Appearance
Stickers
This guide describes the Sticker block that's included in some of the Shapes theme sections. Use the block to add a stylized sticker overlay to a section.
The previous video demonstrates adding a Sticker to a section.
Add a sticker block
You can add Sticker blocks inside any appropriate section.
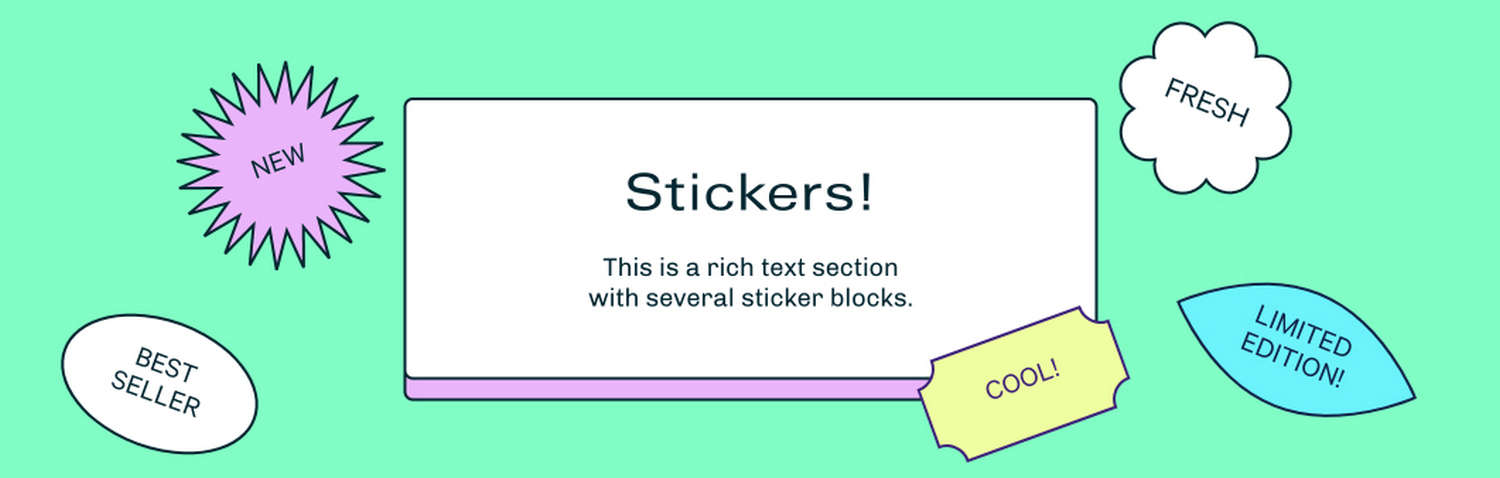
For example, in the following image, a Rich text section contains several Sticker blocks.

To add a Sticker block into a section:
In Theme editor, select an appropriate section from the side menu.
Note
Sticker blocks can be added into most sections. But Sticker blocks cannot be added into all sections.
Select Add block, and then choose a Sticker block.
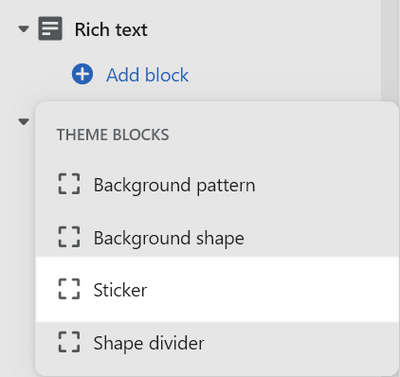
For example, in the following image, a Sticker block is added to a Rich text section.

Types of sticker
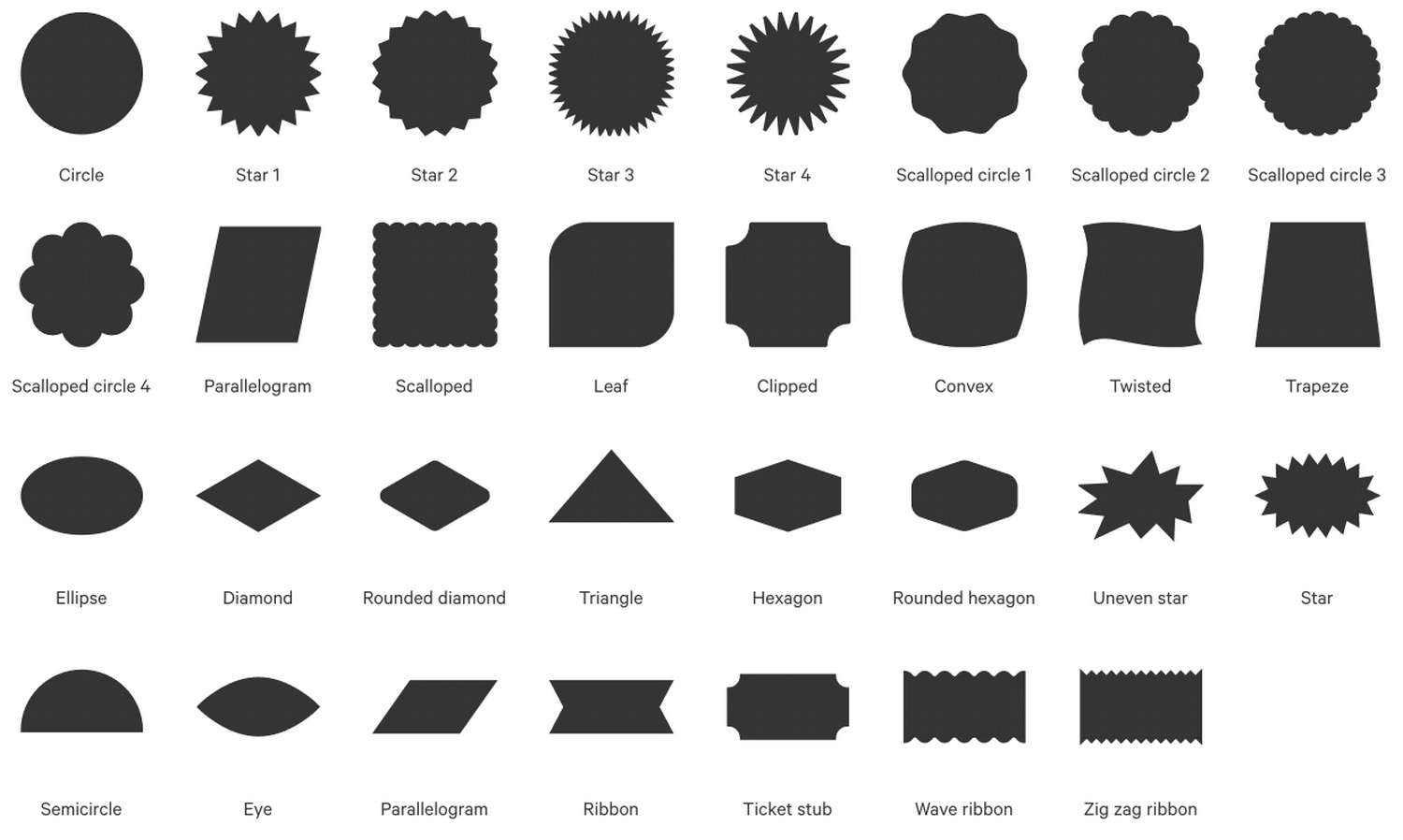
Shapes theme provides more than 30 sticker types to use with a Sticker block. Some of the available sticker types are displayed in the following image.

Use an image as a sticker
You can upload an image to a sticker block.
The previous video demonstrates using an image as a sticker.
Note
If you upload an image, the sticker block's shape and text settings no longer apply, and are replaced by the image.
Use an image as a sticker:
In Theme editor, from the side menu, select a section that contains a Sticker block.
Expand the section menu, and then select a Sticker block.
Use the Image selector options to set up an image to use inside the block. Refer to Add, replace or remove an image or video inside a section or block.
Configure a sticker
To configure a Sticker block:
In Theme editor, from the side menu, select a section that contains a Sticker block.
Expand the section menu, and then select a Sticker block.
Apply a block setting described in the following table.
| Block setting name | Description |
|---|---|
| Text | In the Text box, enter text to display inside the block. To force a line break, add text across multiple lines inside the textbox. |
| Shape | Use the Shape dropdown to set a shape for the block to use. Refer to the previous image for a list of available shapes. |
| Sticker width | Adjust the Sticker width slider set the width of the block. The slider ranges from 100 to 300. |
| Font size | Use the Font size dropdown to set a size for the text inside sticker block. The font size scales according to the block size. For best results, apply this setting after you set your sticker's text and shape. The dropdown options are Extra small, Small, Medium, Large, and Extra large. |
| Custom image > Image | Use the Image selector options to set up an image to use inside the block. Refer to Add, replace or remove an image or video inside a section or block. When you upload an image, the block's text and shape are replaced by the image. |
| Custom image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Custom image > Half image on mobile | Select the checkbox Half the image size on mobile to turn on/ off displaying images at half width on mobile display devices. This setting is recommended for decorative images that cover or obstruct content on mobile devices. |
| Position > Horizontal position | Adjust the Horizontal position slider to position the block along the x-axis inside the section. The slider ranges from 0% to 100% (percent). |
| Position > Vertical position | Adjust the Vertical position slider to position the block along the y-axis inside the section. The slider ranges from 0% to 100% (percent). |
| Position > Rotate | Adjust the Rotate slider to rotate the block inside the section. The slider ranges from -90 to 90 degrees. |
| Layout > Show sticker on mobile | Select the checkbox Show sticker on mobile to show/ hide the block on mobile display devices. |
| Layout > Show sticker on desktop | Select the checkbox Show sticker on desktop to show/ hide the block on desktop display devices. |
| Animation > Rotation | Use the Rotation dropdown to setup an animation that rotates the block. The options are No rotation (default), Constantly rotate or Rotate only when page is scrolling. |
| Animation > Enable parallax | Select the checkbox Enable parallax to turn on/ off a parallax animation effect. If enabled, the block's content scrolls slower than the rest of the page. |
| Animation > Parallax speed | Adjust the Parallax speed slider to set a speed for the parallax animation (if enabled). The slider ranges from 1 to 10. |
| Color > Color | Select the Color dropdown to set a color for the block. Set the block to use the section color scheme's Text, Accent 1, Accent 2, Card, Background or Gradient color. |
| Color > Scheme | Use the Scheme dropdown to set a color scheme for the block to use. By default, the block uses the containing section's color scheme. The dropdown options are Same as section, Primary, Secondary, and Quaternary. Refer to Colors. |
| Remove block | Select Remove block to delete the block from the section. |