Appearance
Show custom sticker badges on product tiles
This guide describes how to use metafields to show a custom sticker badge on product tiles.

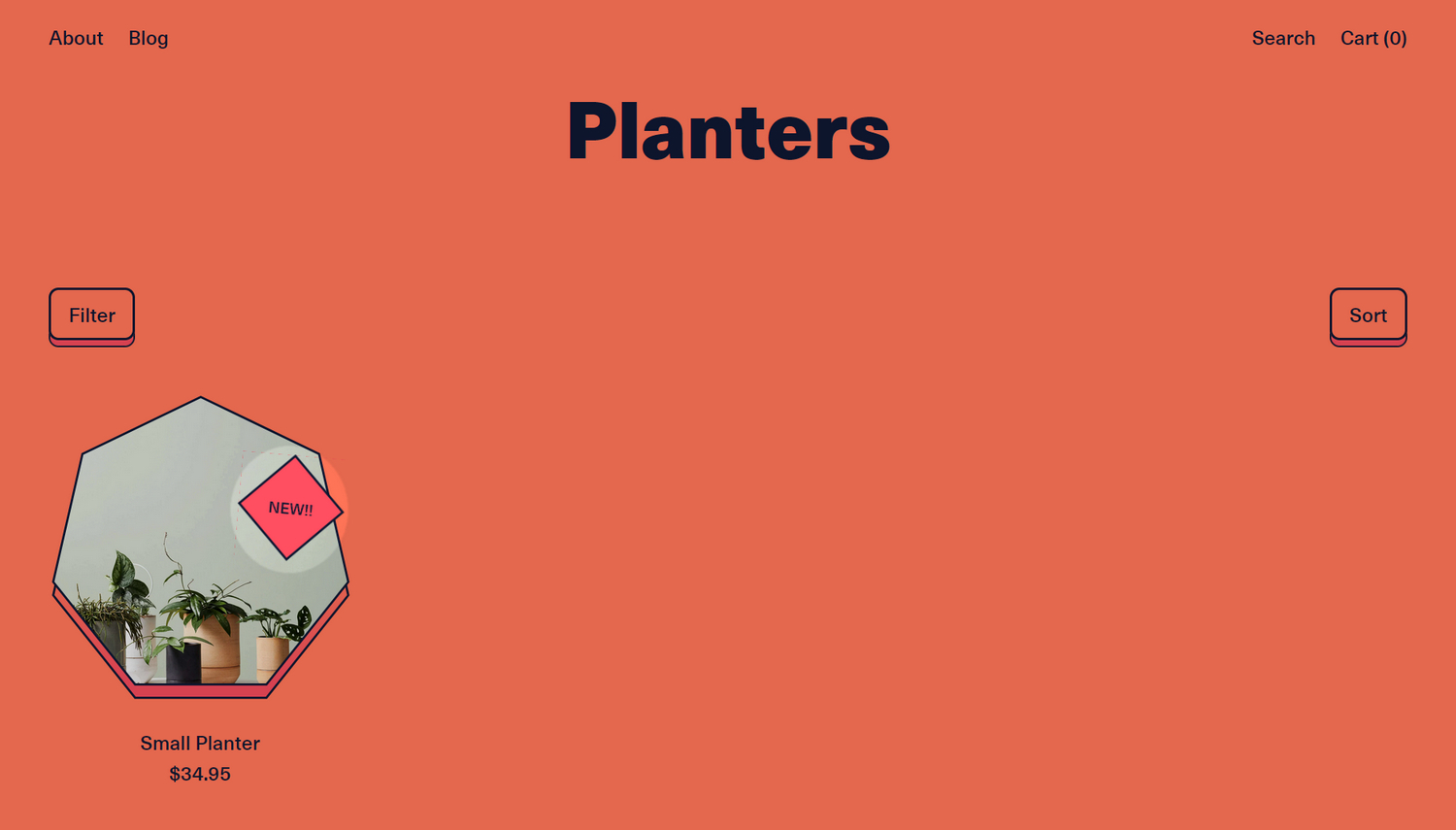
In the previous image, on the left side, the NEW!! custom badge is displayed over the first product tile.
Define a badge metafield
A custom badge requires a new product metafield definition. Refer to Shopify help: Adding metafield definitions.
To add a new metafield definition:
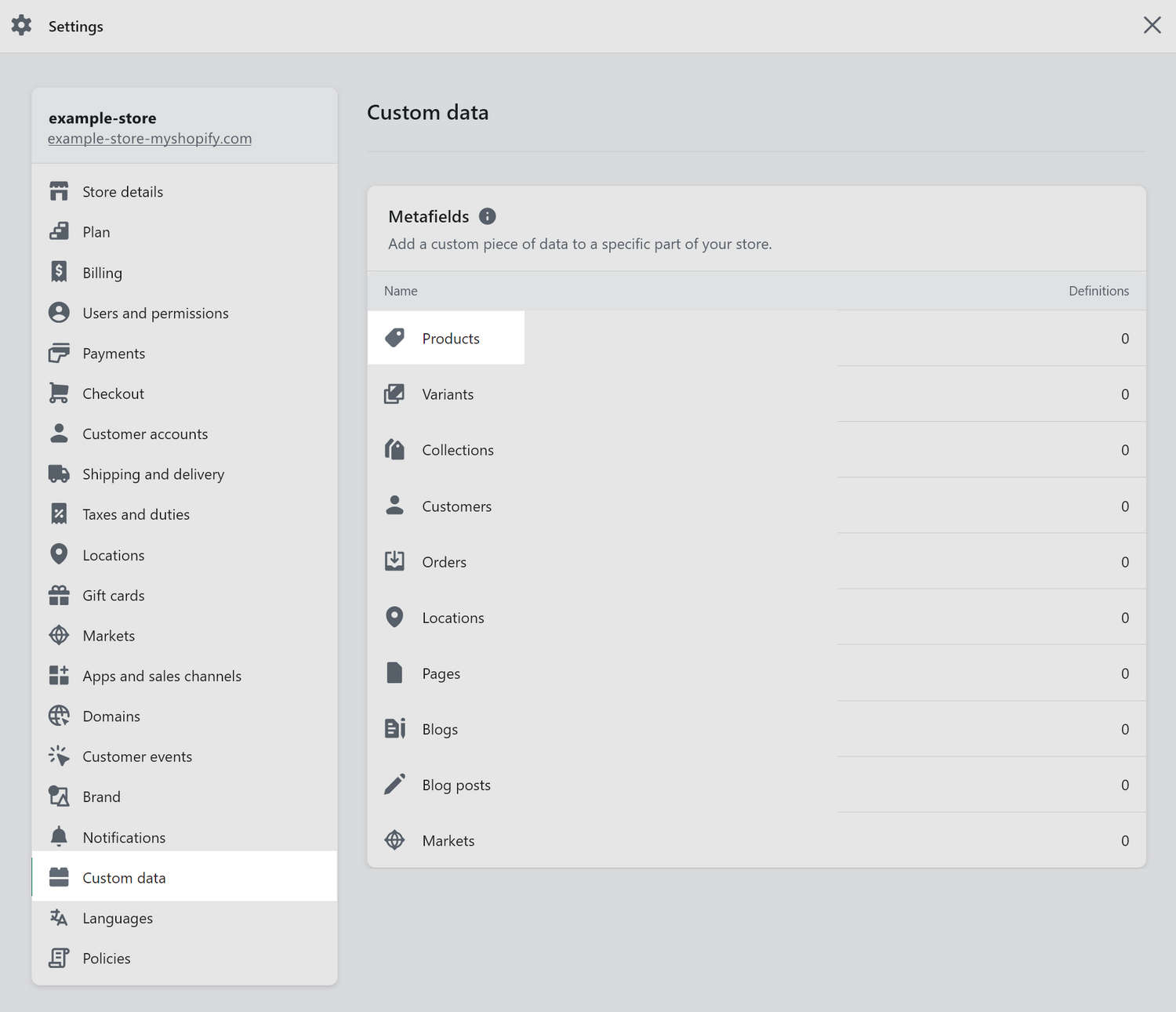
In your store's admin, go to Settings > Custom data.

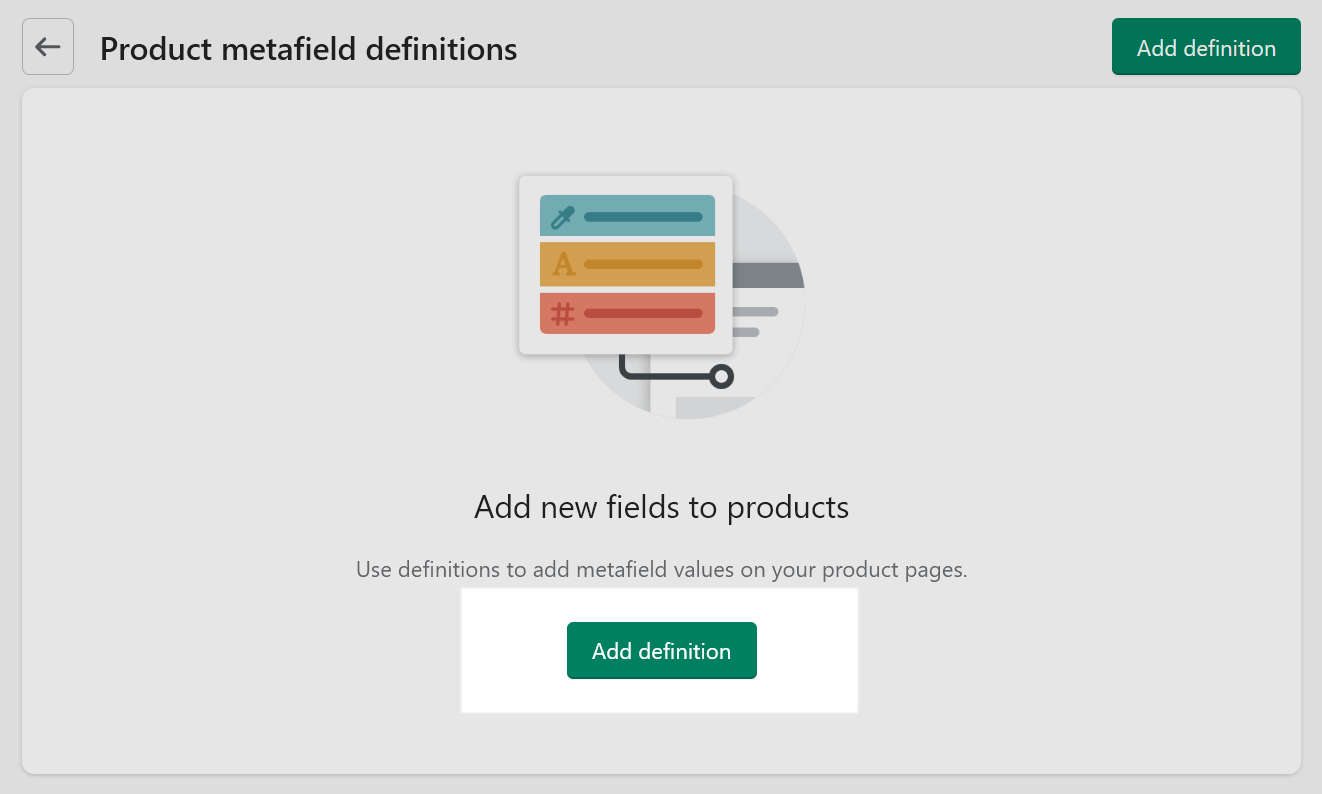
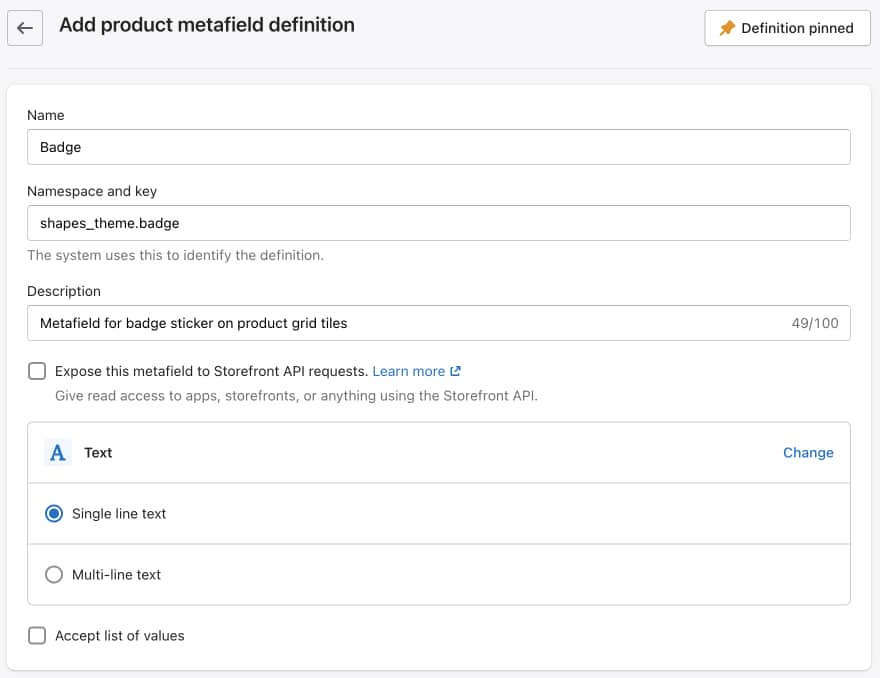
On the Custom data page, in the Metafields area, select Products, and then choose Add definition.

In the Name text box, enter a name for the metafield.
For example, in the Name text box, enter Badge.
[Optional] In the Description text box, enter text to describe the metafield. For example, enter Metafield for badge sticker on product grid tiles.
In the Namespace and key text box, enter
shapes_themeas a prefix for the metafield name.In the following example, the Namespace and key box contains the text
shapes_theme.badge.
Expand the Select type list, and then select Single line text as the content type.
Select Save from the Unsaved changes menu at the top of the page.
Set values for the badge metafield
To set values for the badge metafield:
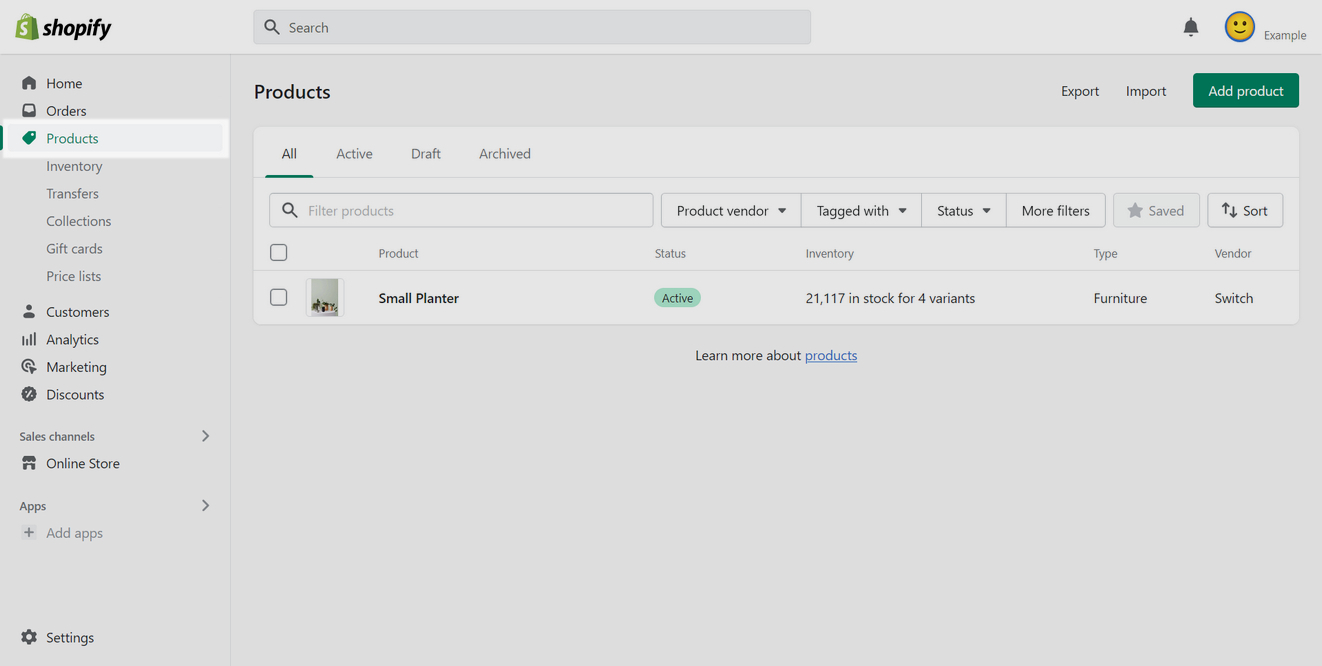
In your Shopify admin, select Products, and then select a product from the product list.

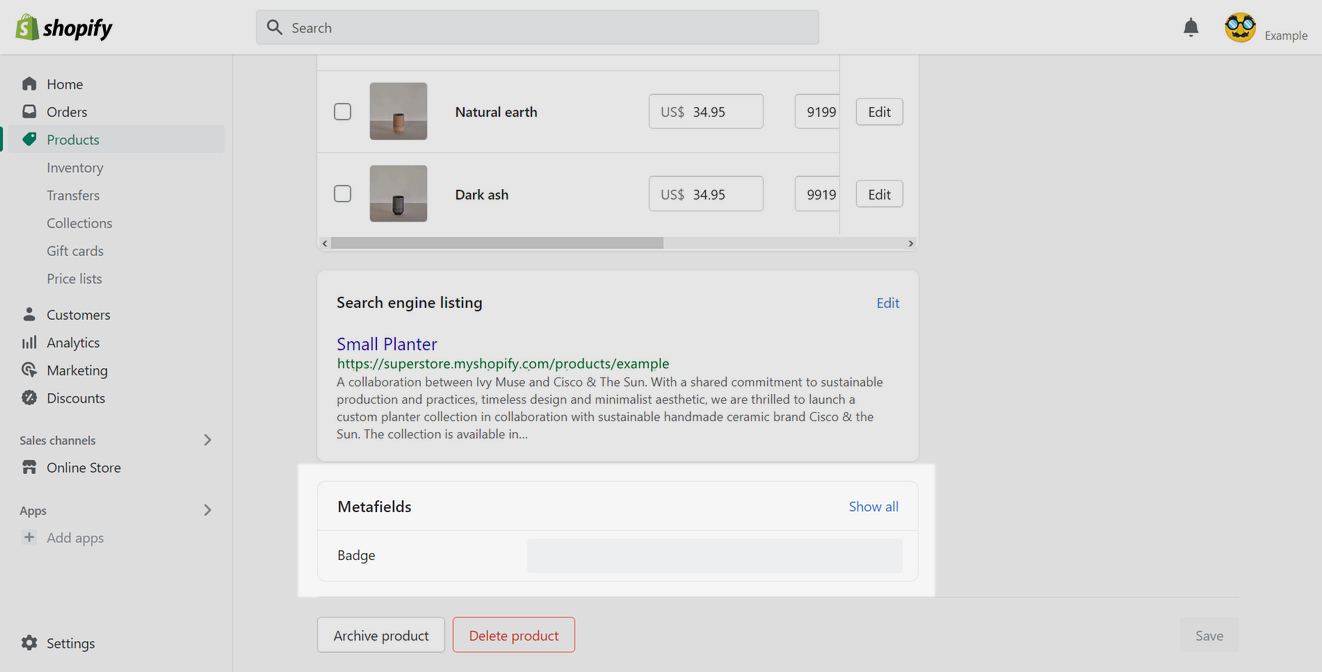
At the bottom of the page, locate the Metafields area.

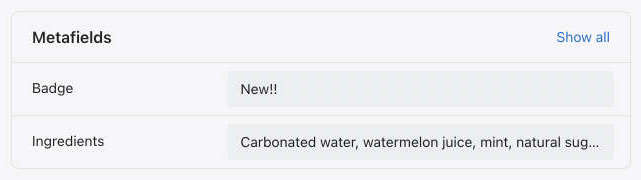
Select a metafield from the list, and then enter the required values.
For example, select the Badge metafield, and then enter the value
NEW!!into the text box.
Select Save.
Add the badge metafield to product tiles
In Theme editor, go to Theme settings > Product tiles.
In the Metafield badge > Metafield key text box, enter the key for the metafield.
For example, in the Metafield key text box, enter
badge.
Note
Select the Metafield badge shape dropdown to choose shape to apply to the badge.
Select Save.
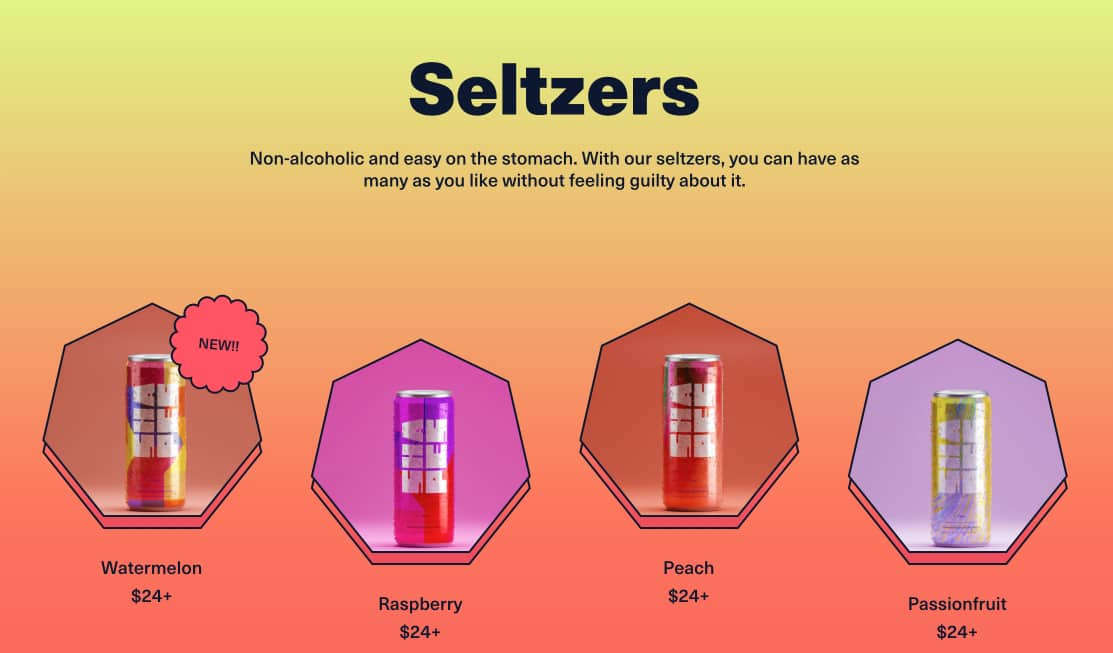
Visit a store page with product tiles, and confirm the badge displays correctly.
For example, in the following image, the NEW!! badge is displayed on a store's Collections > Default collection page.