Appearance
Media
This guide describes the Theme settings > Media menu options.
Use the settings to specify how media, like images and video, are displayed throughout your store. Refer to Shopify help: Media.

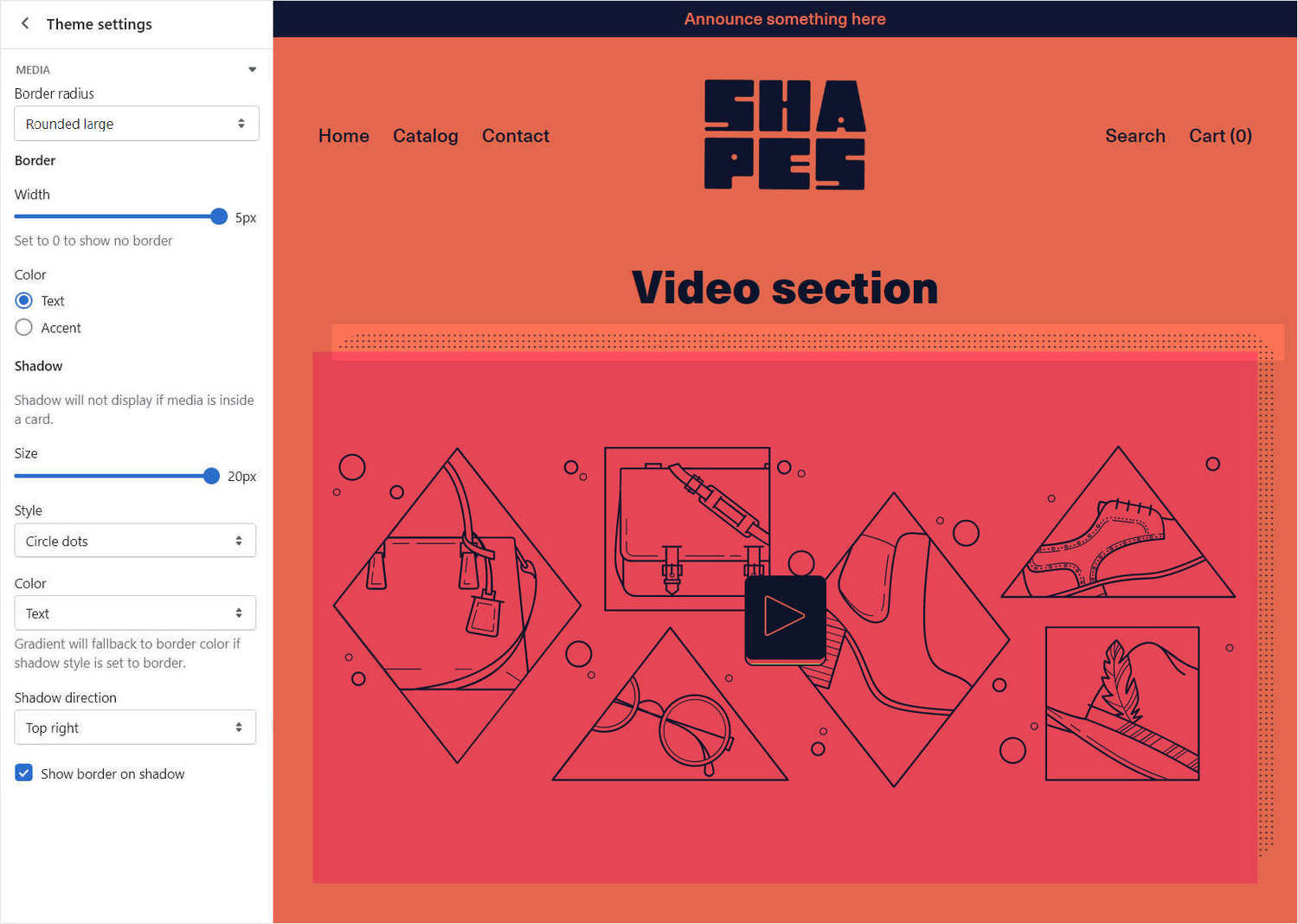
The previous image shows a store's home page. In the upper left, part of Theme editor's Theme settings > Media menu is displayed. The menu's Shadow > Style option is set to Circle dots. This option specifies a style for media shadow effects. On the right, the Circle dots style is applied to the shadow effect that's displayed around the media item inside the Video section.
Note
You can set additional media display options by using the section settings for specific sections.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Media
To configure your Media settings:
In Theme editor, go to Theme settings > Media.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Border radius | Use the Border radius options to set the shape of the media borders to None (off), Rounded small, Rounded medium or Rounded large. |
| Border > Width | Adjust the Width slider to set a width for media borders between 0 and 5 px (pixels). Set to 0 to show no border. |
| Border > Color | Use the Color options to set the media borders to use the same color as the color scheme's Text, Accent 1 or Accent 2 color. |
| Shadow > Size | Adjust the Size slider to set a size for the media shadow effect between 0 and 20 px (pixels). The shadow effect does not display if a media item is displayed inside a card. |
| Shadow > Style | Use the Style options to set the style for the media shadow effect. The options are Full color, Diagonal lines, Zig zag, Waves, Square dots or Circle dots. |
| Shadow > Color | Use the Color options to set a color for the media shadow effect. Set the shadow effect to Transparent, set it to use the same color as the Card, or to the current color scheme's Text, Accent 1, Accent 2, Card or Gradient color. Gradient will fallback to border color if shadow Style is set to Border. |
| Shadow > Direction | Use the Direction options to set a position for the media shadow effect. The options are Bottom right, Bottom, Bottom left, Top right, Top or Top left. |
| Shadow > Show border on shadow | Set the Show border on shadow checkbox to on or off. Use this option to show/hide borders around the media shadow effect. If you enable this option, the media border color and width settings are applied to the shadow effect's borders. |