertical space between the section's text and images (blocks). This option applies to mobile display devices |
| Image layout on desktop > Image width | Adjust the Image width slider between 20 and 50 percent. Use this option to specify a width for the section's image. This option applies to desktop display devices. |
| Image layout on desktop > Gap | Adjust the Gap slider between 0 and 30 percent. Use this option to add more/less space between the section's images (blocks). This option applies to desktop display devices. |
| Image layout on desktop > Vertical spacing | Adjust the Vertical spacing slider between 0 and 10 percent. Use this option to add more/less vertical space between the section's text and images (blocks). This option applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Feature text with offset images section
To configure a block for your Feature text with offset images section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text with offset images section.
From the side menu, expand the Feature text with offset images section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Image | Displays an image inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |