Appearance
Blog posts
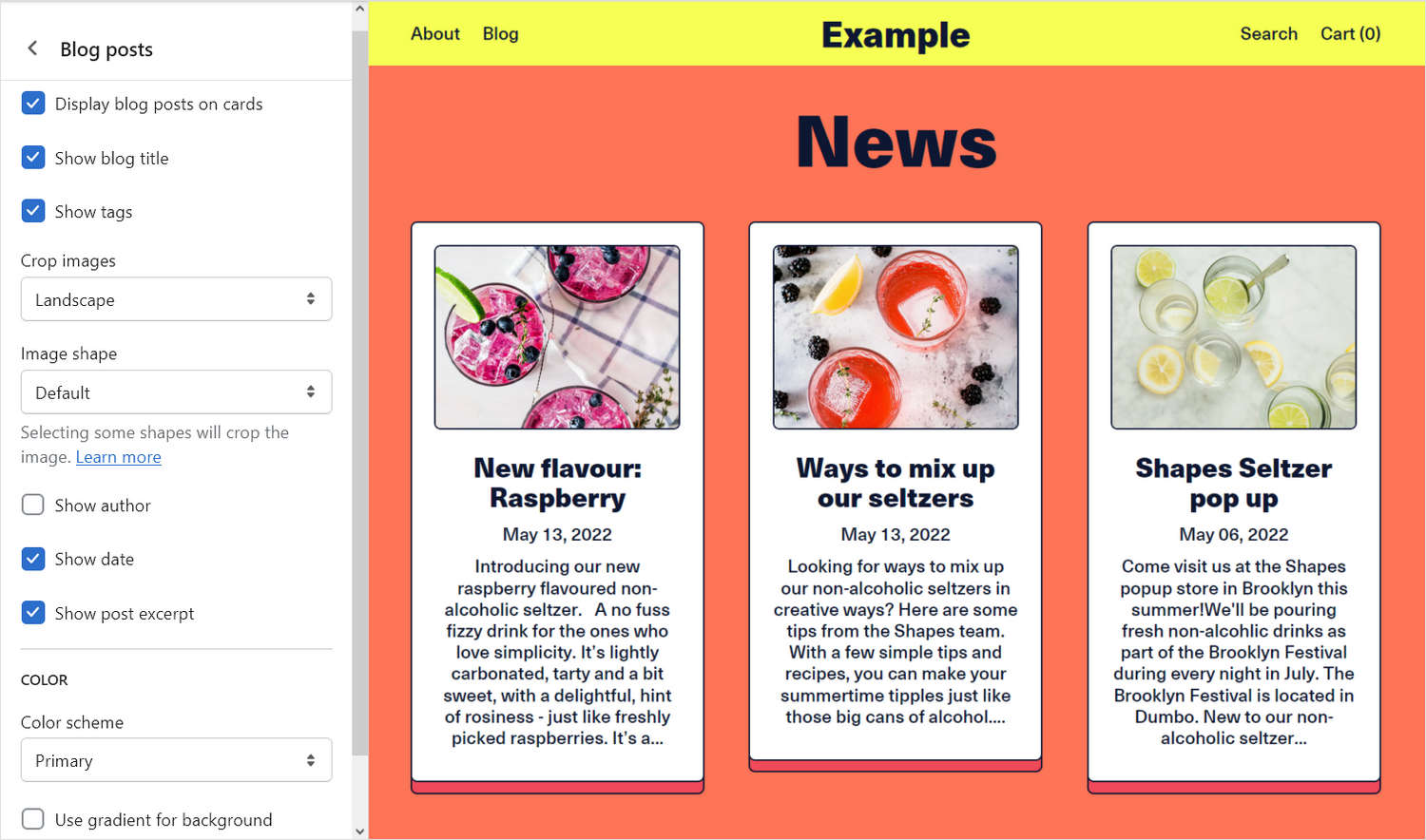
This guide describes setting up the Blog posts (template) section.
Use the section to set how content is displayed on default Blog post (article) pages, like the name of a blog article's author, and the date when a blog article was posted. Refer to Shopify help: Blogs

The previous image shows a Blog posts section in Theme editor. On the left, all of the section's settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks
Set up a blog posts section
To set up a Blog posts section:
Go to Customize theme. At the top of the page, use the dropdown to select the Blogs > Default blog page template.
Note
The section is available only on the Blogs > Default blog page template.
From the side menu, select Blog posts.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display blog posts on cards | Select the checkbox Display blog posts on cards to show/hide a card behind each blog posts inside the section. Refer to Shopify help: Cards. |
| Show blog title | Select the Show blog title checkbox to show/hide the blog's title text, inside the section. |
| Show tags | Select the Show tags checkbox to show/hide tags associated with the articles, inside the section. Refer to Shopify help: Creating and using tags in Shopify |
| Crop | Use the Crop dropdown to set an image cropping style for the images inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Image shape | Use the Image shape dropdown to set a shape for images inside the section. Shapes theme provides more than 40 different shapes for images. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Show author | Select the Show author checkbox to show/hide the name of an article's writer, inside the section. |
| Show date | Select the Show date checkbox to show/hide an article's posting date, inside the section. |
| Show post excerpt | Select the Show post excerpt checkbox to show/hide a summary of each post inside the section. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a blog posts section
A default Blog posts section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the Blogs > Default blog page template,
From the side menu, expand the Blog posts section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |