Appearance
Update to latest version
We update Shapes' code regularly. Our updates provide Shapes theme with new and improved features, important security enhancements, and the latest bug fixes. Refer to Shopify help: Updating themes.
Update Shapes automatically
When we release a new version, Shapes updates automatically - unless the theme code was edited. If the theme code was edited, follow our guide update Update Shapes manually.
Didn't edit the code?
If you don't recall making changes to the code, and Shapes does not update automatically, perhaps the code was edited by a support advisor or expert, at your request, or was modify by installing an app.
Update Shapes manually
To update Shapes manually:
Sign in to Shopify.
Go to the Shapes theme page on Theme Store.
Select Add latest theme version.
If you're signed in to Shopify, Shapes' theme page displays an Add latest theme version button. Select the button to add the latest version of Shapes to your store, for free. The update installs a new, unpublished copy of Shapes that won't affect your live store.

Transfer sections and settings
When you update Shapes from Theme Store, the update installs a new, unpublished copy of Shapes in your store's Shopify admin area. The copy is a new "blank state", without your homepage sections, settings or code edits.
The following guide describes how to get your homepage sections, and most of your theme settings, into a newly updated theme quickly.
A few caveats
Please note that the following procedure does not move your code edits over, including app installations. Move your code edits manually, if you made the code edits yourself. If the edits were made by a third-party developer or theme customization service, contact them for assistance. If the edits were part of an app installation, repeat the app installation steps after you complete this guide.
If your current copy of Shapes is considerably older than the version you're installing, the update process might fail. If the update process fails, consider starting "from scratch" and re-configure the new version of Shapes to match your old version.
Complete the following steps to copy the sections and settings from an older version of Shapes to a new version.
Back up your theme
Create a backup of the new Shapes theme. Refer to Shopify help: Duplicating themes.
[Optional] Create a backup of the old theme.
Keeping backups can help recover your store if something goes wrong.
Transfer settings data
Open your old (current) Shapes theme in Code editor.
Note
To open a theme in Code editor:
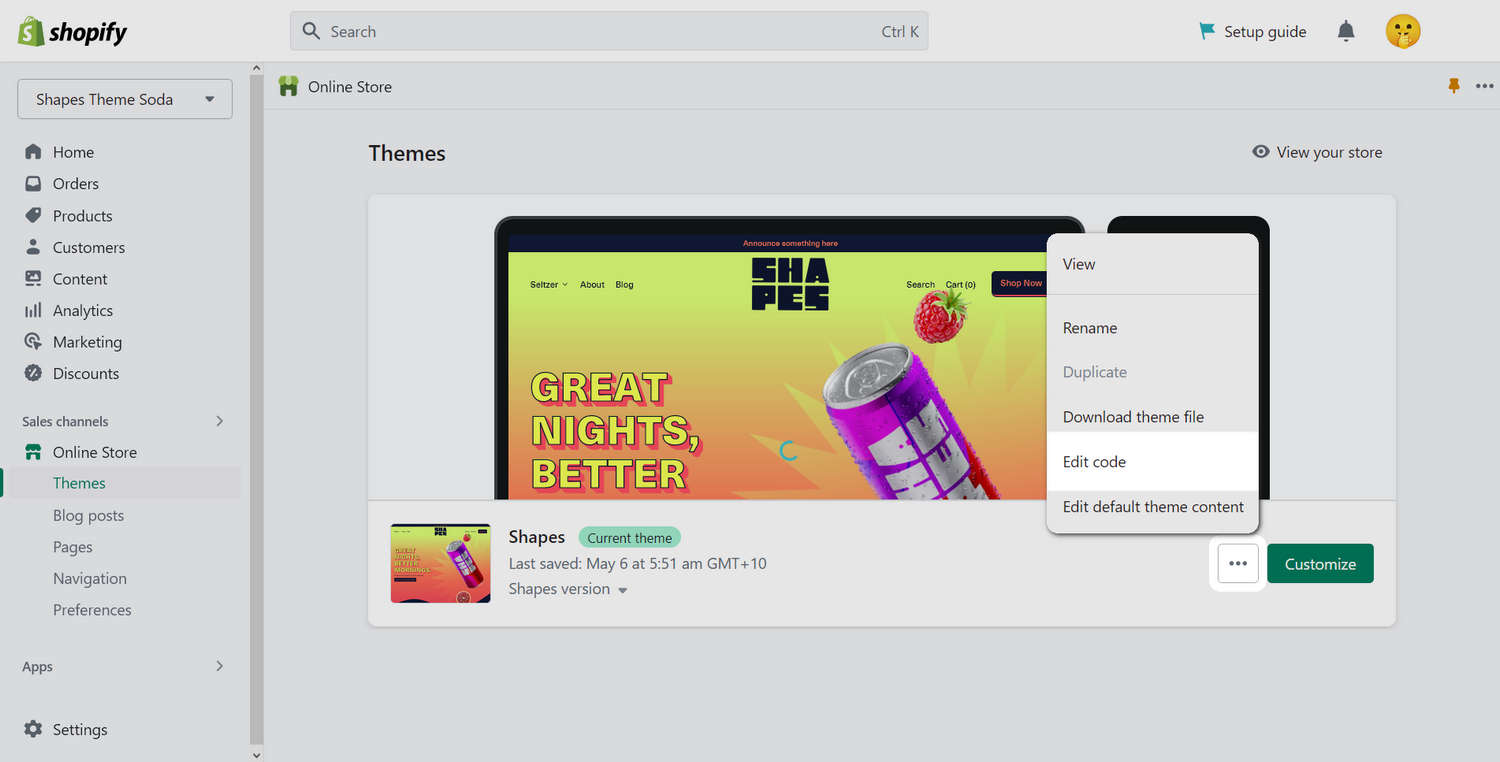
- Go to Online Store > Themes.
- In the Current theme/ Theme library area, select ... (the ellipsis icon).
- From the dropdown menu, select Edit code.

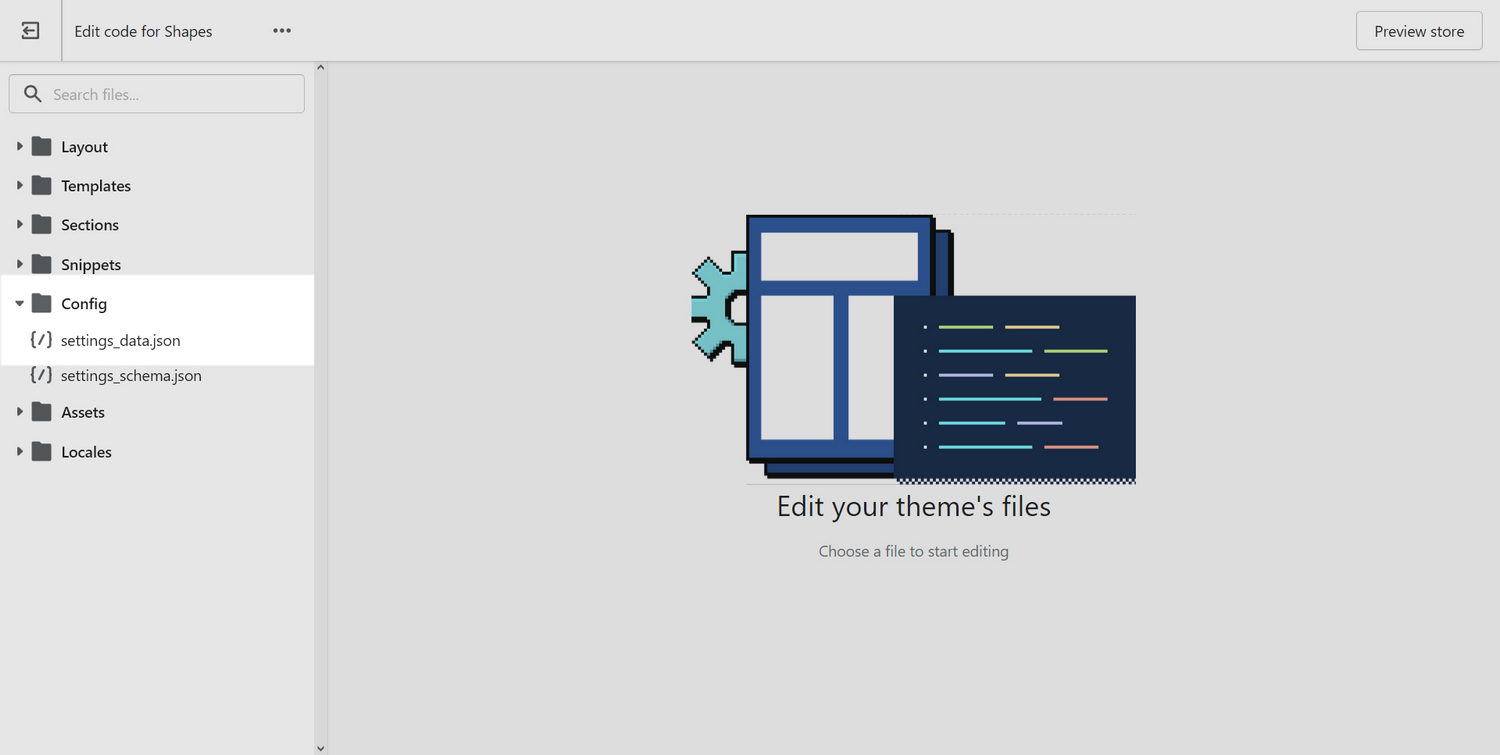
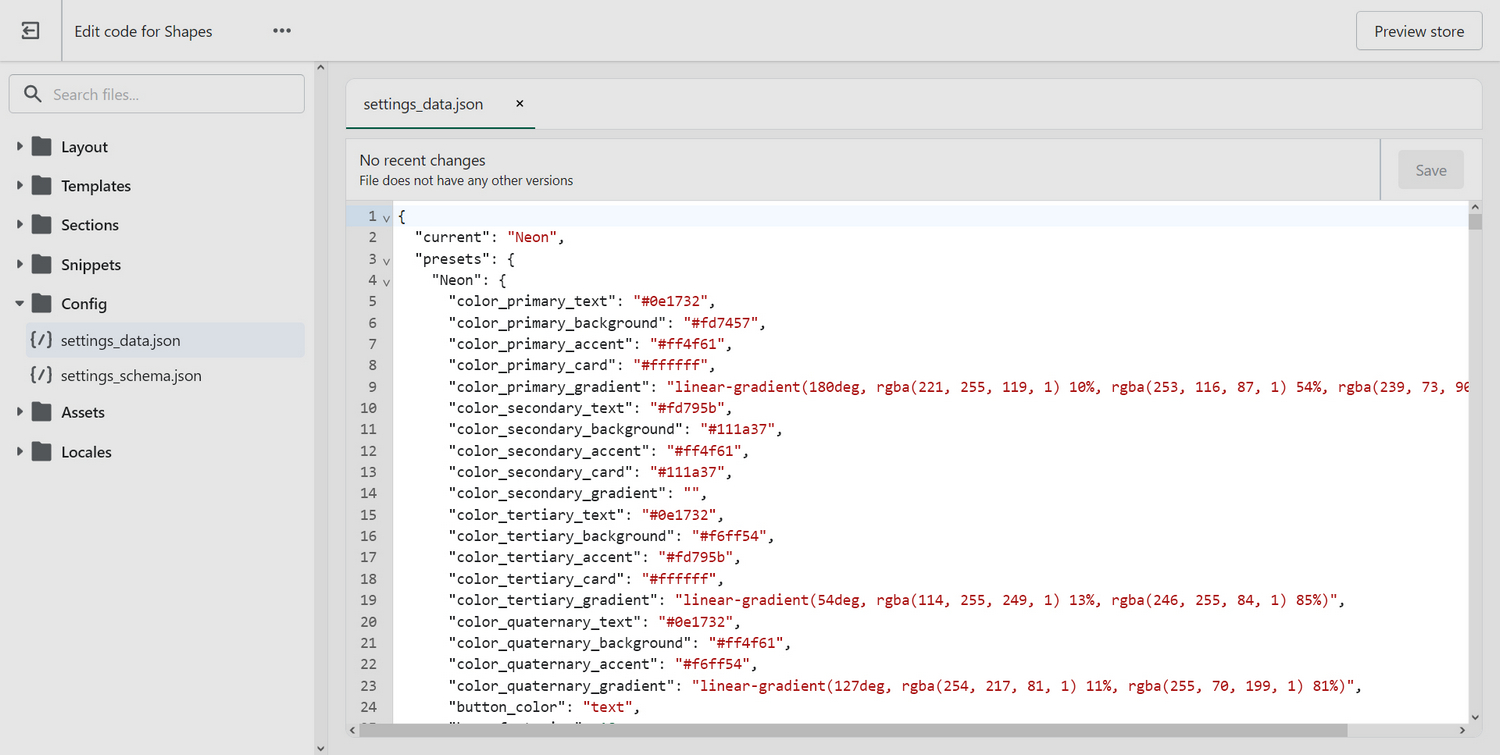
In Code editor's sidebar, expand the Config folder, and then select the file named
settings_data.json.
Select and copy the file's contents.
Make sure you select everything, including the opening and closing braces.
Important
Make sure you're working with the file
config/settings_data.json. Do not copy the fileconfig/settings_schema.json.
Go to the Themes area of your store's admin, and then find the new version of Shapes.
Open the new Shapes theme in Code editor, and then find the file
config/settings_data.json.Select the file's contents and paste over it with the content you copied previously.
Ensure you replace the entire contents of the file.
Save the file.
Transfer section and block settings
Open your old Shapes theme in Code editor.
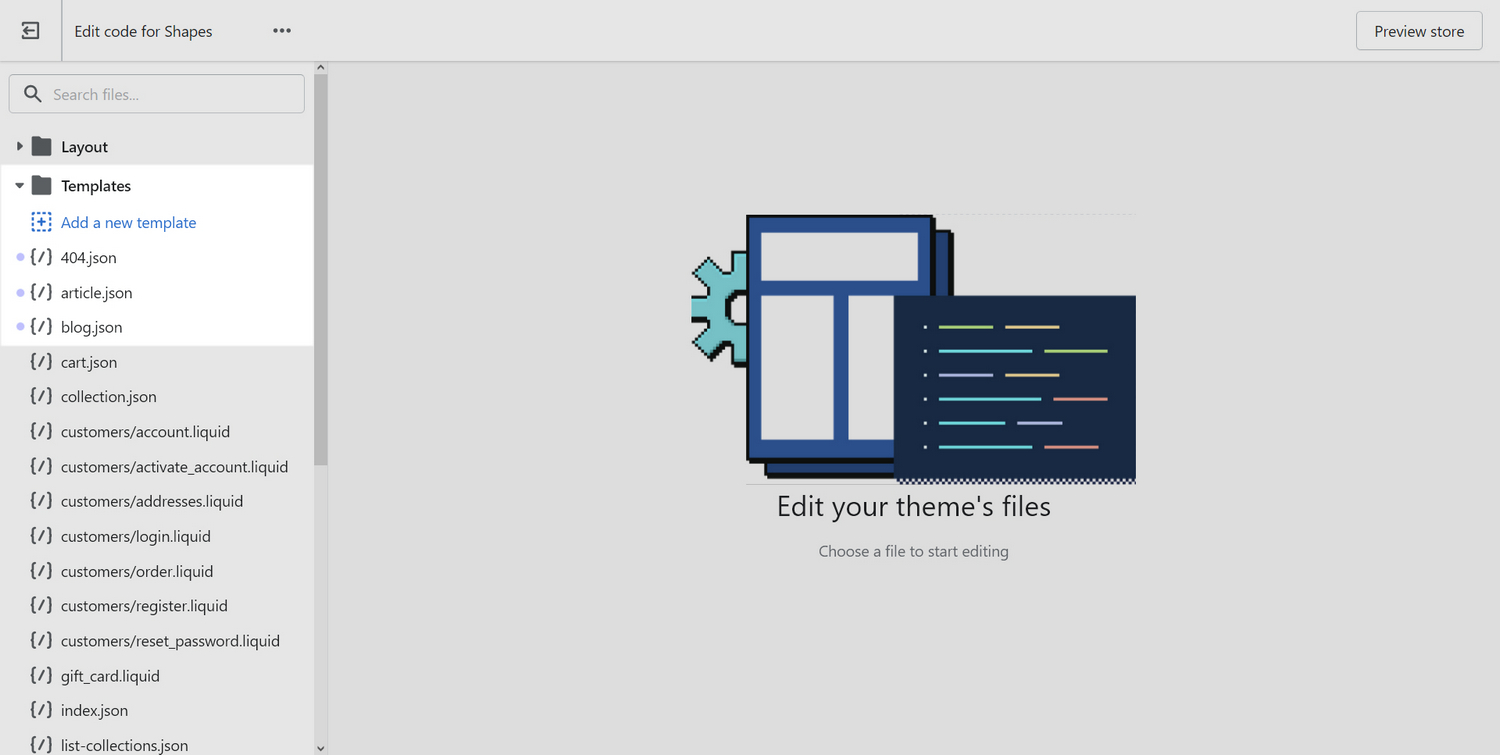
In Code editor's sidebar, locate and expand the Templates directory.
Note the JSON files listed with a circle icon.
This icon indicates modified or updated JSON files.

Select a JSON file that's listed with a circle icon.
Note the name of the JSON file.
Note
You'll repeat the following steps for each JSON file that has a circle icon.
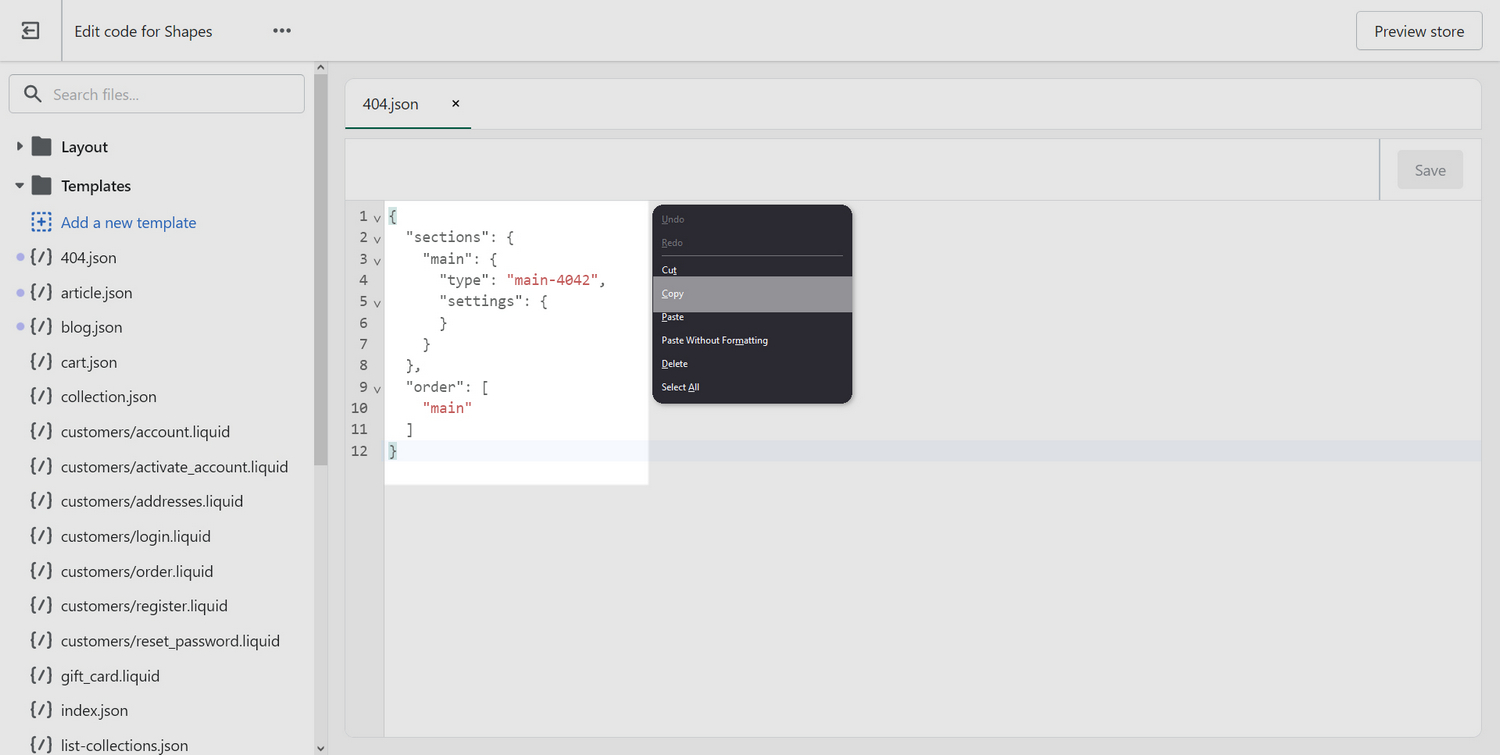
Select and copy the file's contents.

Go to the Themes area of your store's admin, and then find the new version of Shapes.
Open the new version of Shapes in Code editor.
In Code editor, locate and expand the Templates directory.
Select a JSON file with the same filename as the file you copied from previously.
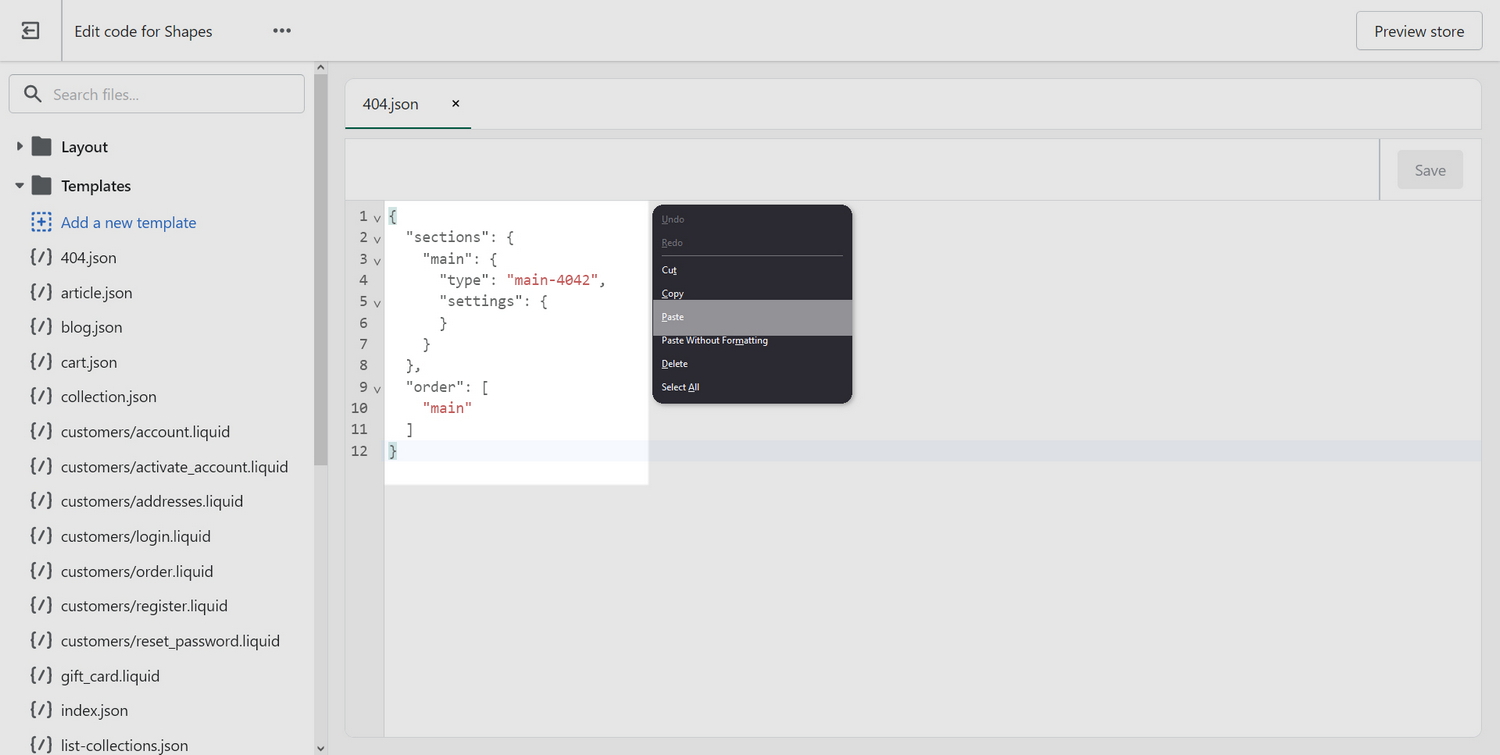
Overwrite the file's contents by pasting the content you copied from your old theme.

Save the file.
Repeat Steps 4 to 11 for each file that's listed in your old theme with a circle icon.
Good job! Your new version of Shapes now has the same settings and homepage sections as your previous version 😃