Appearance
Add bar charts to product pages
This guide describes how to set up a Horizontal bar chart (block) on your store's product pages.

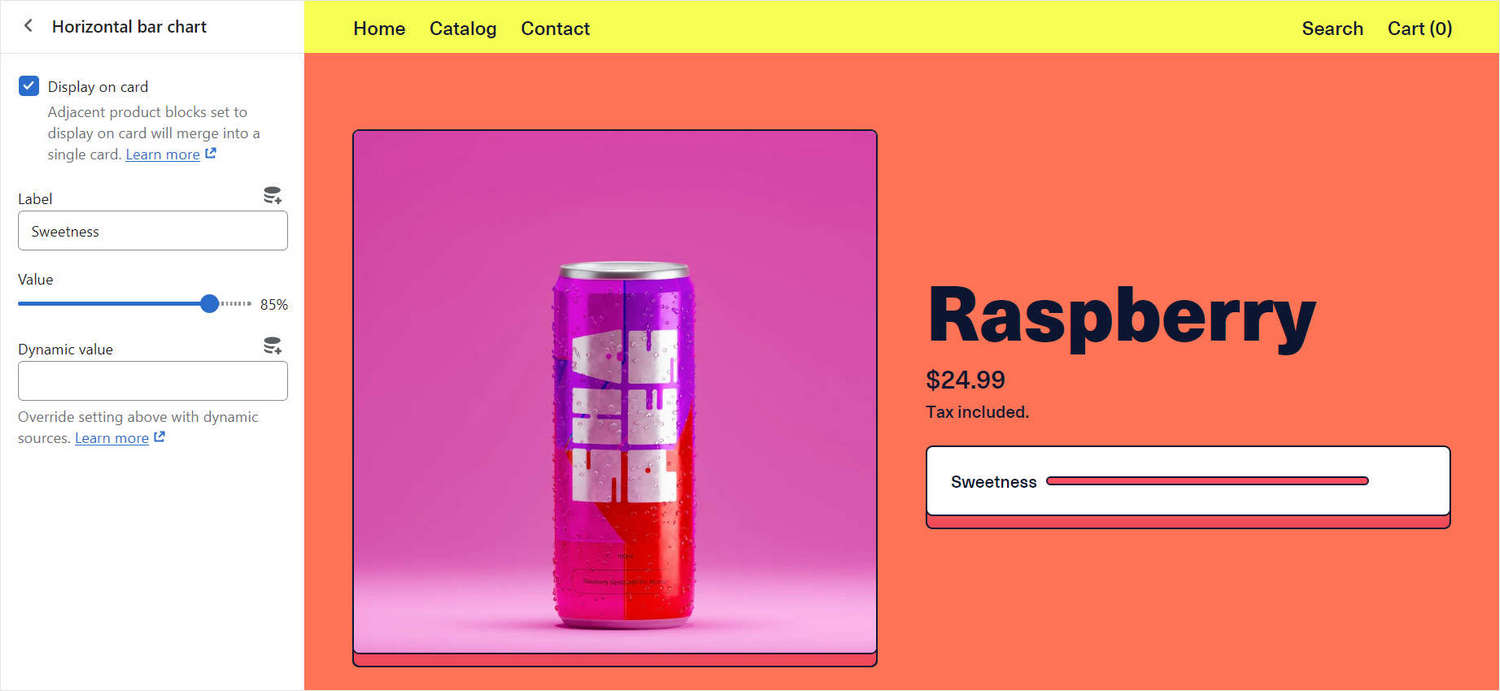
The previous image shows a store page with a Featured product section, on the right. Below the product's Price, the section contains a Horizontal bar chart block. On the left, the Value slider quantifies the sweetness feature at 85%. This value is applied to the length of the bar in the bar chart to illustrate the product's Sweetness feature.
You can add a Horizontal bar chart block for each product feature. For example, in the following image, the section has four bar chart blocks. Each bar quantifies a specific product characteristic, with a discrete value for Sweet, Smooth, Dry, and Bitter.

Add a horizontal bar chart block
A Horizontal bar chart block can be added into the following product sections:
- Featured product
- Products > Default product > Product
- Products > Preorder > Product
To add a Horizontal bar chart block inside a product section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Featured product or Product section.
Note
To add a section, select Add section, choose Featured product or Product, and then select the section you added.
The Product section is available only on Default product, and Preorder pages. A Featured product section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
From the side menu, select the Arrow icon to extend the section's settings menu.
To configure an existing block, from the side menu, select a Horizontal bar chart block.
To add a new block, select Add block, choose Horizontal bar chart, and then select the block you added.

Apply a block setting described in the following table.
| Block setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the block. Adjacent blocks set to Display on card are merged into a single card. Refer to Shopify help: Cards. |
| Label | In the Label text box, enter text to display as the block's label. The label is applied to the bar in the bar chart. |
| Label > Insert dynamic source | Select the icon Insert dynamic source to choose a metafield to use as the source for the block's label text. Refer to Shopify help: Metafields. |
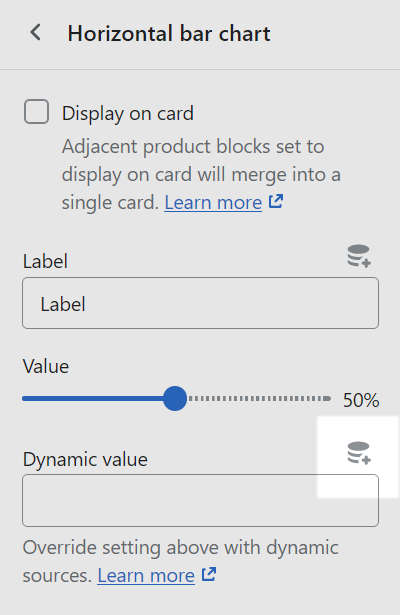
| Value | Adjust the Value slider to set a quantity for the block between 1 and 100 % (percent). The value is applied to the length of the bar in the bar chart. Setting the value to 100% displays the bar at full length. |
| Dynamic value | In the text box Dynamic marker position, enter a metafield (key) name to use as the source for the block's value. Adding a dynamic source overrides the Value slider. Refer to Add dynamic sources to bar charts. |
| Dynamic value > Insert dynamic source | Select the icon Insert dynamic source to choose a metafield to use as the source for the block's value. Adding a dynamic source overrides the Value slider. Refer to Add dynamic sources to bar charts. |
| Remove block | Select Remove block to delete the block from the section. |
Add dynamic sources to bar charts
By default, you set the value for a Horizontal bar chart block using the Value slider. The value is applied to the length of the bar in the bar chart. If you've many products with different values, the values can be set by using dynamic sources with product metafields.
Horizontal bar chart blocks include the option to add values from a dynamic source. Adding a dynamic source overrides any value set by the Value slider.
To set up a new dynamic source, refer to Create metafields for bar charts and Shopify help: Metafields.
To add a dynamic source to a Horizontal bar chart block:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Featured product or Product section.
Note
To add a section, select Add section, choose Featured product or Product, and then select the section you added.
The Product section is available only on Default product, and Preorder pages. A Featured product section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
From the side menu, select the Arrow icon to extend the section's settings menu.
In the section's settings menu, select a Horizontal bar chart block.
In the block's settings menu, above the Dynamic value text box, select the icon Insert dynamic source.

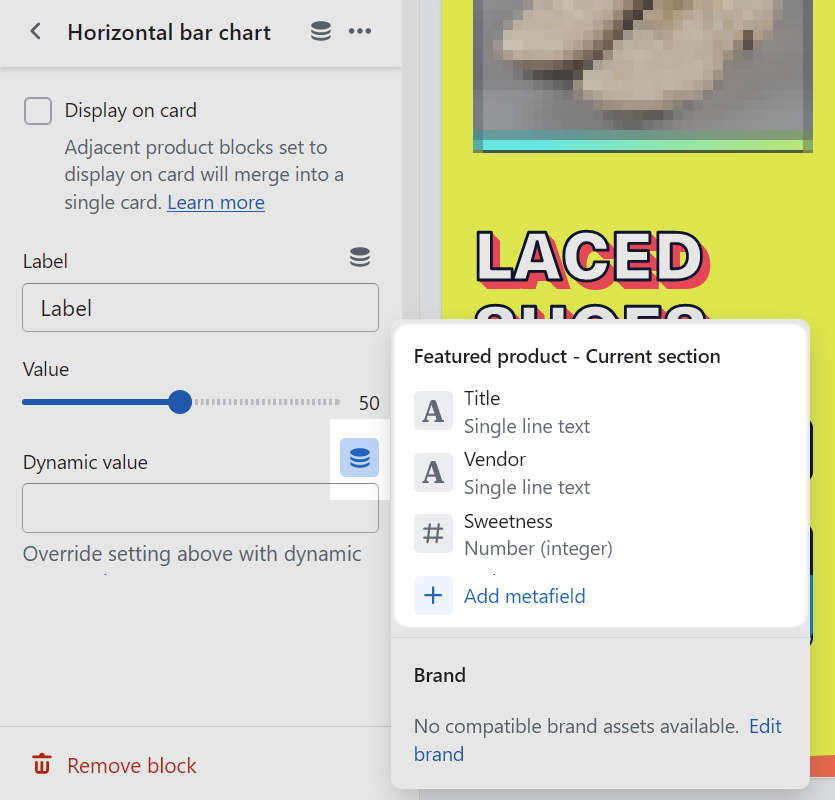
From the Insert dynamic source menu, choose a metafield.
For example, in the following image, the Insert dynamic source menu lists the metafields for a Horizontal bar chart block inside a Featured product section.

To set up a new dynamic source, select Add metafield. Refer to Create metafields for bar charts and Shopify help: Metafields.
Select Save from the Unsaved changes menu at the top of the page.
Create metafields for bar charts
To create a metafield to use as a dynamic source for Horizontal bar chart blocks:
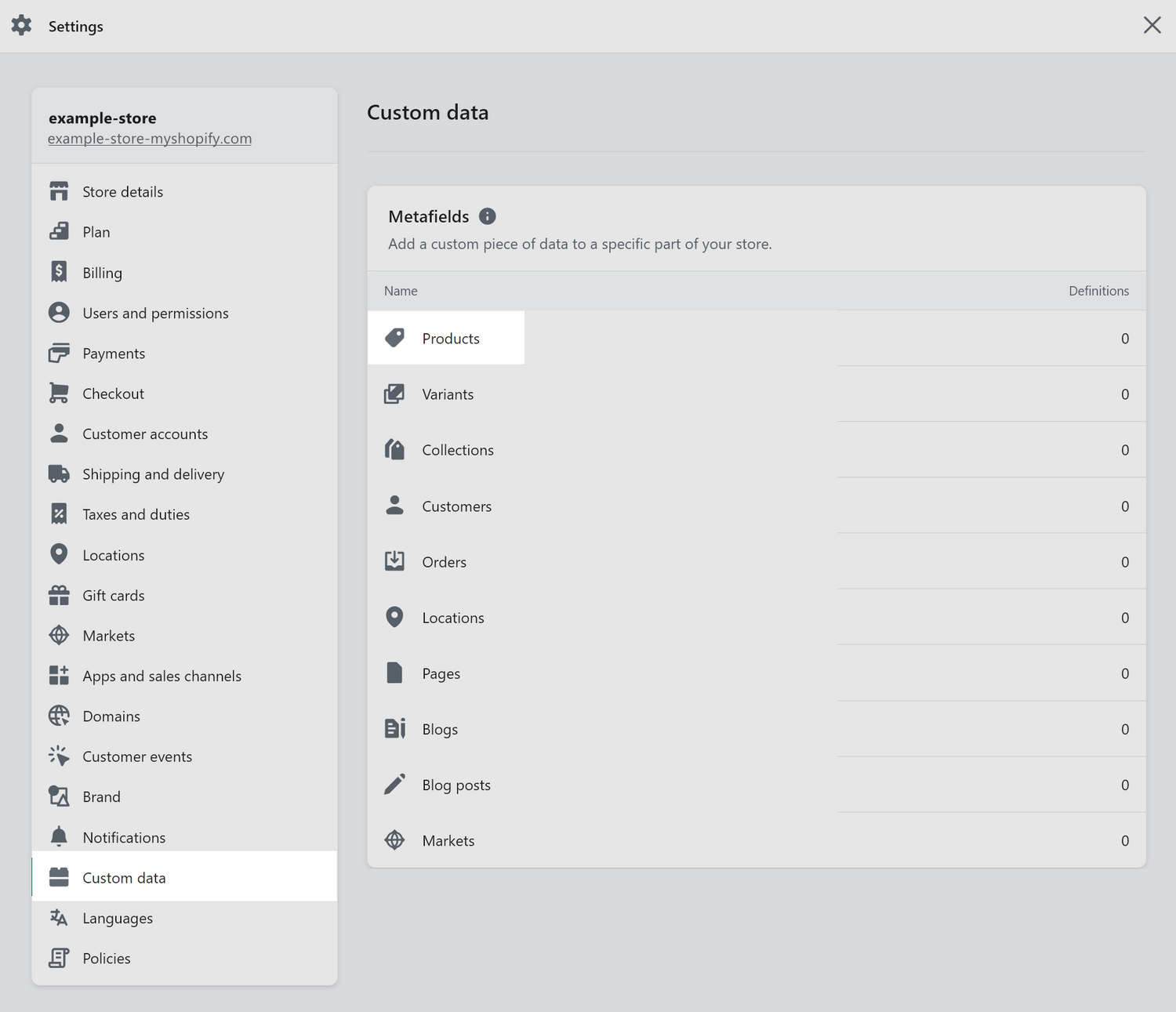
In your store's admin, go to Settings > Custom data.

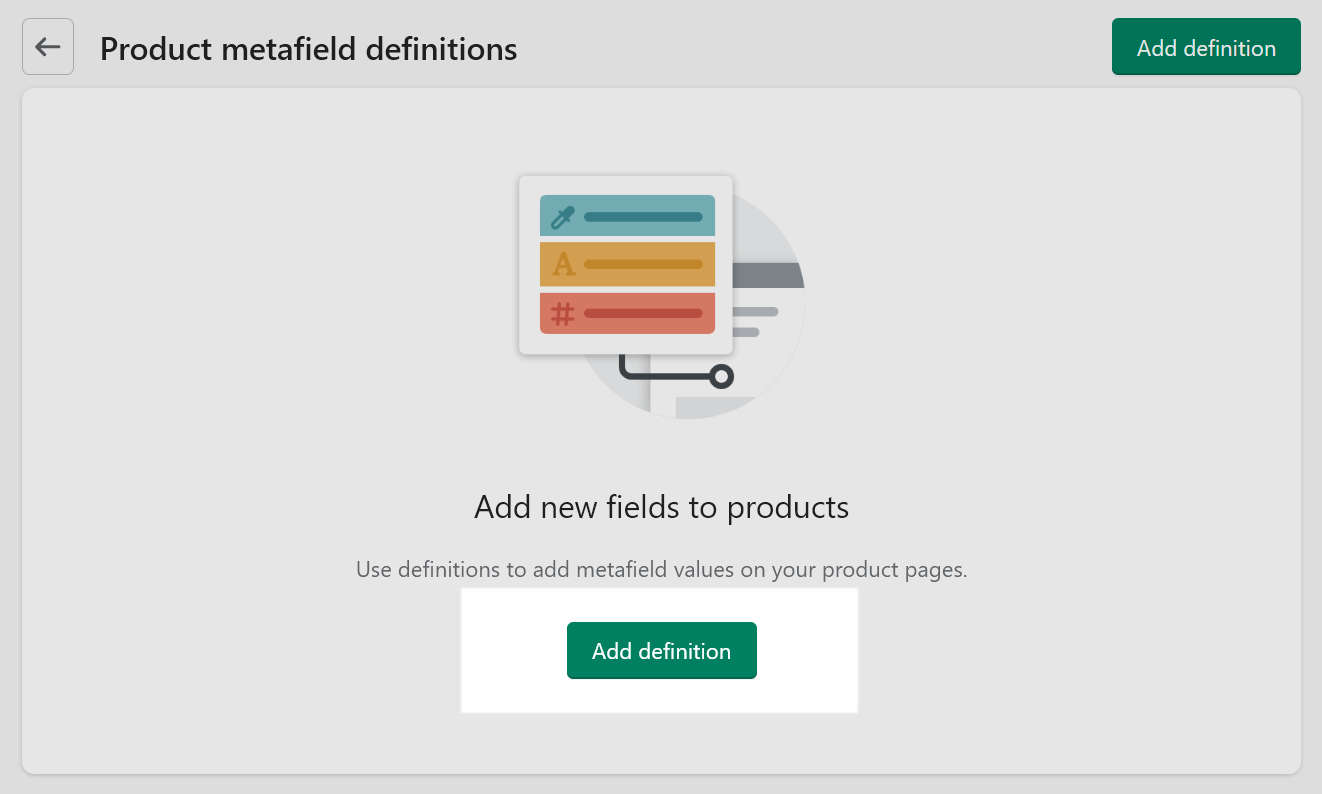
On the Custom data page, in the Metafields area, select Products, and then choose Add definition.

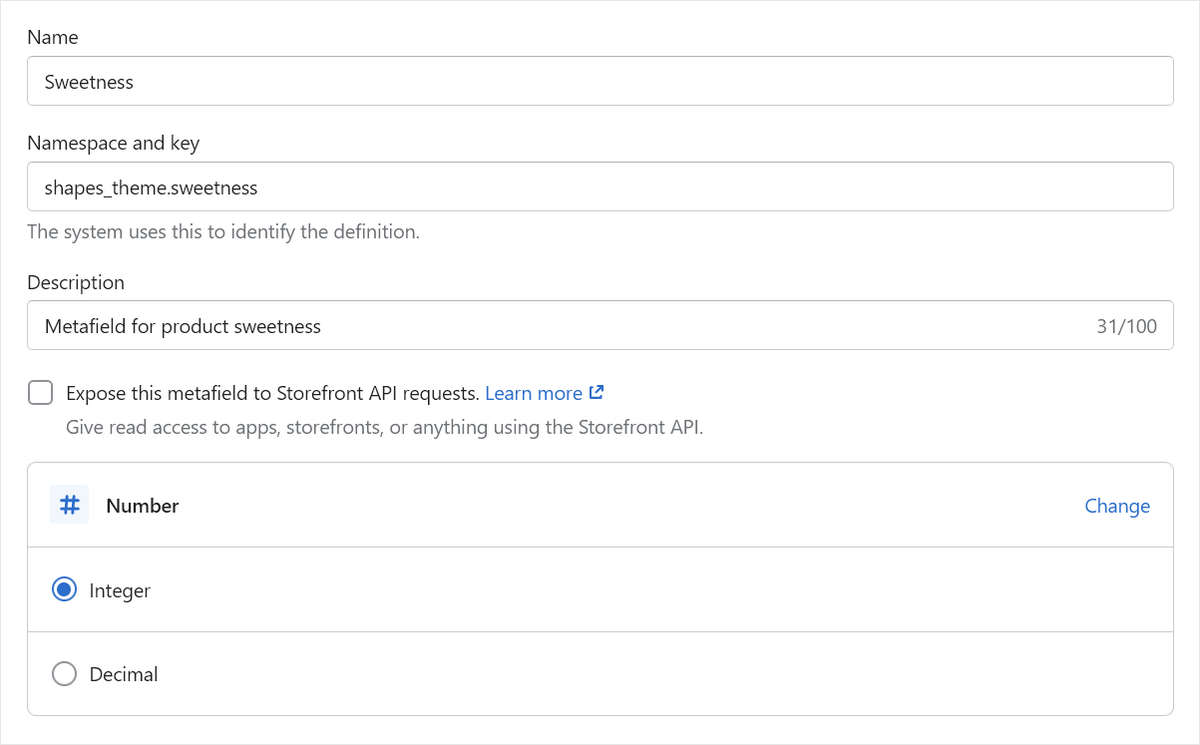
In the Name text box, enter a name for the metafield. For example, in the Name text box, enter Sweetness.
In the Namespace and key text box, enter
shapes_themeas the namespace prefix.In the following example, the Namespace and key box contains the text
shapes_theme.sweetness.
[Optional] In the Description text box, enter text to describe the metafield. For example, enter Metafield for product sweetness.
Expand the Select type list, and then select Number > Integer.
Select Save from the Unsaved changes menu at the top of the page.
Set values for a product metafield
To set values for a product metafield:
In your Shopify admin, select Products, and then select a product from the product list.
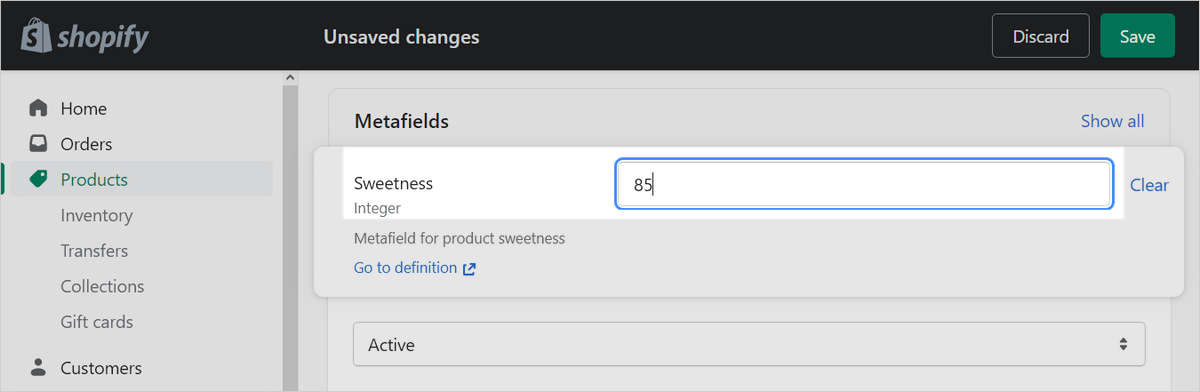
At the bottom of the page, locate the Metafields area.
Select a metafield from the list, and then enter the required value.
For example, select the Sweetness metafield, and then enter the value
85into the text box. Enter a whole number, without the percentage symbol%.
Select Save.
Add the metafield as a dynamic source into a Horizontal bar chart block. Refer to Add dynamic sources to bar charts.