Appearance
Newsletter
This guide describes the Newsletter section.
Use the section to display a newsletter sign-up form on a page.

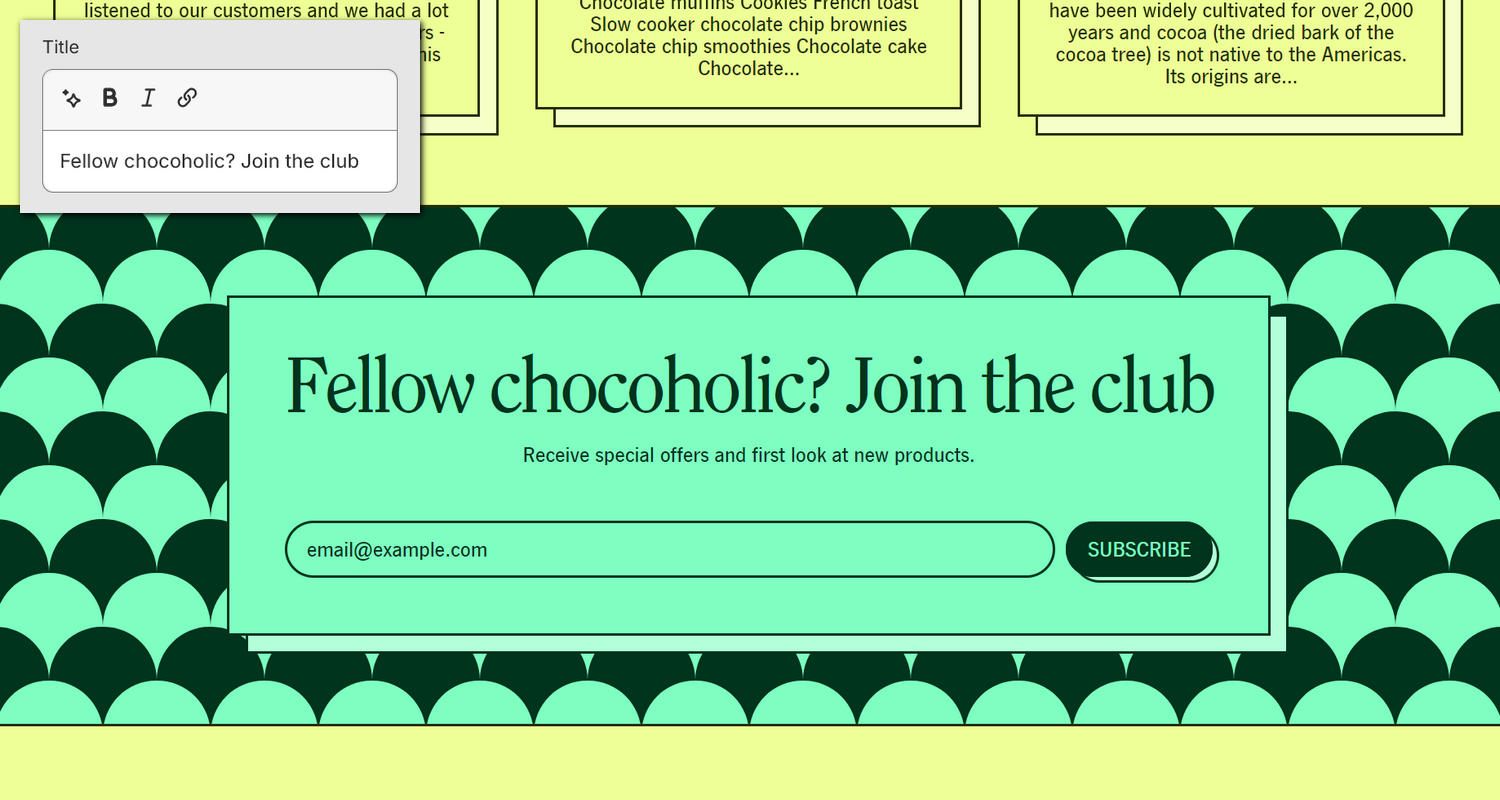
The previous image shows an example store's home page. In the upper left, part of Theme editor's Newsletter section menu is displayed. The menu's Title text box contains the text "Fellow chocoholic? Join the club". Use this option to specify text to display as heading text inside the section. For example, in the previous image, the section displays the text as a heading.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Newsletter section
To configure your Newsletter section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Newsletter section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Newsletter. Refer to Shopify help: Add a section.
From the side menu, select Newsletter.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text | In the Text box, enter (body) text to display. Format the text and add links using the Text editor pane. Customers who subscribe have their email address added to you store's "accepts marketing" customer list. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Newsletter section
To configure a block for your Newsletter section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Newsletter section.
From the side menu, expand the Newsletter section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |