Appearance
Settings overview
Use Shapes' Theme settings menu to customize your store's colors, typography, social media, cart and more. Refer to Shopify help: Theme settings
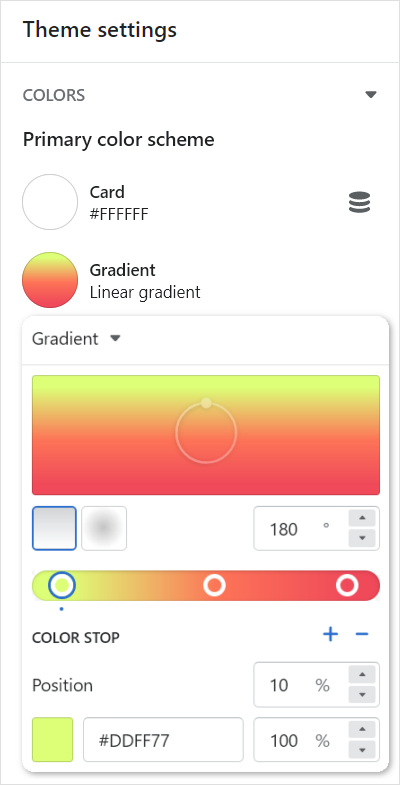
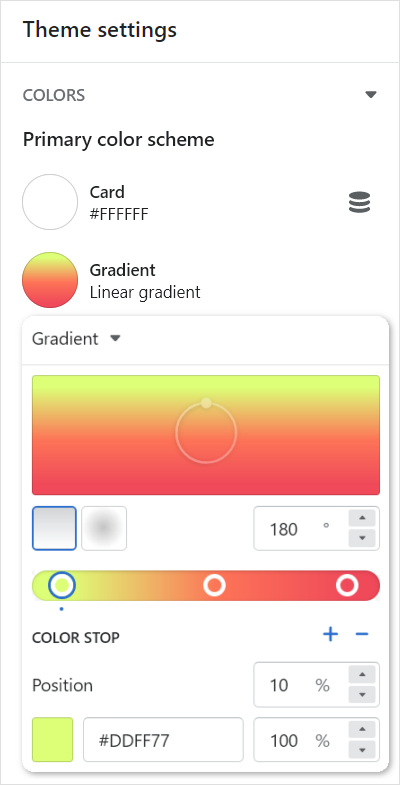
The menu provides controls, like color pickers, sliders and dropdowns, for adjusting theme settings. The type of control provided depends on the setting. For example, in the following image, the Theme setting controls adjust the gradient applied to the theme's Primary color scheme.

For details about specific theme settings, select a guide from the left side Settings menu.
Adjust a theme setting
To adjust a theme setting, complete the following steps.
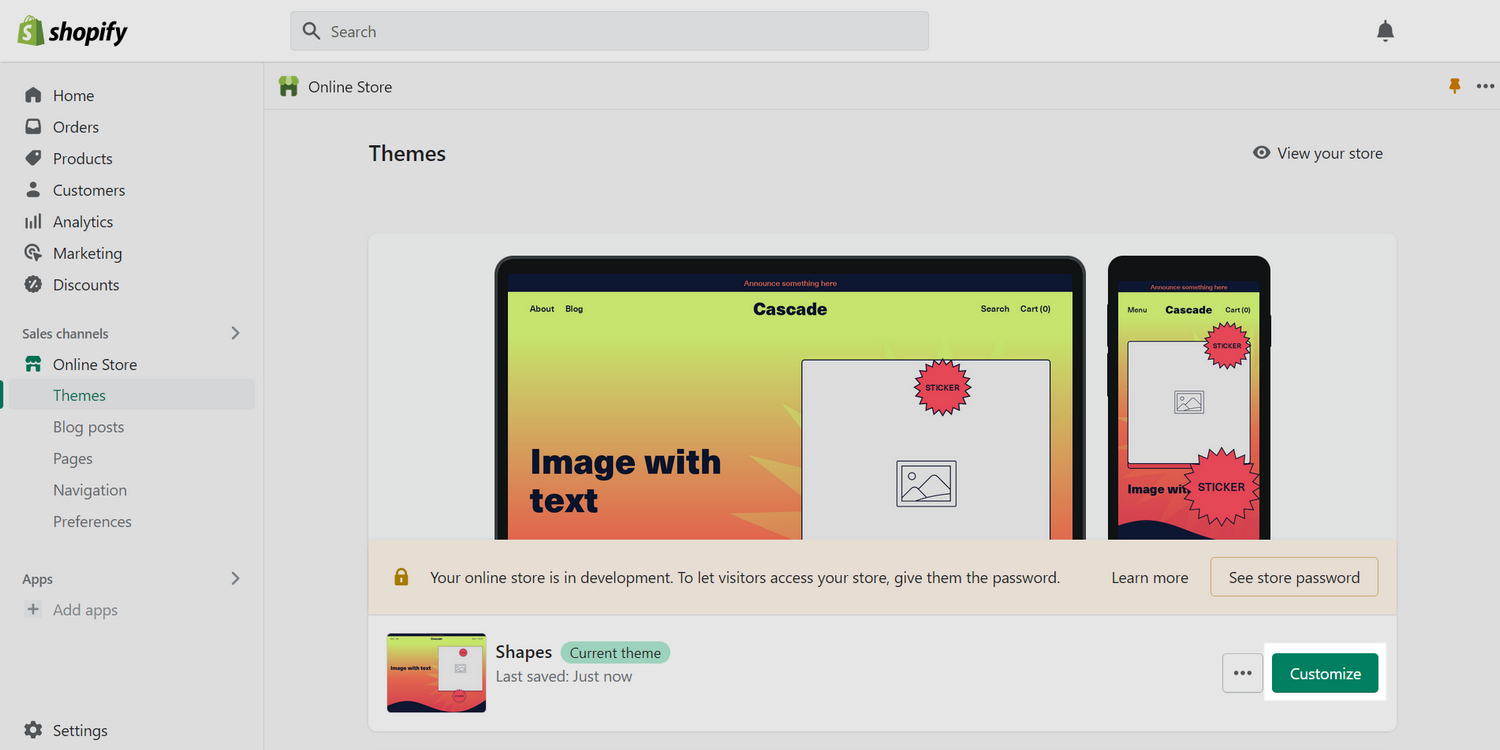
On your store's Admin page, in the side menu, select Sales channels > Online store > Themes.
In the Current theme or Theme library area, locate Shapes, and then select Customize.

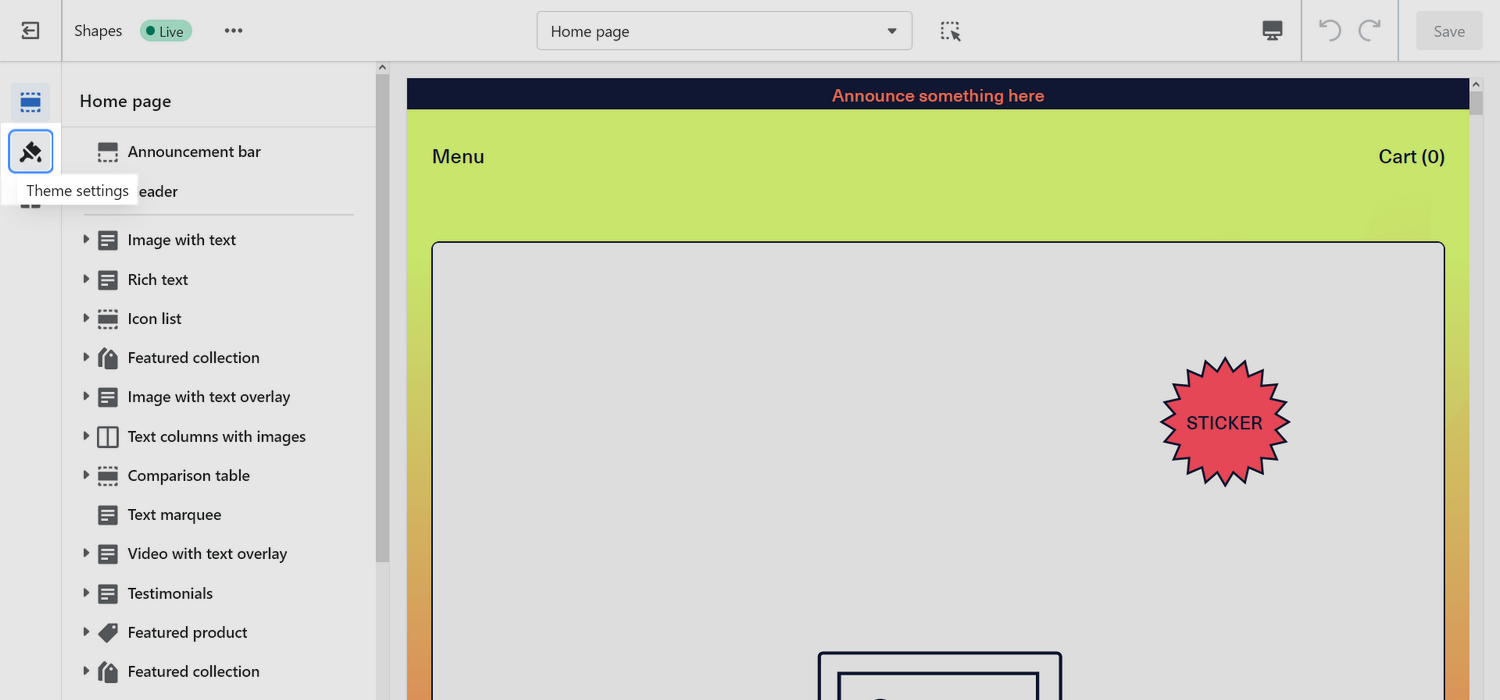
From the customize theme menu, select Theme settings.

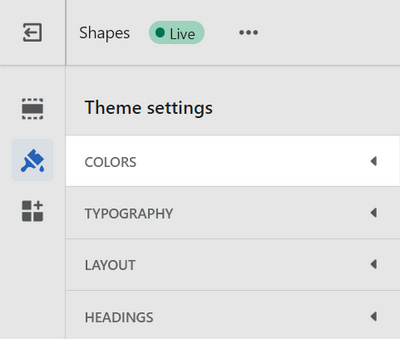
From the Theme settings menu, select an item to expand the menu options.
For example, in the following image, Colors is selected.

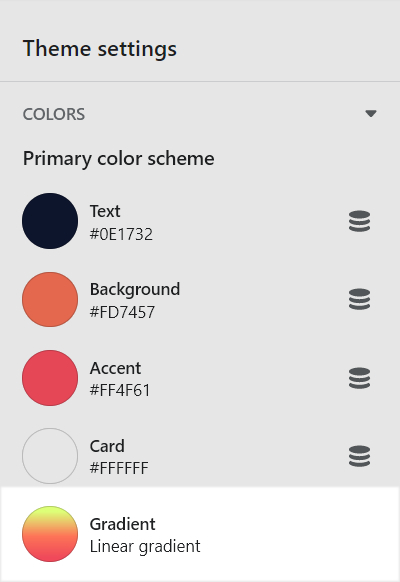
In the expanded menu, select a setting to adjust.
For example, in the following image, the setting Colors > Primary color scheme > Gradient is selected.

Adjust the setting.
For example, in the following image, use the setting controls to adjust the gradient that's applied to the Primary color scheme. Refer to Set up a color scheme gradient.

Note
When you're finished adjusting the theme, to avoid losing unsaved changes, select Save at the top of the Theme settings menu.