Appearance
Article recipe page
This guide describes the Article recipe page section.
Use the section to set how page content displays on a recipe (blog post) page.

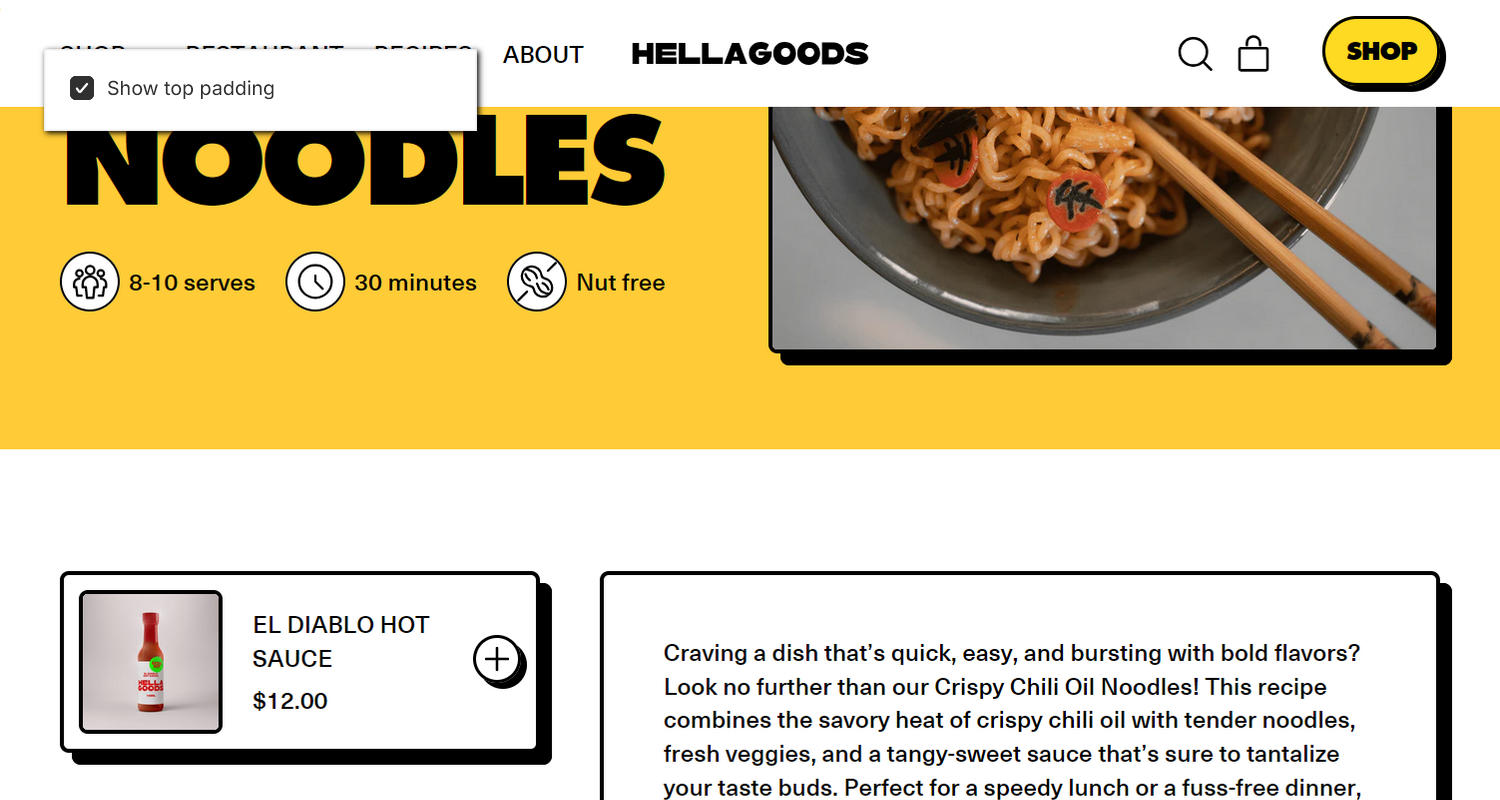
The previous image shows an example store's Blog posts (Recipe) page. In the upper left, part of Theme editor's Article recipe page section menu is displayed. The menu's Show top padding option is set to on. This option shows/hides empty (white) space above the section. For example, in the previous image, below the Recipe page's image, top padding is displayed above the Article recipe page section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Article recipe page section
To configure your Article recipe page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Recipe.
Note
The section is available only on the Blog posts > Recipe page template.
From the side menu, select Article recipe page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show top padding | Set the Show top padding checkbox to on or off. Use this option to show/hide (white) space above the section. |
| Show links to next / previous articles | Set the Show links to next / previous articles checkbox to on or off. Use this option to show/hide links to next/previous blog article inside the section. |
| Content > Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Content > Show author | Set the Show author checkbox to on or off. Use this option to show/hide the name of an article's writer inside the section. |
| Content > Show date | Set the Show date checkbox to on or off. Use this option to show/hide the article's posting date inside the section. |
| Content > Show share links | Set the Show share links checkbox to on or off. Use this option to show/hide a Share list area inside the section. Store visitors use the share list to share links to the article on social media. Refer to Social media. |
| Content > Show tags | Set the Show tags checkbox to on or off. Use this option to show/hide tags associated with the article inside the section. Refer to Shopify help: Creating and using tags in Shopify. |
| Content > Max width on desktop | Use the Max width on desktop options to select None, Small, Medium, or Large. Use this option to specify a width for the section's (text) content area. This option applies to desktop display devices. |
| Sidebar > Width on desktop | Adjust the Width on desktop slider between 5 and 24 rem. Use this option to specify a width for the section's ingredients/featured products area. To use this option, add an Ingredients or Featured products block into the section. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within an Article recipe page section
To configure a block for your Article recipe page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Recipe.
From the side menu, expand the Article recipe page section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Ingredients | Displays a list of (text) items, within a block, inside the section. For example,use the block to list a product's ingredients. |
|
| Featured products | Displays a store product inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |