Appearance
Sections overview
Shapes theme includes Templates for building common store pages like the Homepage and Product page. Within each template, Shapes provides reusable Sections and Blocks for adding elements into your store's pages - refer to Theme structure.
Instead of spending time recreating the same elements for every page, use Shapes' templates, sections and blocks for a convenient way to build store pages quickly, while maintaining a consistent design across your store.
In the previous video, the section settings menu for a store's homepage is displayed in Theme editor. The Drag icon is selected to rearrange a Featured collection section above a Comparison table section.
Theme structure
A typical store has different types of pages, like Product pages and Blog post pages. Shapes provides a convenient template for each type of page. For example:
the Home page template defines what's displayed on your store's homepage.
the FAQ page template defines what's displayed on the frequently asked questions page, etc.
Shapes' templates are comprised of sections and blocks.
Section. Within a template, a container for an area of content, like a header or footer, is called a section.
Block. A block is an element of content inside a section, like a product, a video, or an image with text.
Note
To learn how themes are structured, refer to Shopify help: Theme structure and Shopify developer help: Markup and features.
Page templates
Shapes contains default and additional page templates.
Default. All Shopify themes include a set of default page templates for creating common store pages. Shapes provides pre-configured store pages, created from its default page templates, including a homepage and checkout page.
Additional. Additional page templates are used to create store pages that are unique to Shapes. To use Shapes' additional page templates, you must assign products/ pages to them. Refer to Shopify help: Templates.
Shapes' page templates are listed below.
Note
* Indicates an Additional page template.
Home page
Products
- Default product
- Preorder
*
Collections
- Default collection
Collections list
Pages
- Default page
- Contact
*
Blogs
- Default blog
Blog posts
- Default blog post (article)
Cart
Checkout
Classic customer accounts
- Customer account
- Customer activate account
- Customer addresses
- Customer login
- Customer order
- Customer register
- Customer reset password
Others
- Password
- 404 page
- Search
- Gift card
Static, content and template sections
By default, Shapes' templates are pre-configured with sections and blocks that are most relevant to a page's purpose. Templates can include the following types of section.
Static sections are displayed in a pre-set area on most pages.
Content sections can be added into almost every page.
Template sections are available only on specific pages.
Static sections
With the exception of the Checkout, Password and Giftcard templates, by default, all templates include the static sections described in the following table.
| Section name | Description |
|---|---|
| Announcement bar | Provide messages for your store's visitors. For example, announce sales or special discounts. |
| Header | Provide visitors with a top menu for navigating pages in your store. |
| Footer | Provide visitors with a secondary menu, at the bottom of pages, for navigating your store. |
| Age check | Provide visitors with an age verification prompt for accessing your store. |
Typically, static sections cannot be fully removed or rearranged without altering Shapes' code (recommended for expert users only). However, you can hide a section by adjusting its settings - refer to Shopify help: Hiding blocks and Shopify help: Edit a section.
Content sections
The content sections described in the following table can be added into or removed from any page, except the Checkout and Giftcard pages.
| Section name | Description |
|---|---|
Blog posts * | Display a selection of blog posts on a store page. |
| Collage | Display a collage of media on a page, like images, products, stickers and shapes. |
| Collection list | Display a selection of collections on a page. |
| Collection list carousel | Display a selection of collections on a page, arranged in a carousel layout. |
Comparison table * | Display a table on a page for comparing items, like product ingredients or features. |
| Curved text | Display text aligned to an arc or "curve" on a store page. |
| Custom liquid | Supports Liquid code for advanced customizations. |
| Embedded video with text | Displays a video that's hosted outside your store's media library, side-by-side with text, on a page. |
| FAQ | Provide visitors with answers to common questions. |
| Feature text | Displays text on a store page, with or without links and heading effects. |
| Feature text columns | Add text, arranged in columns, with headings, to a store page. |
Featured collection * | Set a collection as a featured collection and display it on a page. |
Featured product * | Display a specific product on a store page. |
| Featured product variants | Display variants of a product arranged in a Grid or Carousel layout. |
| Hero slideshow | Display a series of images, at the top of a store page (hero), overlaid with text. |
Icon list * | Display an arrangement of icons on a store page. |
Image with text * | Display an image and text, side-by-side, on a page. |
Image with text overlay * | Display an image, overlaid with text, on a page. |
| Image with text slideshow | Display a series of images with corresponding text on a page. |
| Logo list | Display a list of logos associated with store items. |
| Mixed shape product grid | Display product images (tiles), arranged in a grid layout, with a (different) shape applied to each tile. |
Newsletter * | Display a newsletter sign-up form on a page. |
| Offset collection gallery | Display an offset arrangement of items from a collection on a page. |
| Offset gallery | Display an offset arrangement of selected media on a page. |
Rich text * | Add formatted text with headings to a page. |
| Scrolling logos | Use a scrolling animation to display a list of logos on a page. |
| Scrolling pattern | Add an area with a moving or scrolling pattern to a page. |
| Shape carousel | Display a series of shapes on a store page, with embedded media. |
Testimonials * | Display comments from customers, clients, and staff. |
Text columns with images * | Add areas of text with corresponding images, arranged in columns, to a store page. |
Text marquee * | Add an area with moving/scrolling text to a page. |
| Video | Add a video to a page from a URL. |
Video with text * | Display a video from your store's media library, side-by-side with text, on a page. |
Video with text overlay * | Add a video from a URL, overlaid with text, to a page. |
Note
* Denotes a content section included in Shapes' Homepage template by default.
Template sections
A template section provides a special content area to a particular template. Each template section is only available on specific pages. For example, only Shapes' 404 page template includes the 404 page template section.
The following table describes Shapes' template sections and the specific templates they belong to.
| Section name | Description | Corresponding template name |
|---|---|---|
| Call to action sticker | Overlay the home page with a sticker that links to a URL or store page/ item. | Home page |
| Collection banner | Display a banner image above a collection on a collection page. | Collections > Default collection |
| Collection product grid | Customize collection pages by adding features like a grid layout, or product filtering and sorting. | Default collection |
| Collection list - collage | Display collection images arranged in a collage on the Collections list page. | Collections list |
| Collection list | Set how collections are displayed on the Collections list page. | Collections list |
| Free shipping bar | Display an indicator that tracks a customer's order amount against your store's free shipping threshold | In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to/from the Header area of any page. |
| Product | Set what's displayed on a Product page when a visitor selects a product from your store. |
|
| Product recommendations | Display related products on a product page. |
|
| Pages - contact | Set how your store's contact form is displayed on the contact page. |
|
| Blog posts | Set how content displays on (default) Blog post (article) pages. | Blogs > Blog posts |
| Article featured image | Set how the featured image is displayed on a blog post (article) page. | Blog posts > Default blog post |
| Article page | Set how page content displays on a blog post (article) page. | Blog posts > Default blog post |
| Cart | Set how your store's cart is displayed. | Cart |
| Password | Provide "Opening Soon" information, on the password page, about store content that's pending release. | Others > Password |
| 404 page | Provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. | Others > 404 page |
| Search | Set how search results are displayed on the search page. | Others > Search |
| Gift card | Set up a Gift card section on your store's gift card page to allow customers to purchase prepaid store credit. | Others > Gift card |
Note
To customize your store's pages, you can add, edit, remove, show, hide and rearrange sections and blocks. Refer to Configure blocks inside a section and Shopify help: Sections and blocks.
To use Shopify's Preview inspector tool to add, remove, show/hide, or move sections and blocks, refer to Shopify help: Preview inspector.
Configure blocks inside a section
The names of the blocks inside a section generally correspond to the name of the section that contains them. For example, a default Faq section contains Question blocks, and a Testimonials section contains Testimonial blocks.
Some sections have more than one type of block. For example, by default, a Product section is pre-configured with blocks for (product) Title, Price, Variant picker, and Buy buttons. Optional blocks can also be added into some sections, where relevant.
Note
To learn about the available blocks in each section, refer to Static, content and template sections.
Configure, add, remove, hide, show, move or duplicate blocks and sections
To configure, add, remove, hide, show, move or duplicate a block or section:
Note
You can also apply most of the following block actions to sections. Refer to Shopify help: Customize your theme templates with sections and blocks.
In Customize theme, select a template that contains the section or block you want to configure.
From the side menu, select the required section.
From the section menu, choose one of the following tasks.
To configure a block or section, select the block or section, and then adjust the required setting.
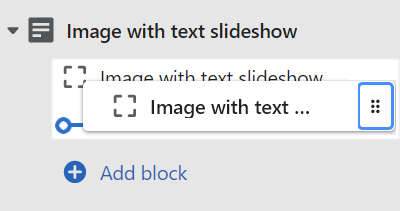
For example, the following image shows a Image with text slideshow block selected inside an Image with text slideshow section.

To add a block or section, select Add
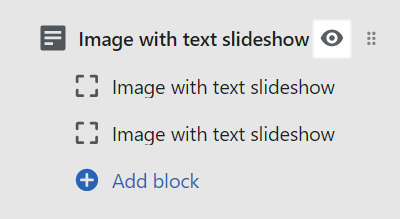
<block>or<section>, and then choose a block or section to add.For example, the following image shows the Add block option to add an Image with text slideshow block inside an Image with text slideshow section.

To remove a block or section, choose a block or section to remove, and then select Remove
<block>or<section>.For example, the following image shows the option to remove an Image with text slideshow block from an Image with text slideshow section.

Alternatively, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select Remove.
To hide/show a block or section, select the Eye icon beside the block or section.
For example, in the following image, the option is enabled to show an Image with text slideshow block inside an Image with text slideshow section.

Alternatively, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select the Eye icon.
To move a block or section above/below another block or section, select the Drag icon beside the block or section. Then, drag the item to the required position.
For example, the following image shows moving one Image with text slideshow block above another inside an Image with text slideshow section.

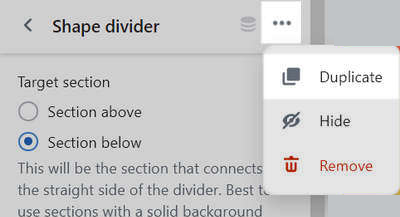
To duplicate a block or section, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select Duplicate.
For example, the following image shows the Duplicate option selected in Theme editor for a Shape divider section.

Section theme settings menu
In Theme editor, the (section) settings menu for some sections includes an expandable Theme settings menu. Expand the menu to access applicable theme settings for the current section.
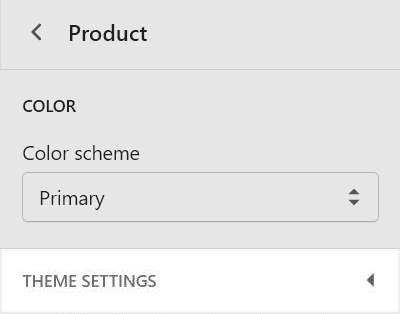
For example, in the following image, the expandable Theme settings menu is included inside a Product section. Refer to Shopify help: Theme editor.

Each theme setting can apply to multiple sections and pages. Changing a theme setting from inside a section can affect other store sections and pages.
For example, by using the expandable Theme settings menu inside a Product section, you can adjust the Cart type. Adjustments to the cart type theme settings, made inside the product section, are also applied to other store areas that use the cart.
When configuring a section, if you're unsure about an option in the expanded Theme settings menu, access the setting from Theme editor's standard Theme settings panel instead. Refer to Settings overview.
Add, replace or remove an image or video inside a section or block
Some sections and blocks can contain images or videos (media). To add, edit, replace or remove media inside a section or block:
Go to Customize theme.
At the top of the page, use the dropdown to select the page template that contains the section/block with the media you want to edit.
In Theme editor, select the section or block you require.
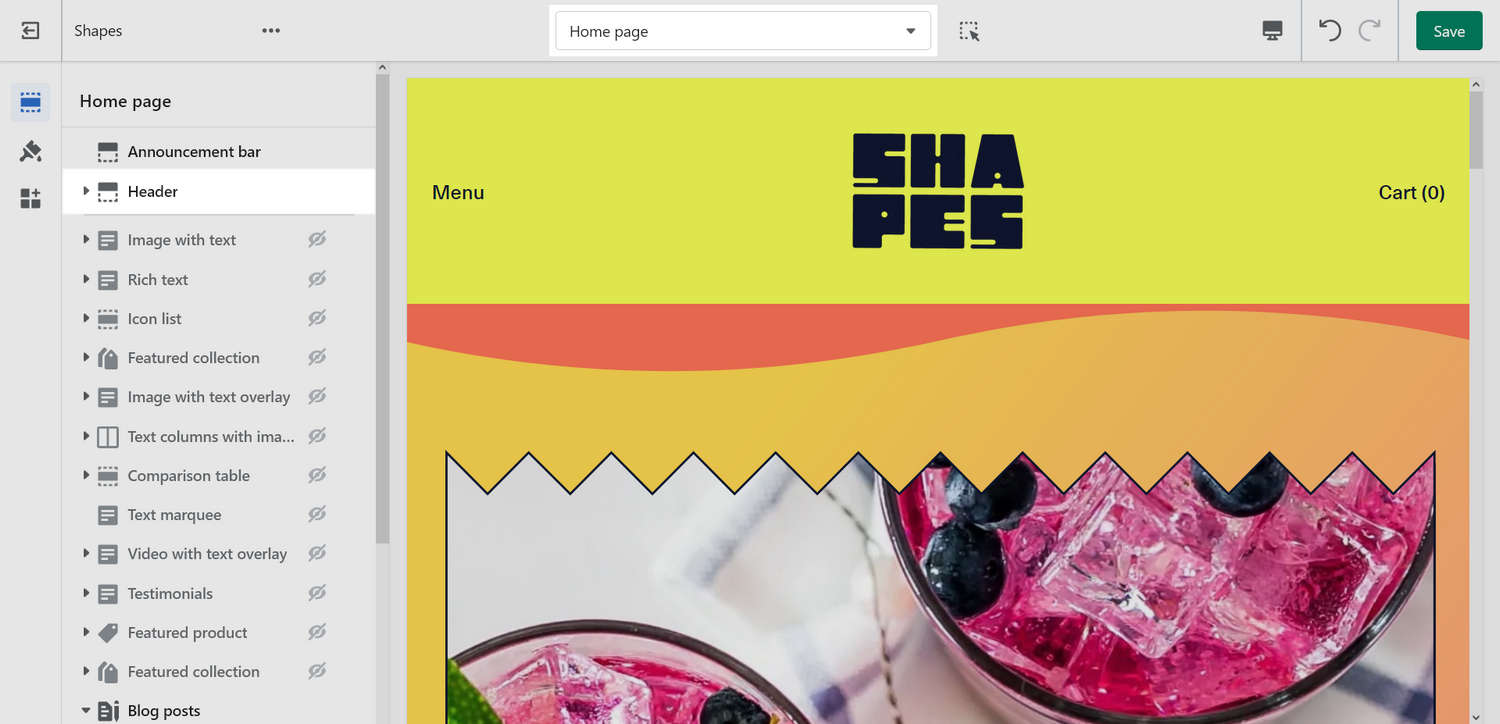
For example, in the following image, the Header section is selected on the Homepage template in Theme editor. The Header section contains a logo image for editing.

Apply a media selector action described in the following table.
Note
Some media selector actions described in the following table are available only in certain blocks and sections, and only for particular media filetypes.
| Action | Description |
|---|---|
| Upload | To upload media, choose Select <image> or <video>, and then choose a media file to upload. Refer to Shopify help: Uploading and managing files. |
| Add from media library | To add media from your store's media library, choose Select <image> or <video>, and then select a media file to add. |
| Add from Shopify library | To add an image from Shopify's free image library, choose Explore free images, and then select an image file to add. |
| Edit | To edit uploaded media, refer to Edit an image or video inside a section or block. |
| Replace from media library | To replace an image or video with media from your store's media library, choose Change > Select from library, and then select a new file to use. |
| Replace from Shopify library | To replace an image with an image from Shopify's free image library, choose Change > Explore free images, and then select a new image to use. |
| Remove | To remove media, select Change > Remove. |
| Use dynamic source | To display media from a dynamic source, select Change > Connect dynamic source, and then choose a metafield to add. Refer to Shopify help: Metafields. |
Edit an image or video inside a section or block
After you add an image or video (media) to a section/block, the media selector displays a thumbnail preview inside the section/block settings menu. To edit media you added to a section/block:
In Theme editor, select the section/block you require.
In the media selector's thumbnail preview area, select Edit.
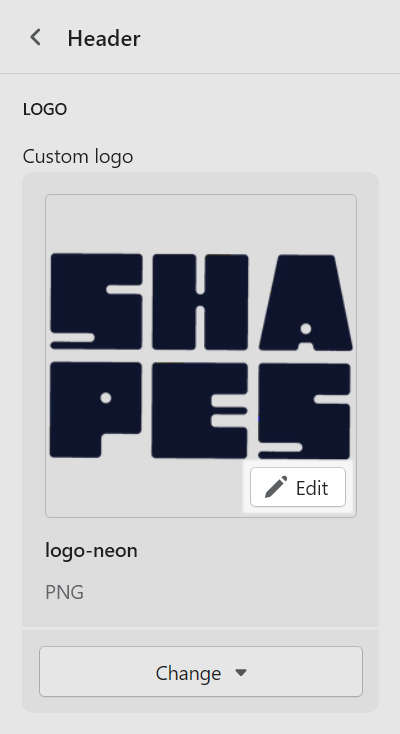
For example, in following image, in the Header section settings, the Edit option is displayed inside the thumbnail preview area for the Custom logo media selector.

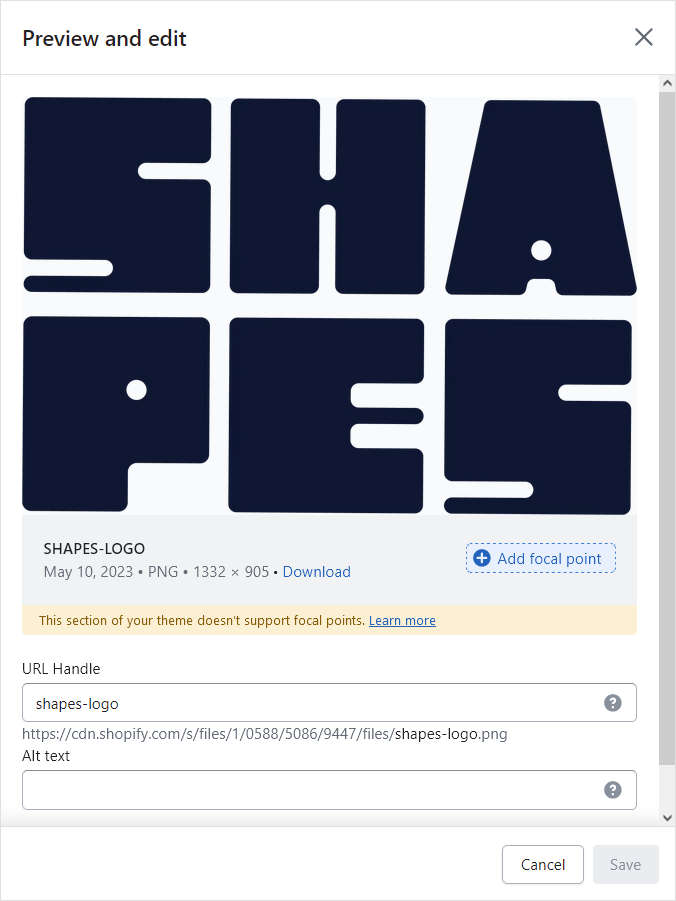
In the Preview and edit pane, select a setting described in the following table.
Note
Changes you make to the following settings are applied to the media file across your store. In the Preview and edit pane, to apply your changes, select Save/ Done. To close the pane without saving your changes, select Cancel.
Some settings described in the following table are available only in certain blocks and sections, and only for particular media filetypes.
| Setting name | Description |
|---|---|
| Click to set focal point | If available, in the thumbnail preview area, use the crosshair icon Click to set focal point to select a specific area of the image to display. To adjust the focal point position, move the icon Drag to adjust focal point. Refer to Shopify help: Add a focal point to an image. |
| Download | Select Download, and then choose a location to save a copy of the media file. |
| Add/remove focal point | If available, to set the focal point to the crosshair icon's current position, select Add focal point. To remove the current focal point, select Remove focal point. Refer to Shopify help: Add a focal point to an image. |
| Learn more | If available, follow the Learn more link to open the page Shopify help: Add a focal point to an image. |
| URL handle | In the URL handle box, enter a URL that links to media file in your store's file library. |
| Alt text | If available, in the Alt text box, enter a brief description of the media item. The description improves search engine optimization (SEO), and provides greater accessibility for customers who use screen-reading tools or have slower network connection speeds. Refer to Shopify help: Adding alt text to media. |
As an example, in the following image, the Preview and edit pane is displayed for the Header section's Logo image media selector.