Appearance
Image with text
This guide describes setting up the Image with text section.
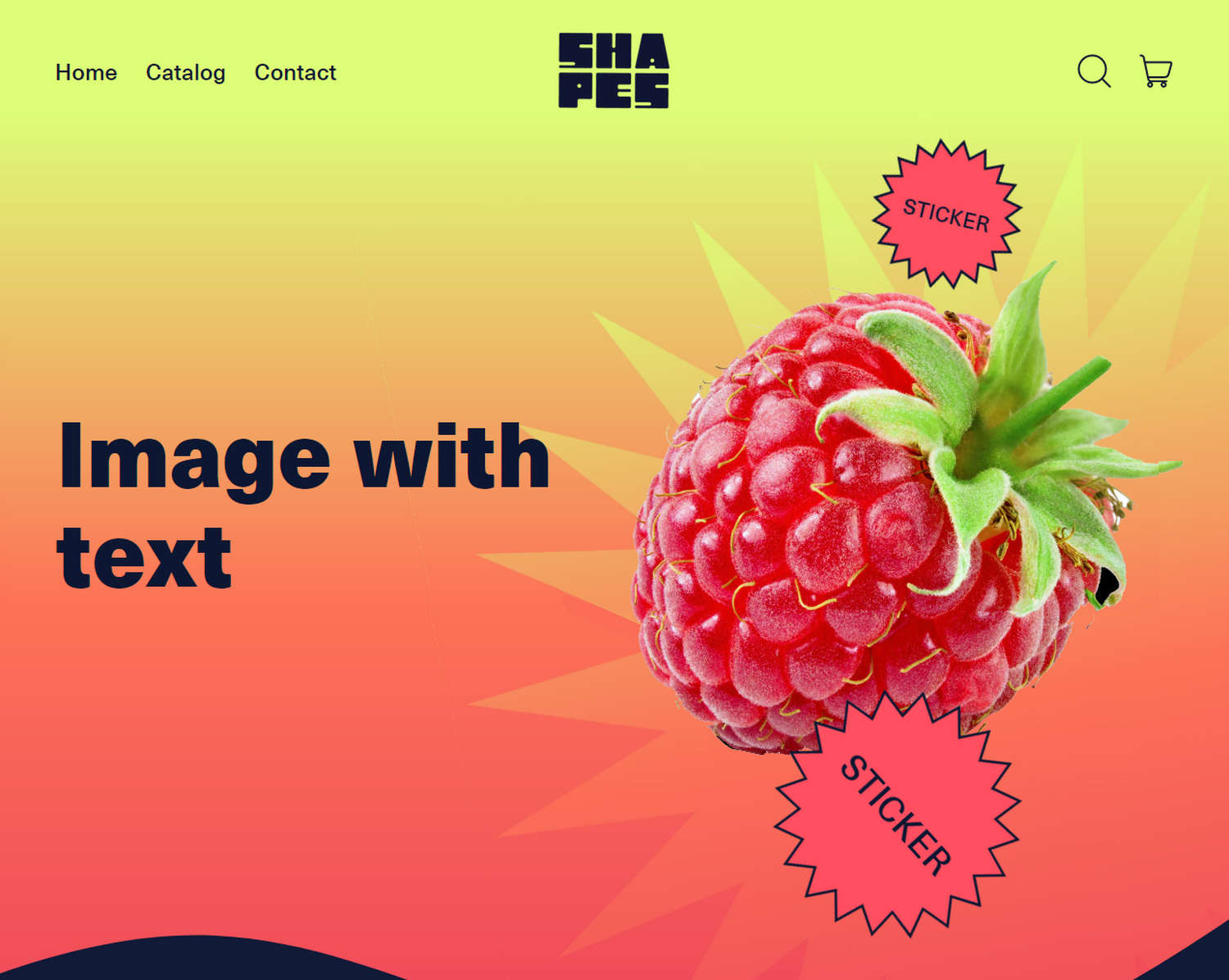
Use the section to display an image and text, side-by-side, on a store page.

The previous image shows an Image with text section on a store's homepage. In the section's settings, the Image selector options are set to display an image inside the section. In the Title box, text is entered to display Image with text as a heading inside the section's text area. Two Stickers (blocks) overlay the image. Refer to Stickers. The remaining section settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up an image with text section
To set up an Image with text section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains an Image with text section. For example, select the Home page template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Image with text. Refer to Shopify help: Add a section
From the side menu, select Image with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards |
| Image > Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Image > Crop | Use the Crop dropdown to set a cropping style for the section's image. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Image > Image shape | Use the Image shape dropdown to set a shape for the section's image. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Image > Blob type | Adjust the Blob type slider to select the type (shape) of blob to apply to the section's image. This setting applies only when the Image shape option is set to Blob. The slider ranges from 1 to 20. Refer to Style images and videos with shapes. |
| Image > Rotate image | Adjust the Rotate image slider to rotate the image inside the section. The slider ranges from -90deg to 90deg (degrees). |
| Image > Image position on desktop | Select the radio buttons Image position on desktop to position the section's image to the Right or Left. This setting applies to desktop display devices. |
| Image > Image size on desktop | Use the dropdown Image size on desktop to set a size for the image inside the section. The options are One third, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Image > Disable media style | Select the checkbox Disable media style to show/ hide the styles applied to the section's image. Enable this setting if you use an image with a transparent background. |
| Content > Title | In the Title box, enter text to display as a title (heading) inside the section's text area. |
| Content > Heading size | Select the Heading size radio buttons to set the heading to use the same text size as Standard or Feature text. This setting applies to the heading inside the section's text area. |
| Content > Text | In the Text box, enter (body) text to display inside the section's text area. Format the text, and/ or add links, by using the Text editor pane. |
| Content > Text > Insert dynamic source | To display (body) text from a dynamic source, select the icon Insert dynamic source beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Content > Text alignment | Use the Text alignment dropdown to align text inside the section's text area to the Left, Center, or Right. |
| Link > Button link | In the Button link box, enter a URL for the section's button to use or select a link to a store page. The button is displayed inside the section's text area. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Link > Insert dynamic source | To display a link from a dynamic source, select the icon Connect dynamic source beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Link > Label | In the Label box, enter text to display as a label for the section's button. The button is displayed inside the section's text area. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an image with text section
A default Image with text section contains four blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains an Image with text section. For example, select the Home page template.
From the side menu, expand the Image with text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |