Appearance
Text columns with images
This guide describes the Text columns with images section.
Use the section add areas of text with corresponding images, arranged in columns, to a store page.

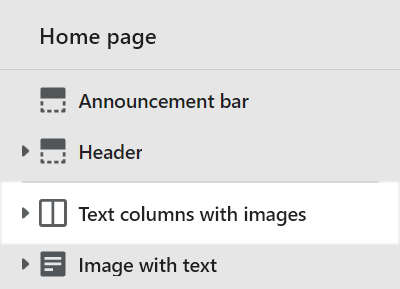
The previous image shows an example store's home page. In the upper left, part of Theme editor's Text columns with images section menu is displayed. The menu's Display index on blocks option is set to on. This option shows/hides an index number inside each of the section's blocks. For example, in the previous image, each block is overlaid with an index number that's displayed inside a star shape.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Text columns with images section
To configure your Text columns with images section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text columns with images section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Text columns with images. Refer to Shopify help: Add a section.
From the side menu, select Text columns with images.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the Display on card checkbox to show/hide cards behind the section's blocks. Refer to Shopify help: Cards. |
| Slideshow on mobile | Select the Slideshow on mobile checkbox to turn on/off slideshow mode. With this setting enabled the section's blocks are displayed as a slideshow on mobile devices. |
| Title | In the Title box, enter text to display as a title inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Crop images | Use the Image crop options to set a cropping style for images inside the section. The options are: No crop, Landscape, Square, and Portrait. This setting keeps the image sizes consistent across slides. |
| Image shape | Use the Image shape options to set a default shape for images inside the section. Some shapes will crop the image. |
| Display index on blocks | Select the Display index on blocks checkbox to show/hide an index number overlay on each block. This feature is great for "how it works" sections with numbered steps. |
| Index shape | Use the Index shape options to set a shape for index number overlays inside the section. To use this setting, enable the previous checkbox option to Display index on blocks. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Text columns with images section
To configure a block for your Text columns with images section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text columns with images section.
From the side menu, expand the Text columns with images section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Column * | Displays a column of text with a corresponding image inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |