Appearance
Background pattern
This guide describes the Background pattern block that's included in some of the Shapes theme sections. Use the block to add a stylistic pattern as a background to a section.
The previous video demonstrates adding a Background pattern to a section.
Add a background pattern
You can add Background pattern blocks inside any appropriate section.
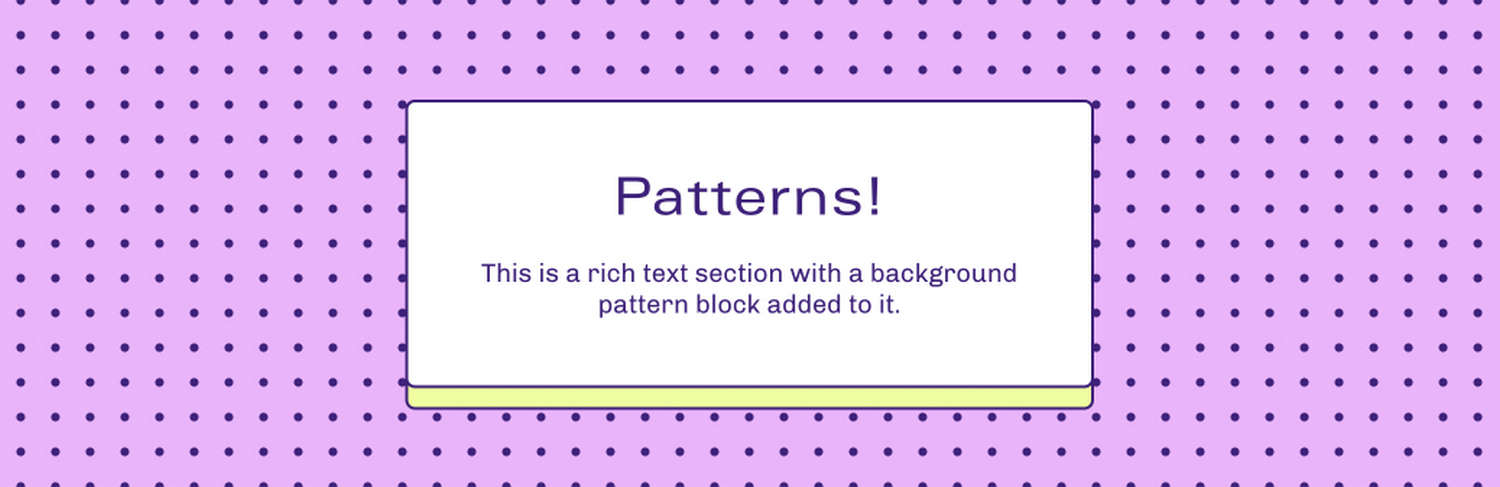
For example, in the following image, a Rich text section contains a Background pattern block.

To add a Background pattern block to a section:
In Theme editor, select an appropriate section from the side menu.
Note
Background pattern blocks can be added into most sections. But Background pattern blocks cannot be added into all sections.
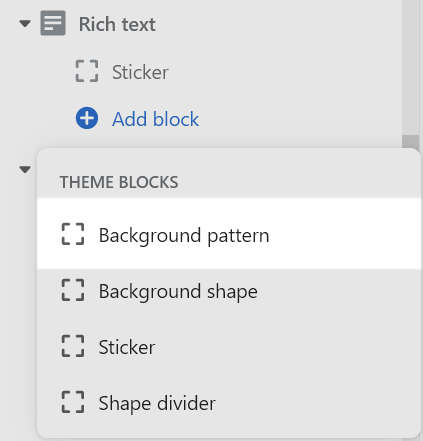
Select Add block, and then choose Background pattern (block).
For example, in the following image, a Background pattern block is added to a Rich text section.

Configure a background pattern
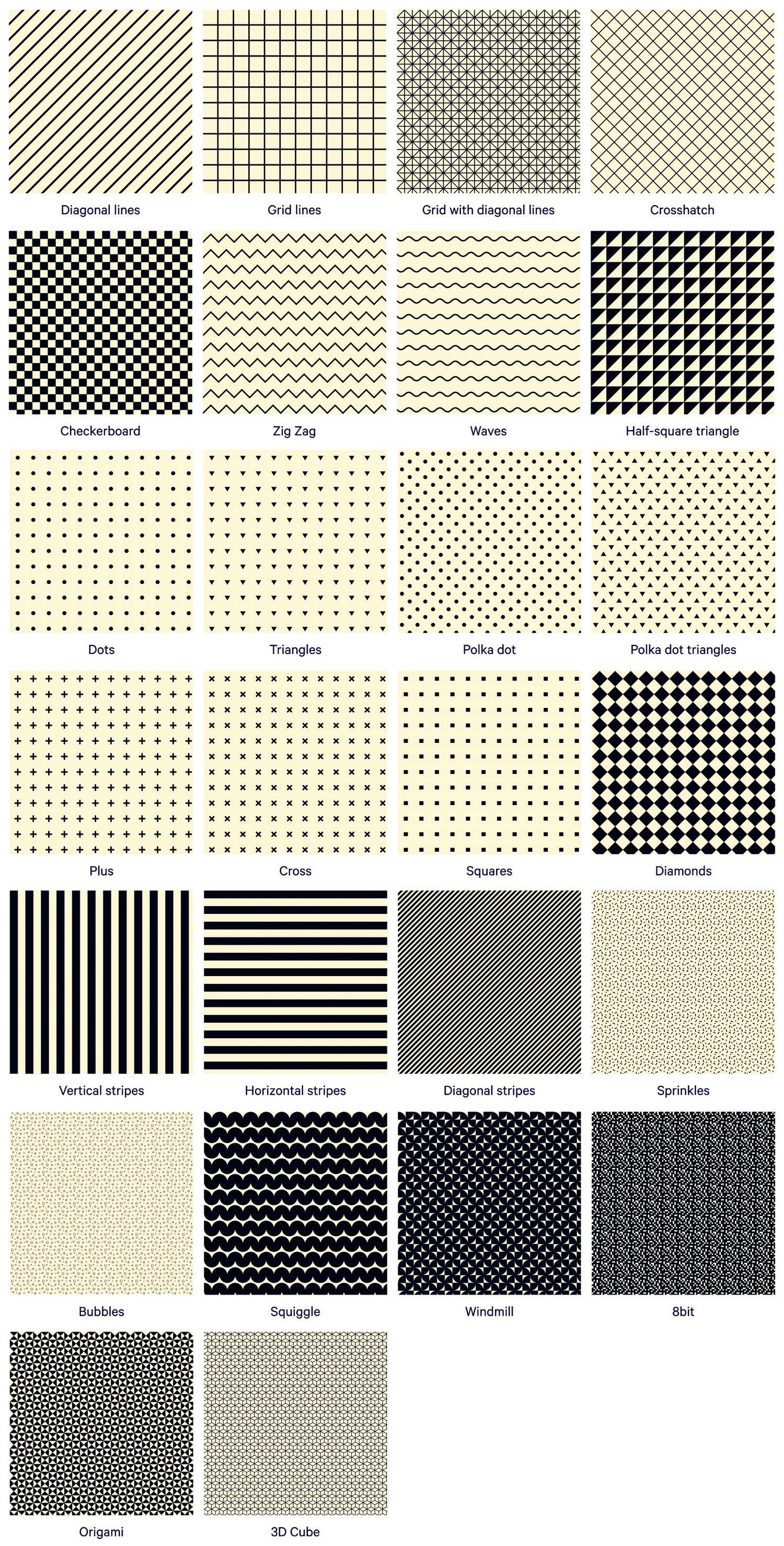
Shapes provides more than 25 patterns to use with a Background pattern block. Some of the available pattern types are displayed in the following image.

To configure a Background pattern block:
In Theme editor, from the side menu, select a section that contains a Background pattern block.
Expand the section menu, and then select a Background pattern block.
Apply a block setting described in the following table.
| Block setting name | Description |
|---|---|
| Type | Use the Type dropdown to set a pattern for the block to use. Refer to the previous image for a list of available pattern types. |
| Color | Select the Color dropdown to set a color for the block (pattern). Set the block to use the section color scheme's Text, Accent 1, Accent 2, Card, Background or Gradient color. |
| Pattern size | Adjust the Pattern size slider to set the size of the pattern between 6 and 600. |
| Opacity | Adjust the Opacity slider to set the visibility of the block. The slider ranges from 0 to 100 percent. |
| Animation > Enable parallax | Select the checkbox Enable parallax to turn on/ off a parallax animation effect. If enabled, the block's pattern scrolls slower than the rest of the page. |
| Animation > Parallax speed | Adjust the Parallax speed slider to set a speed for the parallax animation (if enabled). The slider ranges from 1 to 10. |
| Remove block | Select Remove block to delete the block from the section. |