Appearance
404 page
This guide describes setting up the 404 page section.
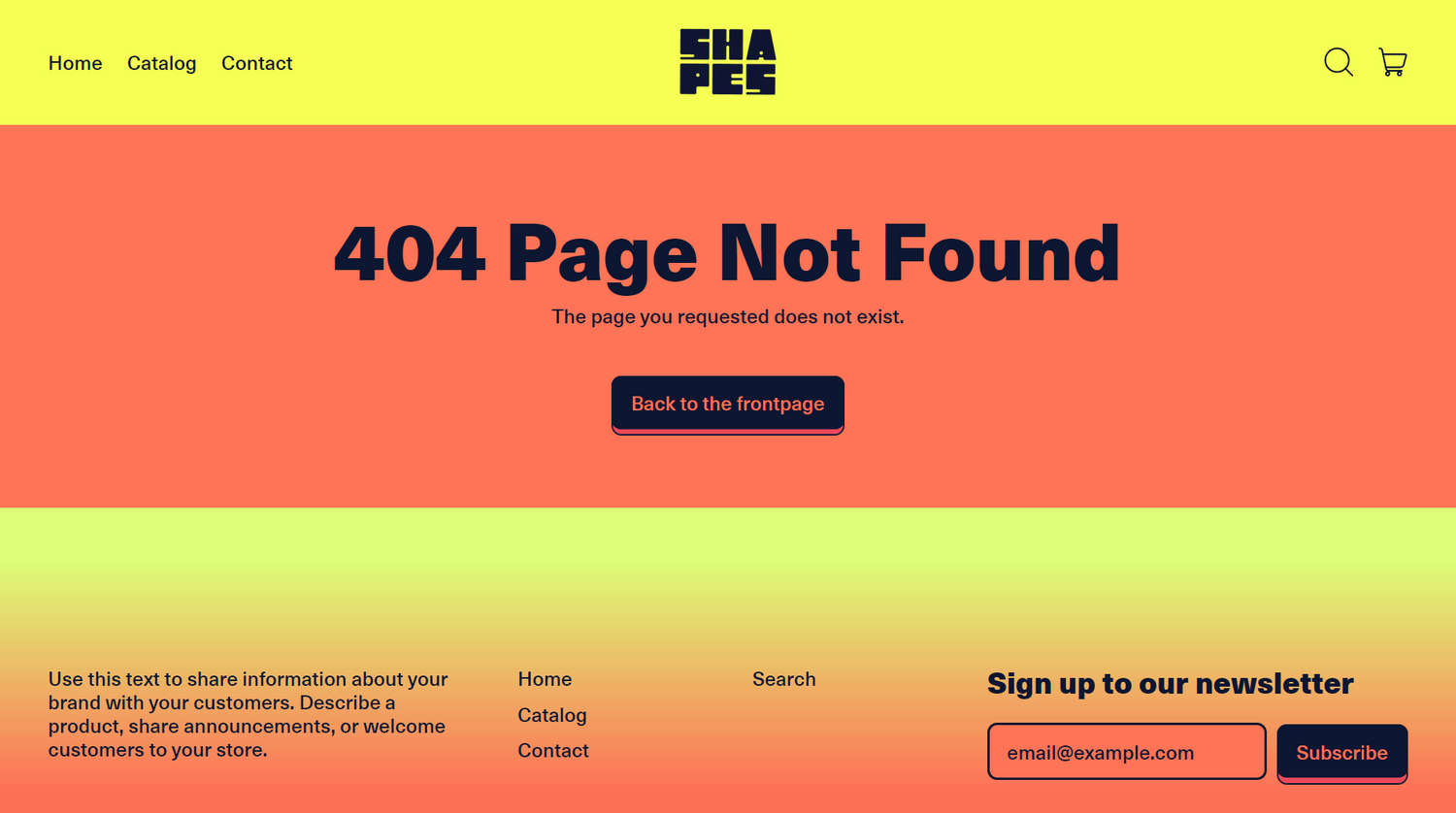
Use the section to provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found.

The previous image shows a default 404 page section on a store's 404 page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a 404 page section
To set up a 404 page section:
Go to Customize theme. At the top of the page, use the dropdown to select Others > 404 page.
Note
The section is available only on the Others > 404 page template.
From the side menu, select 404 page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a 404 page section
A default 404 page section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the Other > 404 page template.
From the side menu, expand the 404 page section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |