Appearance
Cart
This guide describes the Cart section.
Use the section to set how your store's cart is displayed. Refer to Shopify help: Cards.

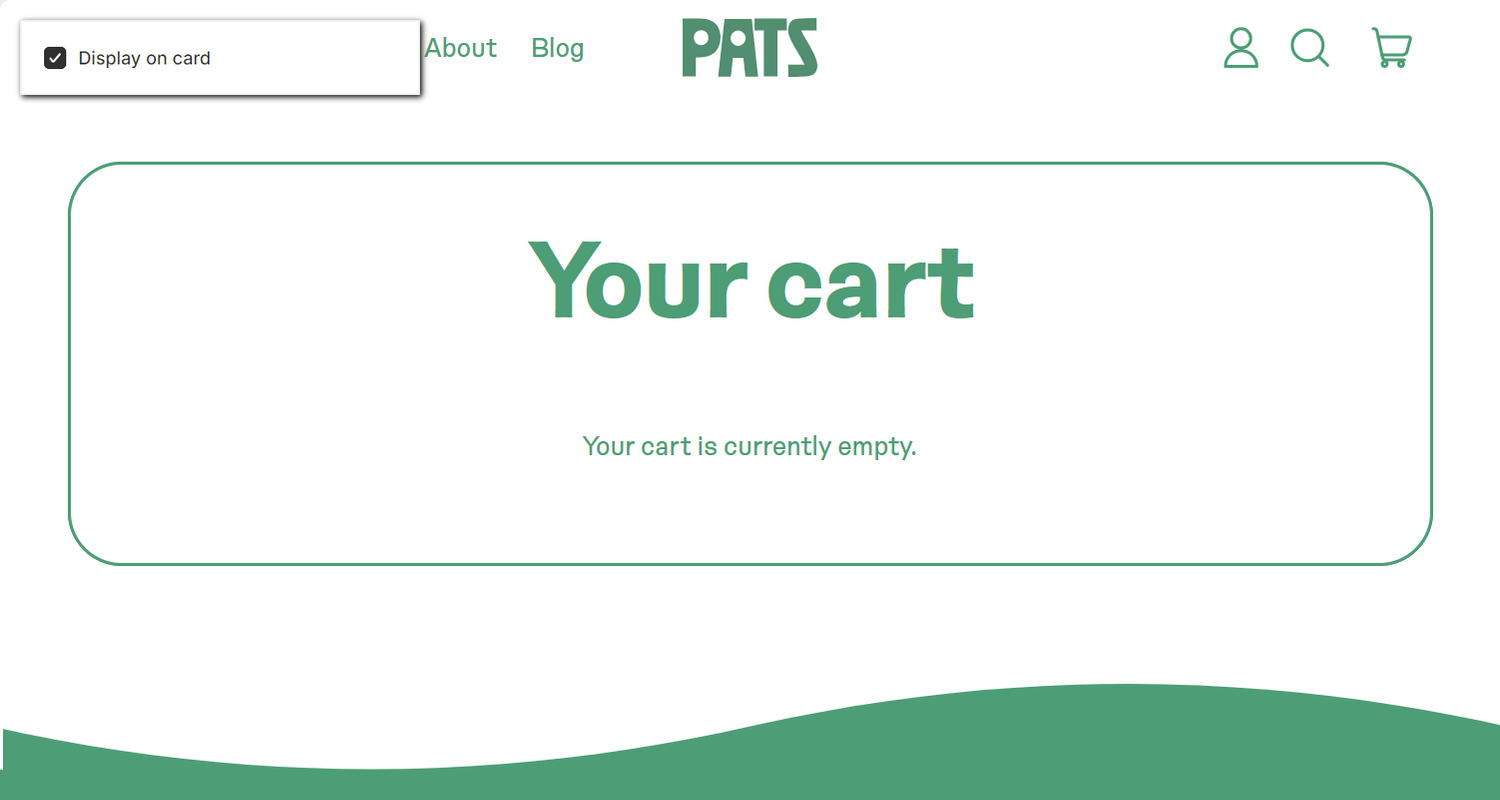
The previous image shows an example store's Cart page. In the upper left, part of Theme editor's Cart section menu is displayed. The menu's Display on card option is set to on. This option shows/hides a card behind the section. For example, in the previous image, a card is displayed behind the Your cart section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Cart section
To configure your Cart section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Cart.
Note
The section is available only on the Cart page template.
From the side menu, select Cart.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |