Appearance
FAQ
This guide describes setting up your store's frequently asked questions or FAQ section.
Use the section to provide your store's visitors with answers to FAQ. With an FAQ section, you spend less time responding to common visitor questions. A good FAQ section might help to create new sales. Refer to Shopify blog: Turning questions into sales.

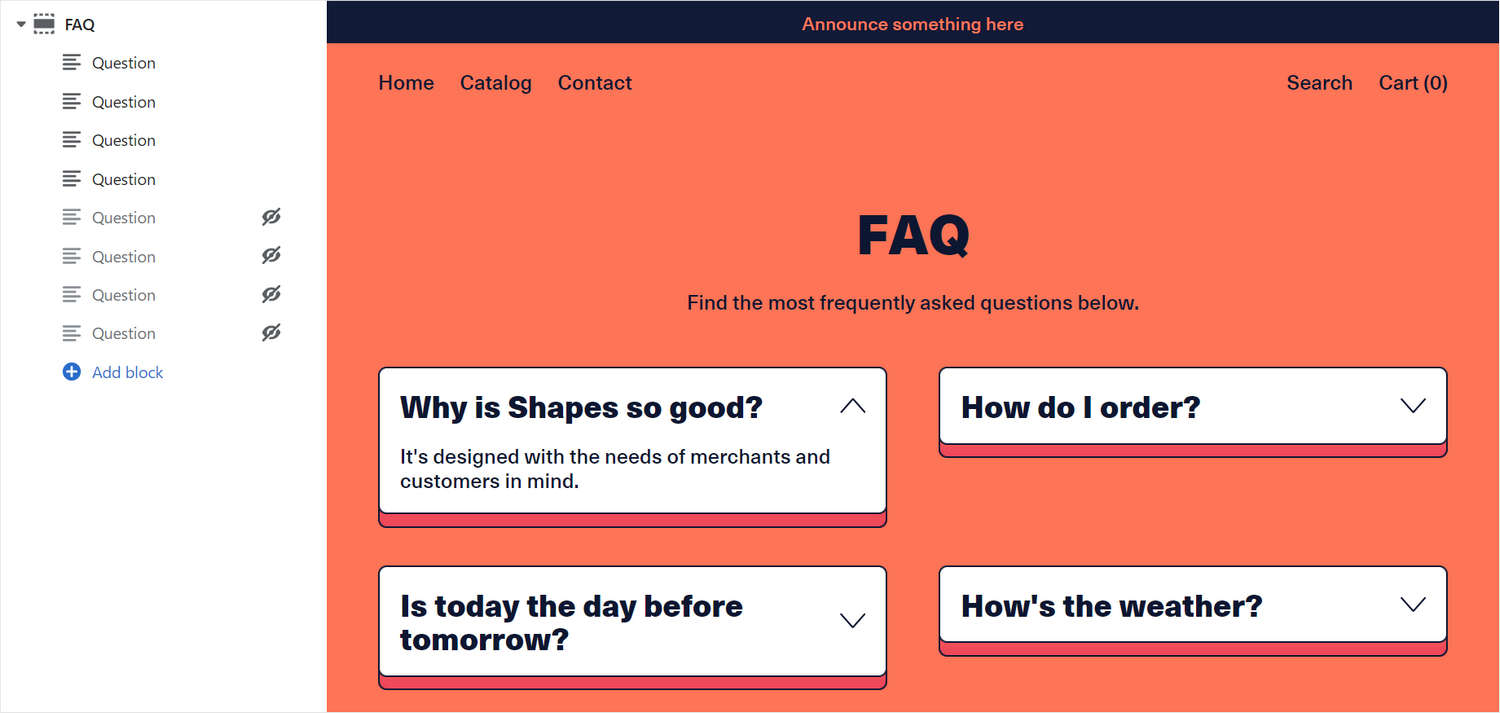
The previous image shows a FAQ section in Theme editor, with the following section settings:
- On the left, the FAQ section settings menu is displayed.
- In the menu, four (of eight) question blocks are enabled.
- The option is enabled to display the FAQ list within Two columns on desktop.
- On the right, the FAQ section is displayed on the store's homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a FAQ section
To set up a FAQ section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains an FAQ section.
Note
The FAQ section can be added into any page, except Checkout and Giftcard pages. To add a FAQ section into the current page, select Add section > FAQ. Refer to Shopify help: Add a section.
From the side menu, select FAQ.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind every block inside the section. Refer to Shopify help: Cards. |
| Heading text style | Select the radio buttons Heading text style to set the style for the section's title (heading) text to Heading or Body. |
| Two columns on desktop | Select the checkbox Two columns on desktop to turn on/off displaying the FAQ list in two columns (side-by-side). With this setting off, FAQs are listed in a single column. This setting applies to desktop display devices. |
| Title | In the Title box, enter text to display as a title inside the section. |
| Text | In the Text box, enter text to display as body text inside the section. Format the text or add a link using the text editor pane. |
| Text > Insert dynamic source | To display (body) text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a FAQ section
A default FAQ section contains eight questions (blocks). To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a FAQ section.
From the side menu, expand the FAQ section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside a FAQ section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: FAQ blocks.
Table: FAQ blocks
The following table describes the blocks inside the FAQ section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default FAQ section. To configure a block, refer to Configure a block within a FAQ section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Question * | Displays a question (and answer) inside the section |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |