Appearance
Pages - contact
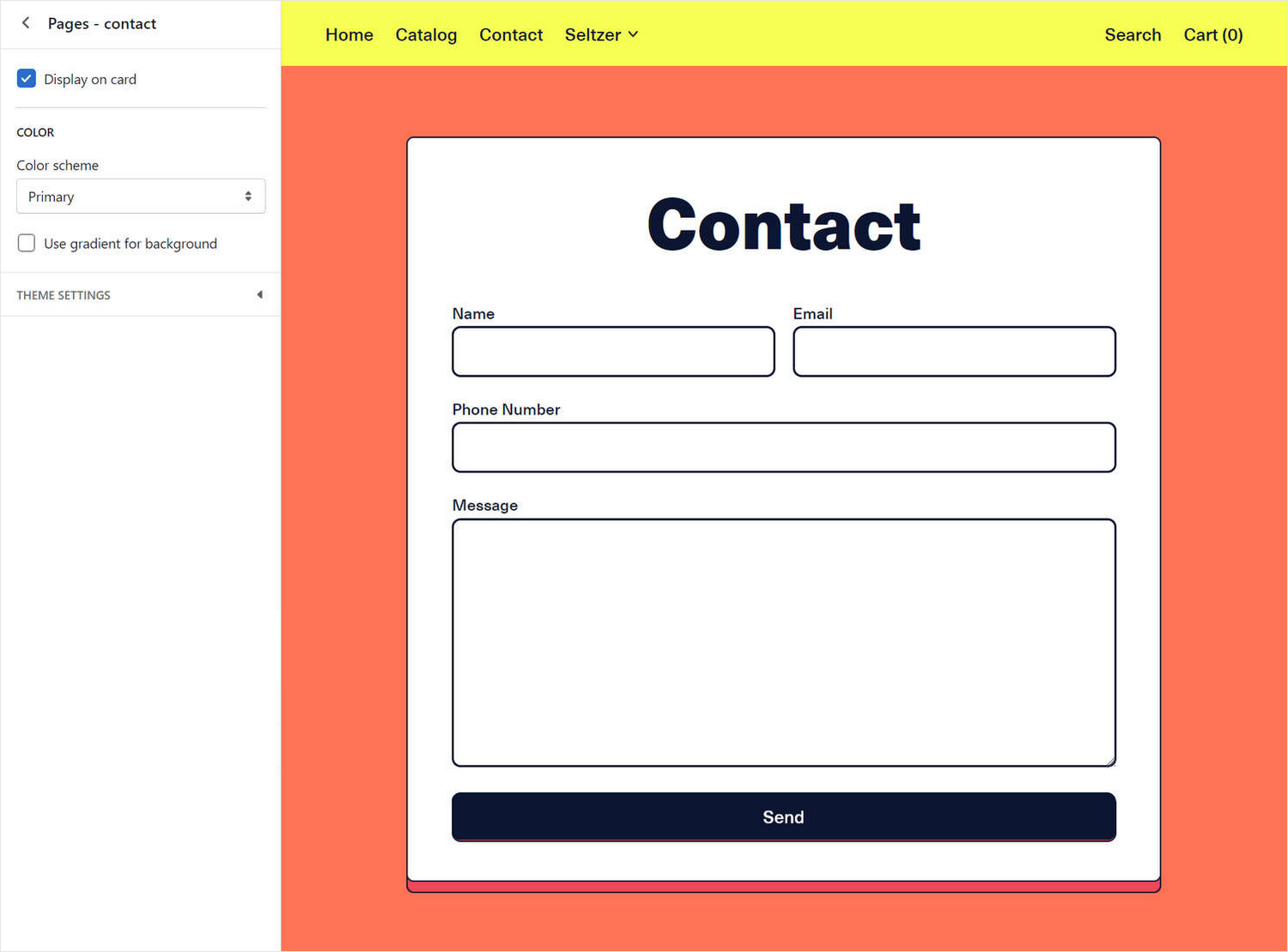
This guide describes setting up your store's Pages - contact section. Use the section to set how your store's contact form is displayed on the Contact page.

The previous image shows a Pages - contact section on a store's Contact page, in Theme editor. In the image, the section contains a Contact form. On the left, the section's settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a pages - contact section
To set up a Pages - contact section:
Go to Customize theme. At the top of the page, use the dropdown to select Pages > Contact.
Note
The section is available only on the Pages > Contact page, and the Pages > Default page.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
From the side menu, select Pages - contact.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block inside a pages - contact section
A default Pages - contact section contains no blocks. To configure a block inside a Pages - contact section:
Go to Customize theme. At the top of the page, use the dropdown to select Pages > Contact.
From the side menu, expand the Pages - contact section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks
Apply a setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |