Appearance
Add custom icons
This guide describes how to add custom icons to your store.
Note
This is an advanced customization guide that requires editing theme code. These actions are not supported by Switch Themes or Shopify. We recommend hiring an expert if you're not comfortable editing Liquid, HTML, CSS, and Javascript.
Before you customize a theme, make a backup. Refer to Shopify help: Duplicating themes
Warning
This a guide for uploading custom SVG icons - which is a file saved in the Scalable Vector Graphics format.
If you're adding custom icons in raster image formats, like PNG or JPG, use a section like the Logo list section instead, and then upload your icon image files into the section directly.
Use vector graphics as custom icons in the Icon list section, and inside product blocks, like the Icon row, Text, Pop-up, and Collapsible tab blocks.
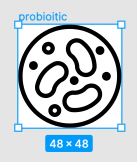
Enure your icon size is inside a
48x48px(pixels) square.The
48x48pxsquare provides the icon's boundaries, and icons must be this size.In this example we use Figma. The steps are similar for other graphics editors.

For consistency with other Shapes theme icons, verify that the height and width of the icon itself do not exceed
46px.Do not expand the stroke of your icon, if you want your icon to use the theme's Icon thickness setting.
Export the SVG, and then open the SVG inside a code editor, text editor, or notepad.
Confirm that the SVG code is similar to the following.
html<svg width="48" height="48" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M24 47C36.7025 47 47 36.7025 47 24C47 11.2975 36.7025 1 24 1C11.2975 1 1 11.2975 1 24C1 36.7025 11.2975 47 24 47Z" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M8 40L17 31" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M40 8L31 17" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M14.9777 11.7655L20.8176 17.6053C21.2056 18.1384 21.7303 18.5569 22.3363 18.8166C22.9424 19.0763 23.6073 19.1677 24.2609 19.081C25.3274 18.983 26.4026 19.1072 27.4186 19.4459C28.4346 19.7846 29.3693 20.3303 30.1637 21.0486L39.0179 29.9028C39.2788 30.1637 39.4254 30.5176 39.4254 30.8866C39.4254 31.2556 39.2788 31.6095 39.0179 31.8704L32.1313 38.757C31.8704 39.0179 31.5165 39.1645 31.1475 39.1645C30.7785 39.1645 30.4246 39.0179 30.1637 38.757L21.3095 29.9028C20.5912 29.1085 20.0454 28.1737 19.7068 27.1577C19.3681 26.1417 19.2438 25.0665 19.3419 24C19.4285 23.3464 19.3372 22.6815 19.0775 22.0755C18.8177 21.4694 18.3993 20.9447 17.8662 20.5567L12.0263 14.7169" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M22.2933 30.8866L31.1475 22.0324L36.0665 26.9514L27.2123 35.8056L22.2933 30.8866Z" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M17.3743 14.162L14.4229 17.1134L11.9634 14.6539C11.8329 14.5234 11.7596 14.3465 11.7596 14.162C11.7596 13.9775 11.8329 13.8006 11.9634 13.6701L13.931 11.7025C14.0614 11.572 14.2384 11.4987 14.4229 11.4987C14.6074 11.4987 14.7843 11.572 14.9148 11.7025L17.3743 14.162Z" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> </svg>Copy all of the code between the
<svg>and</svg>element tags.Exclude the
<svg>tags, and contents.Your copied code should be similar to the following.
html<path d="M24 47C36.7025 47 47 36.7025 47 24C47 11.2975 36.7025 1 24 1C11.2975 1 1 11.2975 1 24C1 36.7025 11.2975 47 24 47Z" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M8 40L17 31" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M40 8L31 17" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M14.9777 11.7655L20.8176 17.6053C21.2056 18.1384 21.7303 18.5569 22.3363 18.8166C22.9424 19.0763 23.6073 19.1677 24.2609 19.081C25.3274 18.983 26.4026 19.1072 27.4186 19.4459C28.4346 19.7846 29.3693 20.3303 30.1637 21.0486L39.0179 29.9028C39.2788 30.1637 39.4254 30.5176 39.4254 30.8866C39.4254 31.2556 39.2788 31.6095 39.0179 31.8704L32.1313 38.757C31.8704 39.0179 31.5165 39.1645 31.1475 39.1645C30.7785 39.1645 30.4246 39.0179 30.1637 38.757L21.3095 29.9028C20.5912 29.1085 20.0454 28.1737 19.7068 27.1577C19.3681 26.1417 19.2438 25.0665 19.3419 24C19.4285 23.3464 19.3372 22.6815 19.0775 22.0755C18.8177 21.4694 18.3993 20.9447 17.8662 20.5567L12.0263 14.7169" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M22.2933 30.8866L31.1475 22.0324L36.0665 26.9514L27.2123 35.8056L22.2933 30.8866Z" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M17.3743 14.162L14.4229 17.1134L11.9634 14.6539C11.8329 14.5234 11.7596 14.3465 11.7596 14.162C11.7596 13.9775 11.8329 13.8006 11.9634 13.6701L13.931 11.7025C14.0614 11.572 14.2384 11.4987 14.4229 11.4987C14.6074 11.4987 14.7843 11.572 14.9148 11.7025L17.3743 14.162Z" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>In the Shopify Code editor, navigate to the Snippets folder for your theme.
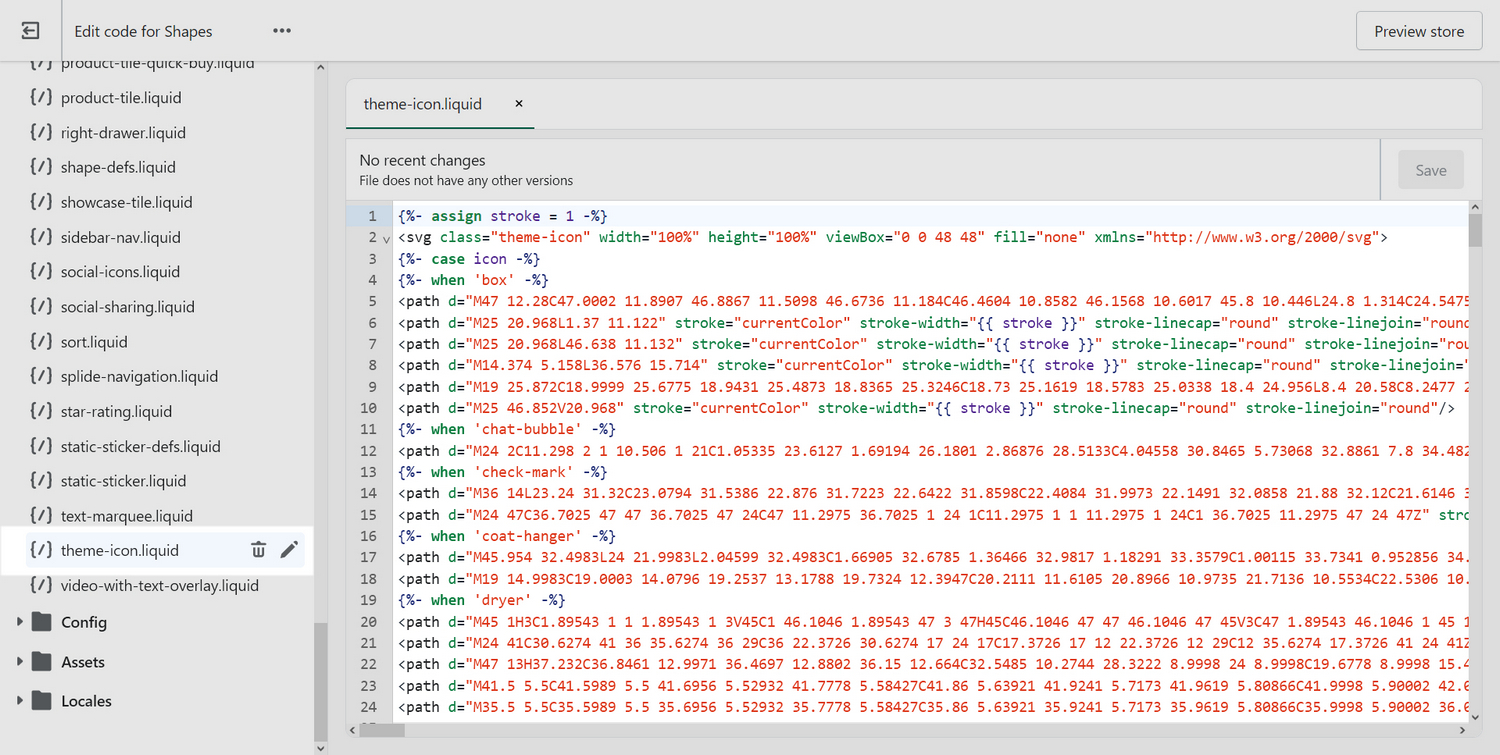
From the sidebar, select the
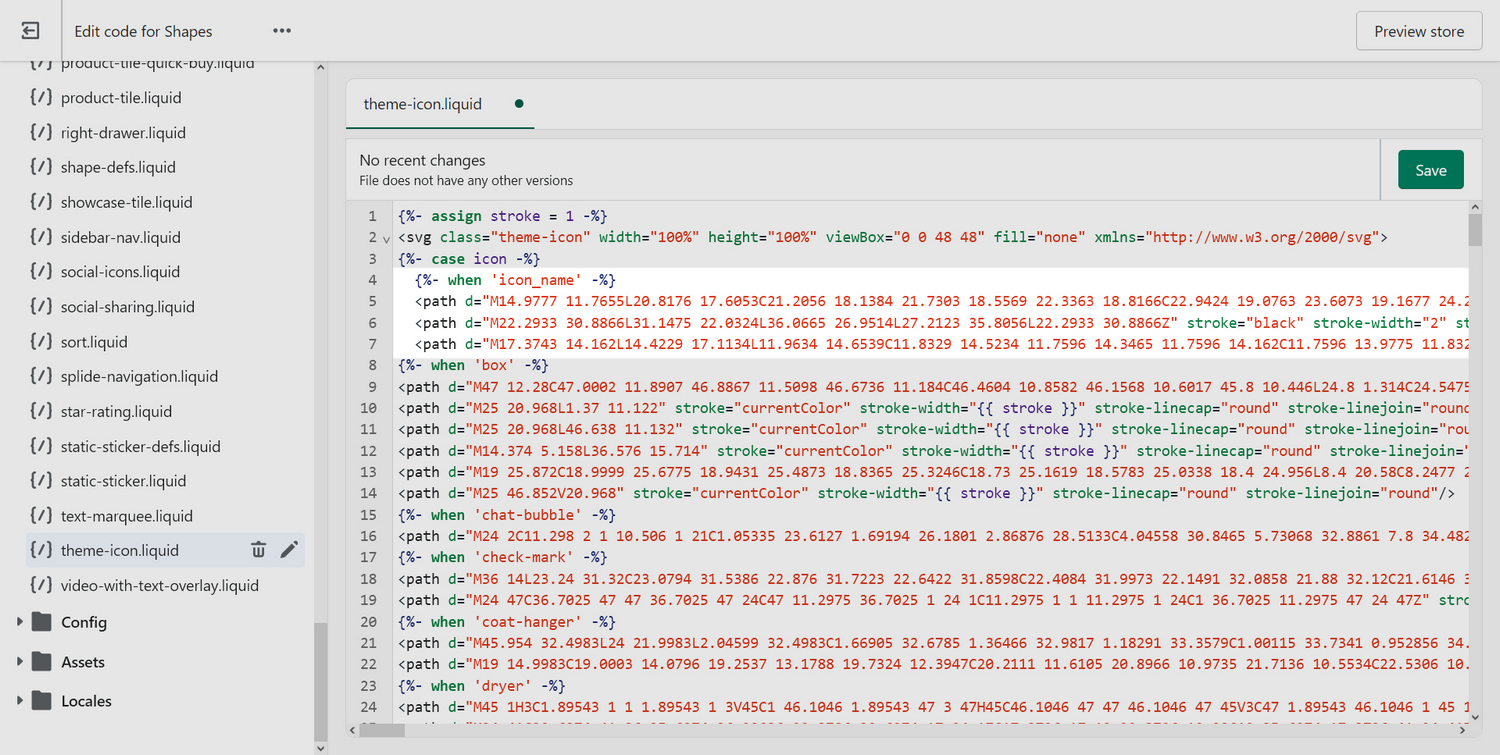
theme-icon.liquidsnippet file.Note how this file includes all the paths for every icon - similar to the code cited above.

In the file
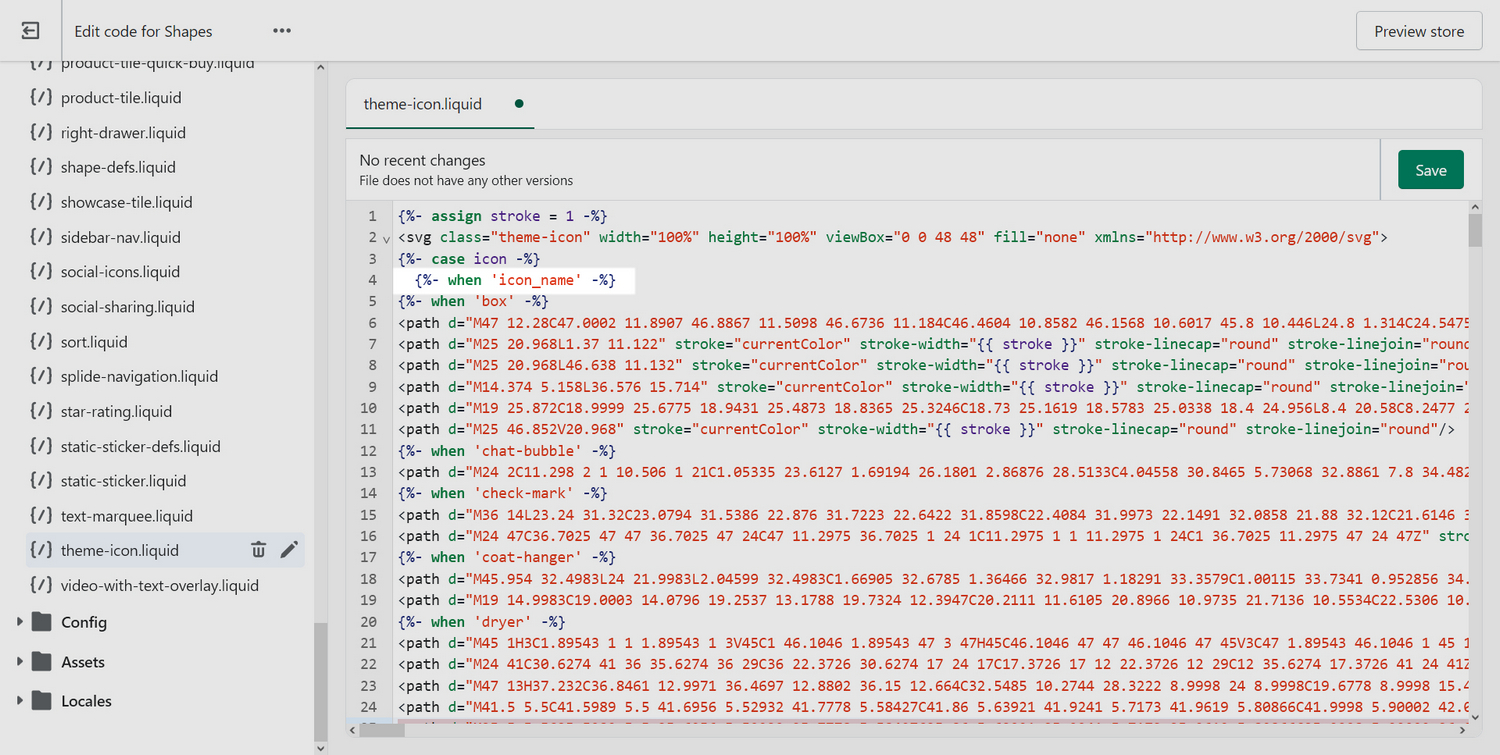
theme-icon.liquid, after the line containing{%- case icon -%}, enter a new line with{%- when 'icon_name' -%}.Replace
icon_namewith the actual name of your custom icon. Ensure the icon name is lowercase, and contains underscores instead of spaces.
After the new line you entered, paste the code you copied previously.
The pasted code should be similar to the code in the following image.

Select Save to save your file changes.
Make your custom icon available for use
You must add the new custom icon as a setting, wherever you want to use the icon. To make the new icon available everywhere, edit the file in every section or block that has this setting.
As an example, the following steps add a new custom icon named Icon name, as a selectable dropdown option, in the Icon block settings menu, inside the Icon list section settings. Repeat these steps for every custom icon and for each Shapes theme file that contains a corresponding setting.
In the Shopify Code editor, in the sidebar, select the Sections folder, and then open the file
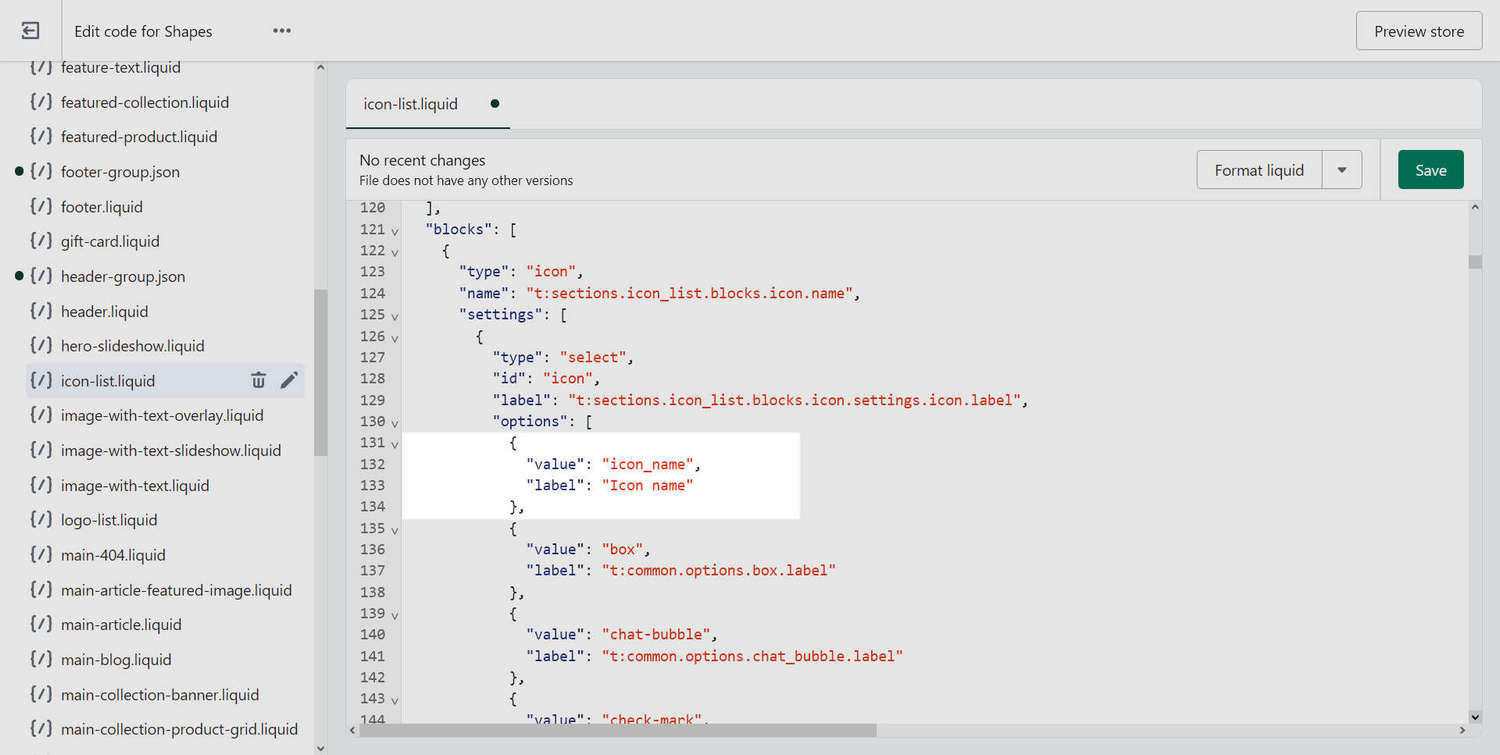
icon-list.liquid.In the
blocksarea of the schema, after the"options: [line, enter key/value data for your custom icon.For example, the following key/value data adds a custom icon named
Icon nameto the setting options.json{ "value": "icon_name", "label": "Icon name" },For the
valuekey, replace"icon_name"with the name you used previously for your custom icon. The value you specify for thelabelkey is displayed in Theme editor.In the following image, the previous key/value data is added into the
icon-list.liquidfile, in the Code editor, for the customIcon nameicon.
Select Save to save your file changes.
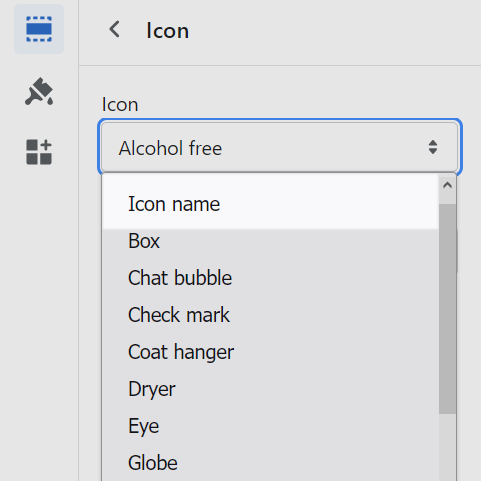
In the Theme editor, confirm you can select your new custom icon from the appropriate settings dropdown.
For example, in the following image, the new custom icon Icon name is listed as a selectable dropdown option in the Icon block settings menu, inside the Icon list section settings.