Appearance
Video with text
This guide describes setting up the Video with text section.
Use the section to display a video from your store's media library and text, side-by-side, on a page. The section does not support adding videos hosted outside your store's media library, like videos hosted on YouTube or Vimeo.

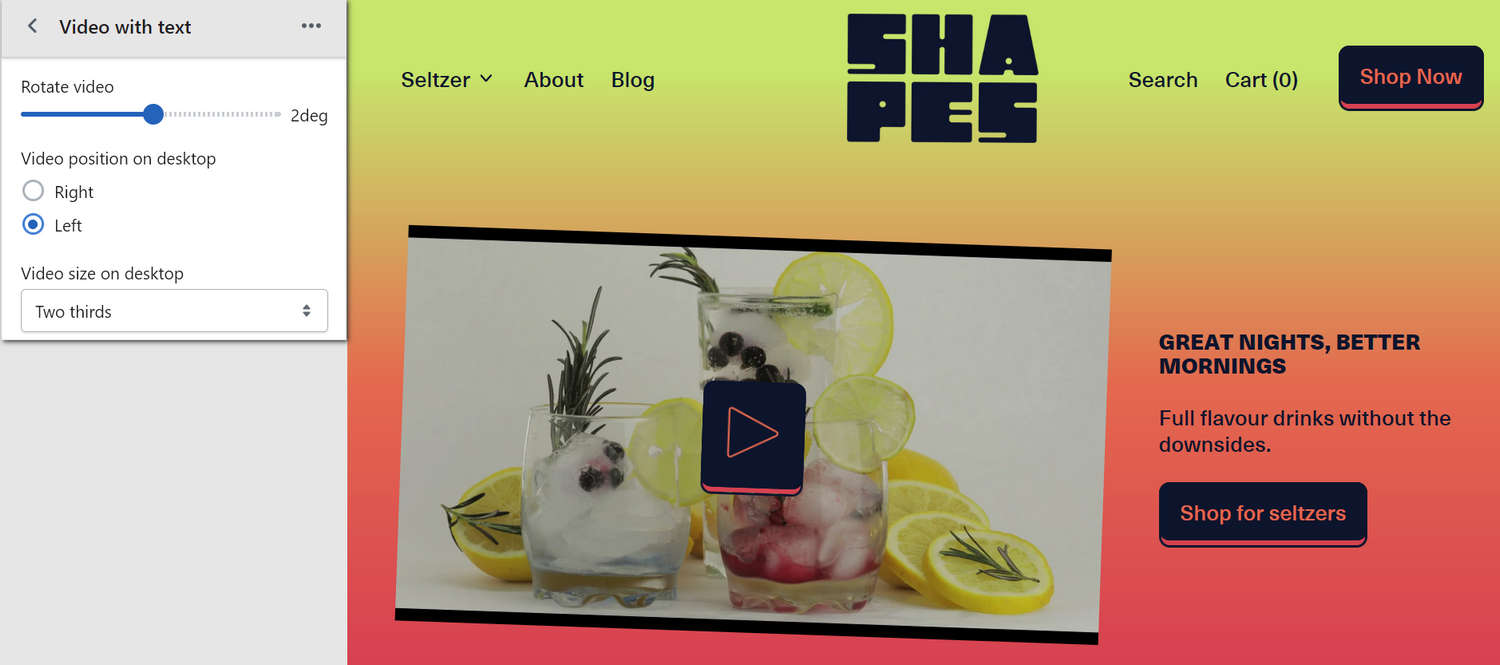
The right side of the previous image shows a Video with text section on a store's Homepage in Theme editor. In the section's settings menu on the left, the following options are set:
The Rotate video slider is set to rotate the video to the right by
2deg(degrees) inside the section.The radio buttons Video position on desktop are set to position the section's video to the Left side.
To specify a size for the video inside the section, the dropdown Video size on desktop is set to Two thirds.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a video with text section
To set up a Video with text section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Video with text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video with text. Refer to Shopify help: Add a section.
From the side menu, select Video with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Video > Video | Use the Video selector options to set up a video from your store's media library inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Autoplay video on desktop | Select the checkbox Autoplay video on desktop to turn on/off playing videos automatically, inside the section. This setting applies to desktop displays. |
| Video > Mute | Select the Mute checkbox to automatically play/mute audio when a video plays, inside the section. If the Autoplay option is enabled for videos, the audio is muted and unaffected by this setting. |
| Video > Loop video | Select the Loop video checkbox to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Refer to Shopify help: Product media. |
| Video > Show playback controls | Select the checkbox Show playback controls to show/hide options for controlling the playback of videos inside the section. |
| Video > Crop | Use the Crop dropdown to set a cropping style for the section's video. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Video > Video shape | Use the Video shape dropdown to set a shape for the section's video. Some shapes will crop the video. Refer to Style images and videos with shapes. |
| Video > Blob type | Adjust the Blob type slider to select the type (shape) of blob to apply to the section's video. This setting applies only when the Video shape option is set to Blob. The slider ranges from 1 to 20. Refer to Style images and videos with shapes. |
| Video > Rotate video | Adjust the Rotate video slider to rotate the video inside the section. The slider ranges from -90deg to 90deg (degrees). |
| Video > Video position on desktop | Select the radio buttons Video position on desktop to position the section's video to the Right or Left. This setting applies to desktop display devices. |
| Video > Video size on desktop | Use the dropdown Video size on desktop to set a size for the video inside the section. The options are One third, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Video > Disable media style | Select the checkbox Disable media style to show/hide styles applied to the section's video. Enable this setting if you use a video with a transparent background. |
| Content > Title | In the Title box, enter text to display as heading (title) text inside the section's text area. |
| Content > Heading size | Select the Heading size radio buttons to set the heading to use the same text size as Standard or Feature text. This setting applies to the heading inside the section's text area. |
| Content > Text | In the Text box, enter text to display as body text inside the section's text area. Format the text, and/or add links, using the Text editor pane. |
| Content > Text > Insert dynamic source | To display (body) text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Text alignment | Select the Text alignment setting to align text inside the text area to the Left, Center, or Right. |
| Link > Button link | In the Button link box, enter a URL for the section's button to use or select a link to a store page. The button is displayed inside the section's text area. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Button link > Connect dynamic source | To display a button link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Label | In the Label box, enter text to display as a label for the section's button. The button is displayed inside the section's text area. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | Select Theme Settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video with text section
A default Video with text section contains no blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Video with text section.
From the side menu, expand the Video with text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |