Appearance
Free shipping bar
This guide describes setting up the Free shipping bar section.
Use the section to display an indicator that tracks a customer's order amount against your store's free shipping threshold. After the customer's order amount exceeds the threshold, their order qualifies for free shipping. Refer to Show a free shipping progress bar.

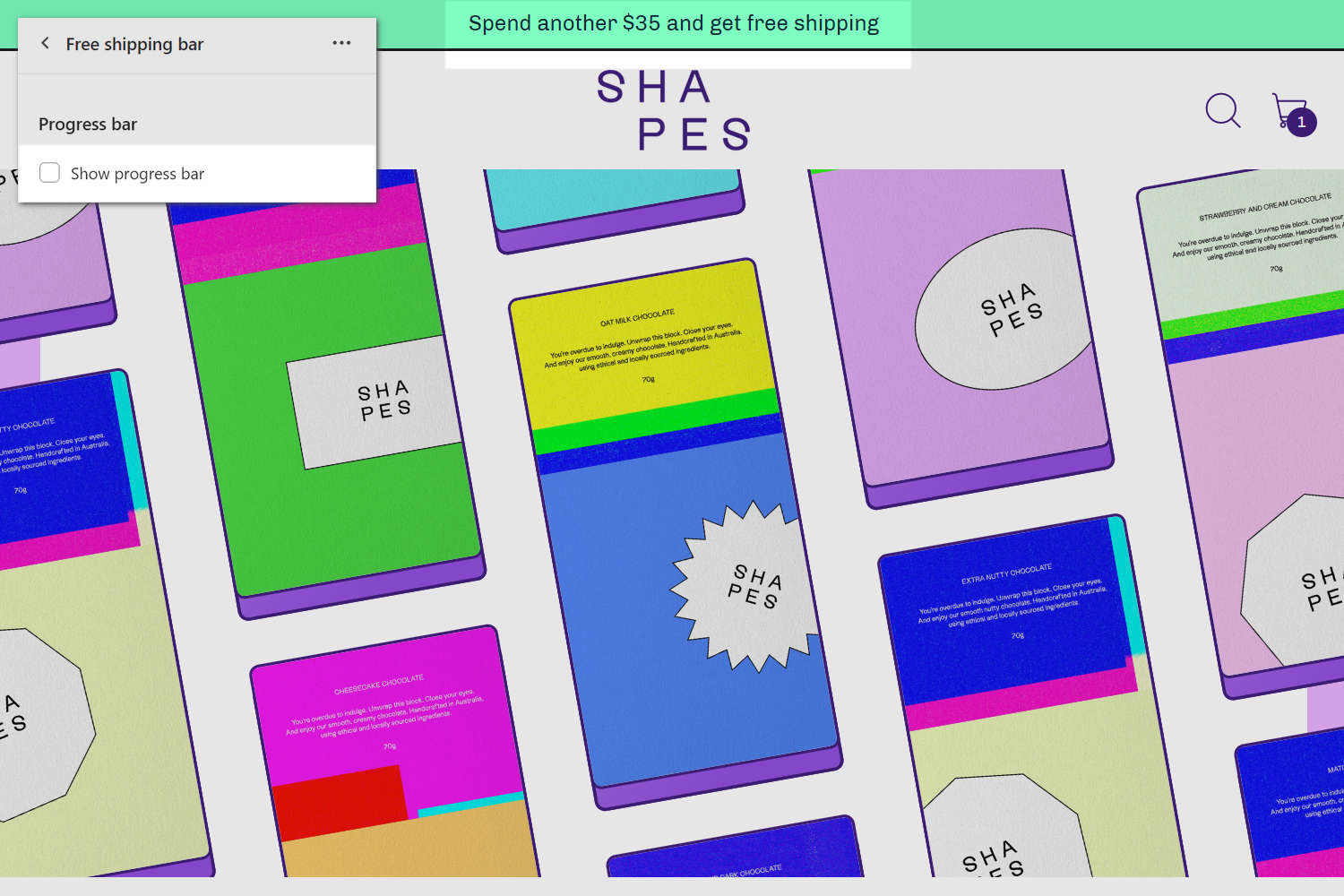
The previous image shows a Free shipping bar section on a store's home page. In the upper left, part of the Theme editor section menu is displayed. The menu's Show progress bar checkbox option is unchecked (off). In the upper right, this checkbox option hides the section's progress bar. The section's text indicates that the customer can Spend another $35 and get free shipping with their order.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Free shipping bar section
To set up a Free shipping bar section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page template that contains a Free shipping bar section. For example, select the home page template.
Note
The section can be added into the Header area of any page, except Checkout, Giftcard, and Password pages. To add the section into the current page, in the Header area, select Add section > Free shipping bar. Refer to Shopify help: Add a section.
From the side menu, select Free shipping bar.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display | Select the Display radio buttons to display the section's text as Static or Marquee (scrolling) text. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Color > Show bottom border | Select the checkbox Show bottom border to show/hide a border at the bottom of the section. |
| Progress bar > Progress bar color | Use the Progress bar color dropdown to set a color for the section's progress bar. Choose a color from the section's color scheme. The options are Text, Accent 1, Accent 2, Card, Background, or Gradient. |
| Progress bar > Show progress bar | Select the Show progress bar checkbox to show/hide the section's progress bar. |
| Marquee > Repeat text | Select the Repeat text checkbox to turn on/off repeating text inside the section. With this setting enabled, the section's text scrolls repeatedly across the section. To use this setting, set the Display option to Marquee. |
| Marquee > Shape between text | Use the dropdown Shape between repeated text to set up a shape inside the section. The shape is displayed between each instance of repeated text. The options are None, Circle, Diamond, Triangle, Star, 10 point star, and Flower. To use this setting, set the Display option to Marquee. |
| Marquee > Animate shape between text | Select the checkbox Animate shape between text to turn on/off animation for shapes inside the section. The shapes are displayed between each instance of repeated text. To use this setting, choose a shape from the dropdown Shape between repeated text, and set the Display option to Marquee. |
| Marquee > Speed | Adjust the Speed slider to set a scroll speed between 10 and 400 (seconds) for marquee text. To use this setting, set the Display option to Marquee. |
| Marquee > Direction | Select the Direction radio buttons to set the section's text to move from Right to left or Left to right. To use this setting, set the Display option to Marquee. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |