Appearance
Add a recipe blog post article
This guide describes how to add a recipe as a blog post article to your store.
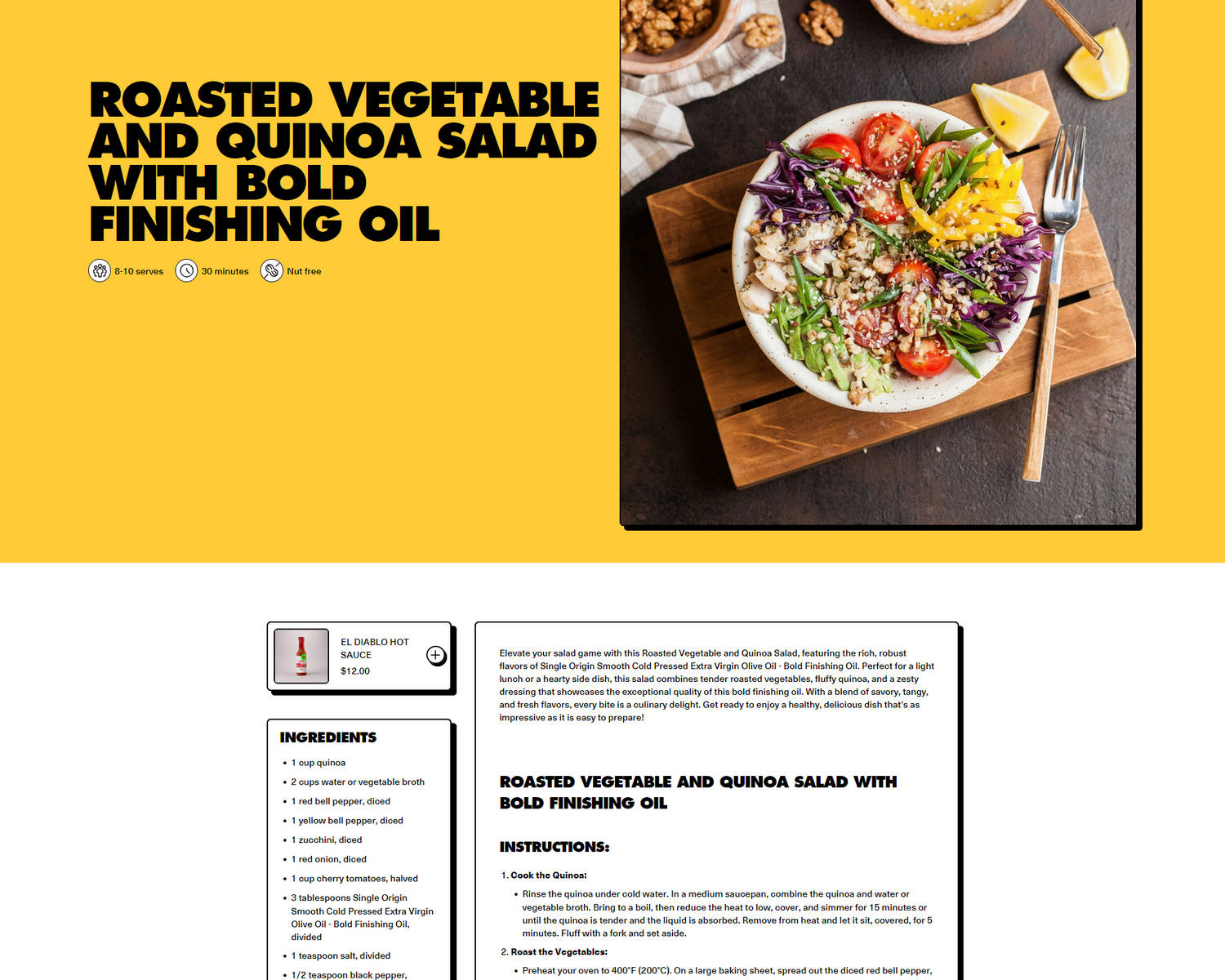
Shapes includes a dedicated Recipe page template. Use the template to setup a blog post article to display a recipe.

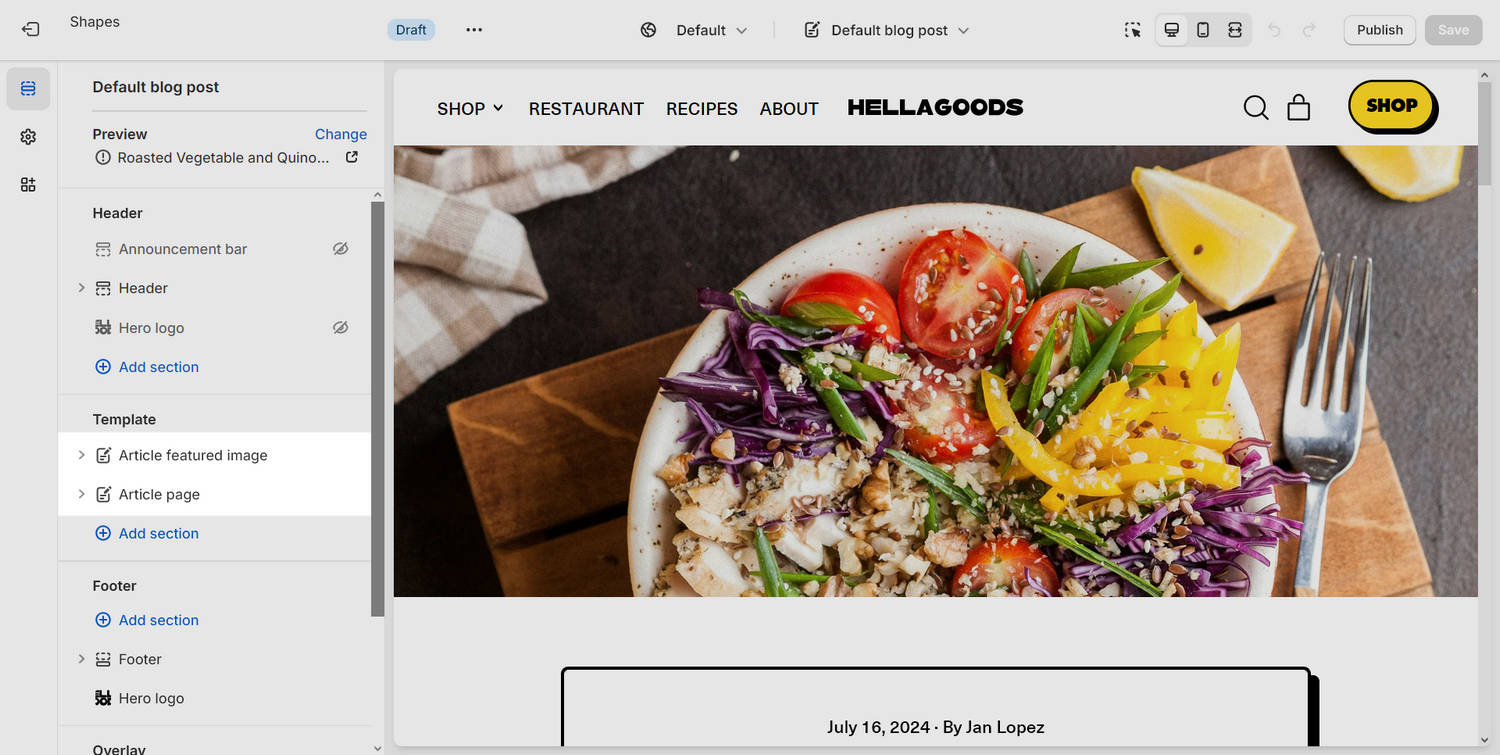
The previous image shows part of an example store's blog post article. The article describes a recipe for a quinoa salad.
Set a blog post article as a recipe
To set up a blog post article as a recipe:
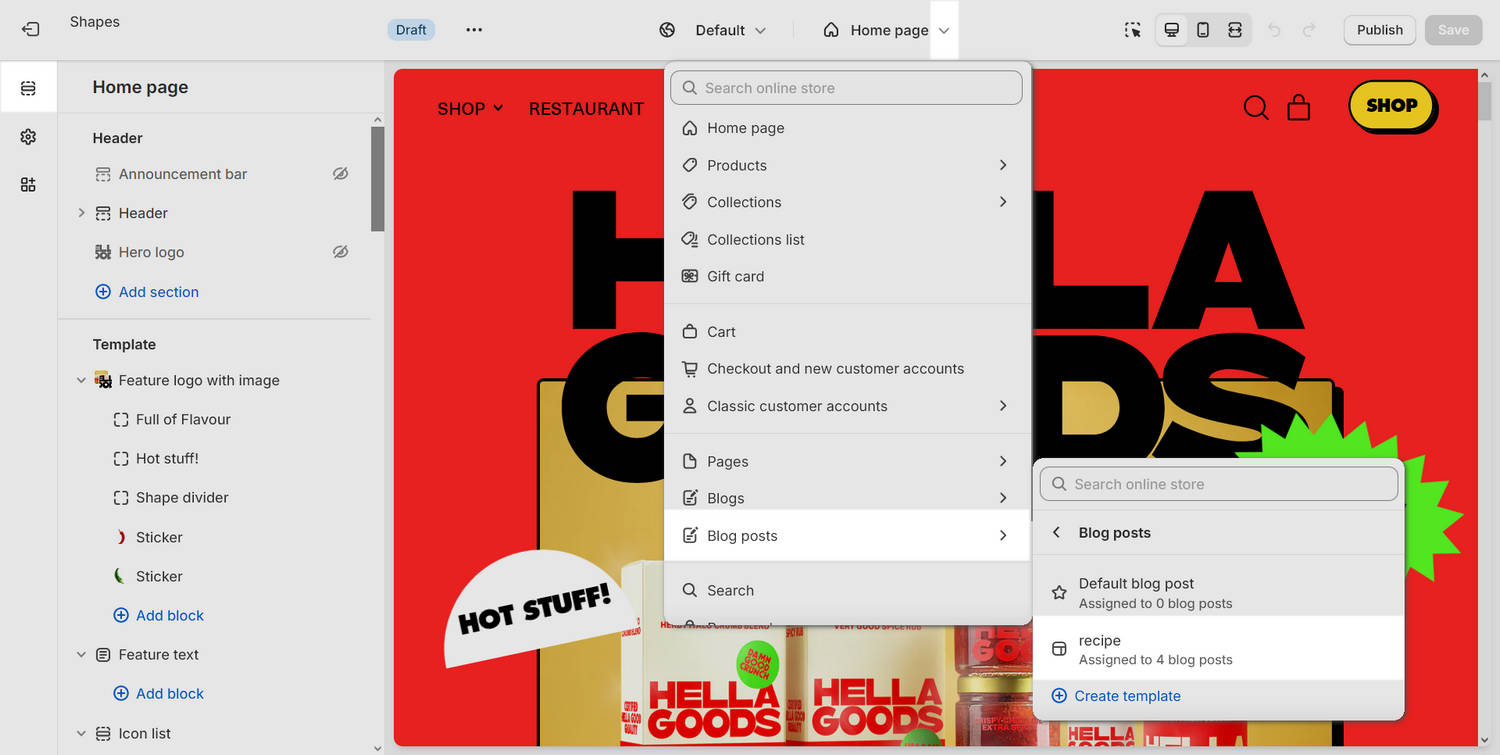
In your store's Shopify admin, go to Sales Channels > Online Store > Blog posts.
Select a blog post article or create a new one.
To create a new blog post article, select Add blog post. Refer to Shopify help: Add a post to your blog.
Add page content and apply formatting suitable for a blog post article that describes a recipe.
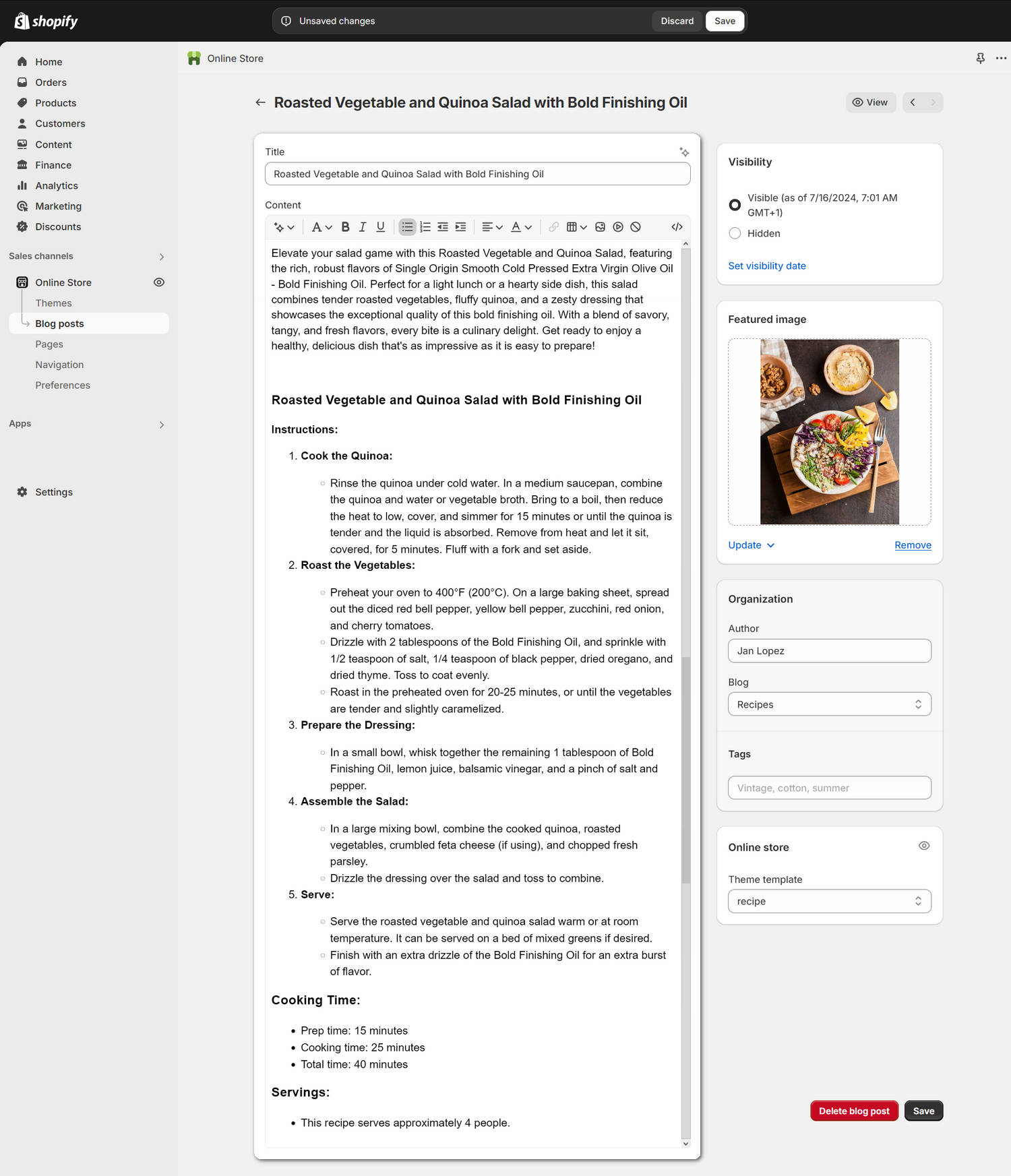
For example, the following image shows a blog post article for a quinoa salad. You can also access the recipe on our "bold" demo store.

Note
In the previous image, note how the article's content is formatted using Shopify's Rich text editor. The example article has:
- introduction text that's formatted as a paragraph.
- heading and subheading formatted text for cooking Instructions, Cooking time, and Servings.
- numbered and bulleted lists for instruction steps, cooking time, etc.
- a featured image that compliments the recipe described in article.
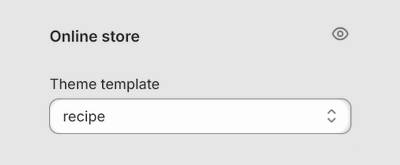
Use the Theme template dropdown to select Recipe.

Select Save.
Configure a blog post article section
To configure a section for your recipe blog post article:
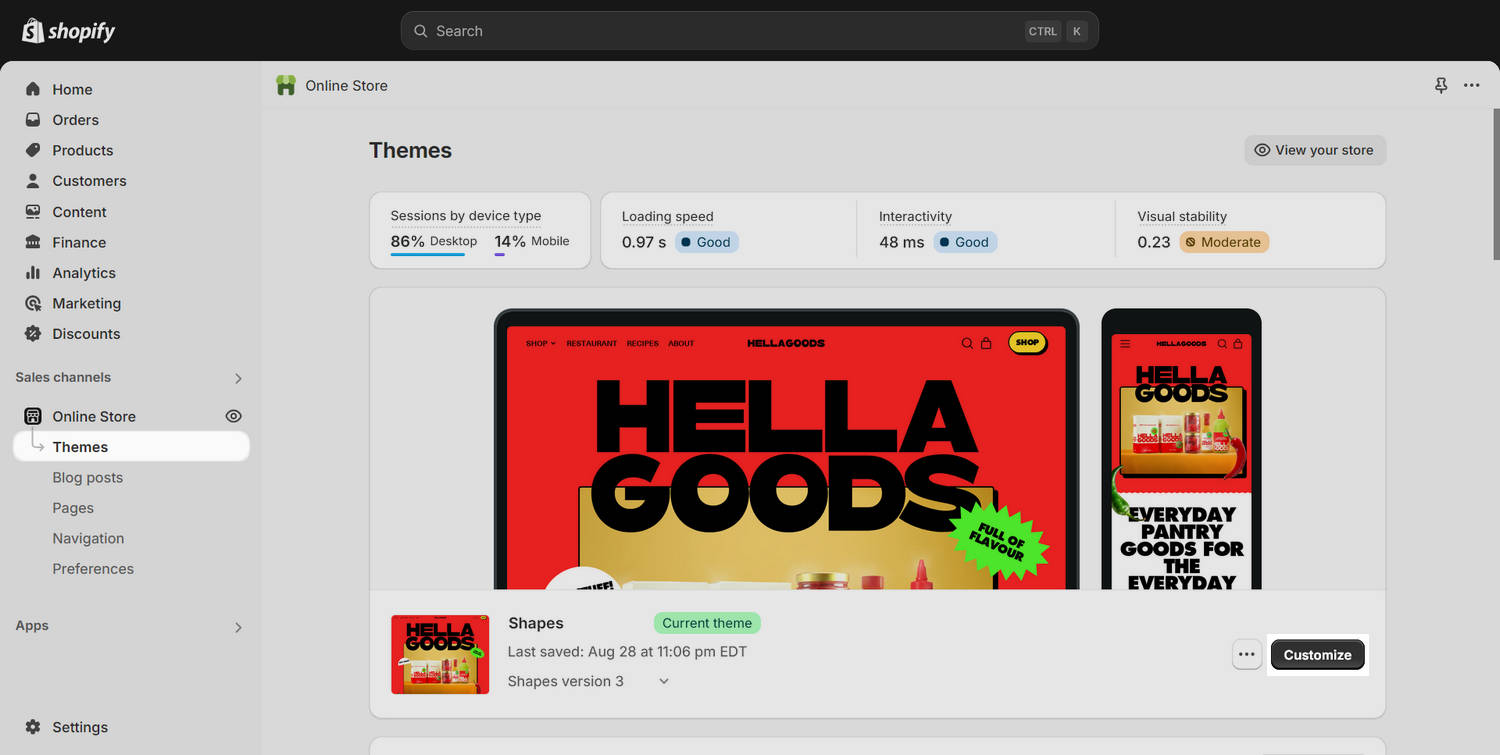
In your store's Shopify admin, go to Sales Channels > Themes.
In the Themes pane, locate the version of Shapes theme that you want to customize.
Beside the theme's name, select Customize to open Theme editor.

In Theme editor, at the top of the page, use the dropdown to select Blog posts > Recipe.
Alternatively, to adjust how your store's entire blog is displayed, select Blogs > Default blog. Refer to Blog posts.

In the side menu, select Sections, and then choose a section to customize.
For example, to customize a template section that's specific to blog post articles, select:
Article featured image to customize how the article's image is displayed.
Article page to customize how the article's page content is displayed.

[Optional] To preview the appearance of a specific blog post article inside Theme editor, in the Sections menu Preview area, select Change, and then choose a blog post article to preview.

Adjust the section's settings to suit your requirements.
Select Save.