Appearance
Set up the Aura preset
This guide describes how to set up your store's home page to match the appearance of our Aura "skincare" demo store.

Note
Before you follow this guide:
Download and install Shapes theme from Shopify's Theme store. Refer to Install Shapes.
Use Theme editor's Theme settings to set your store to Shapes' Aura preset Theme style. Refer to Theme style.
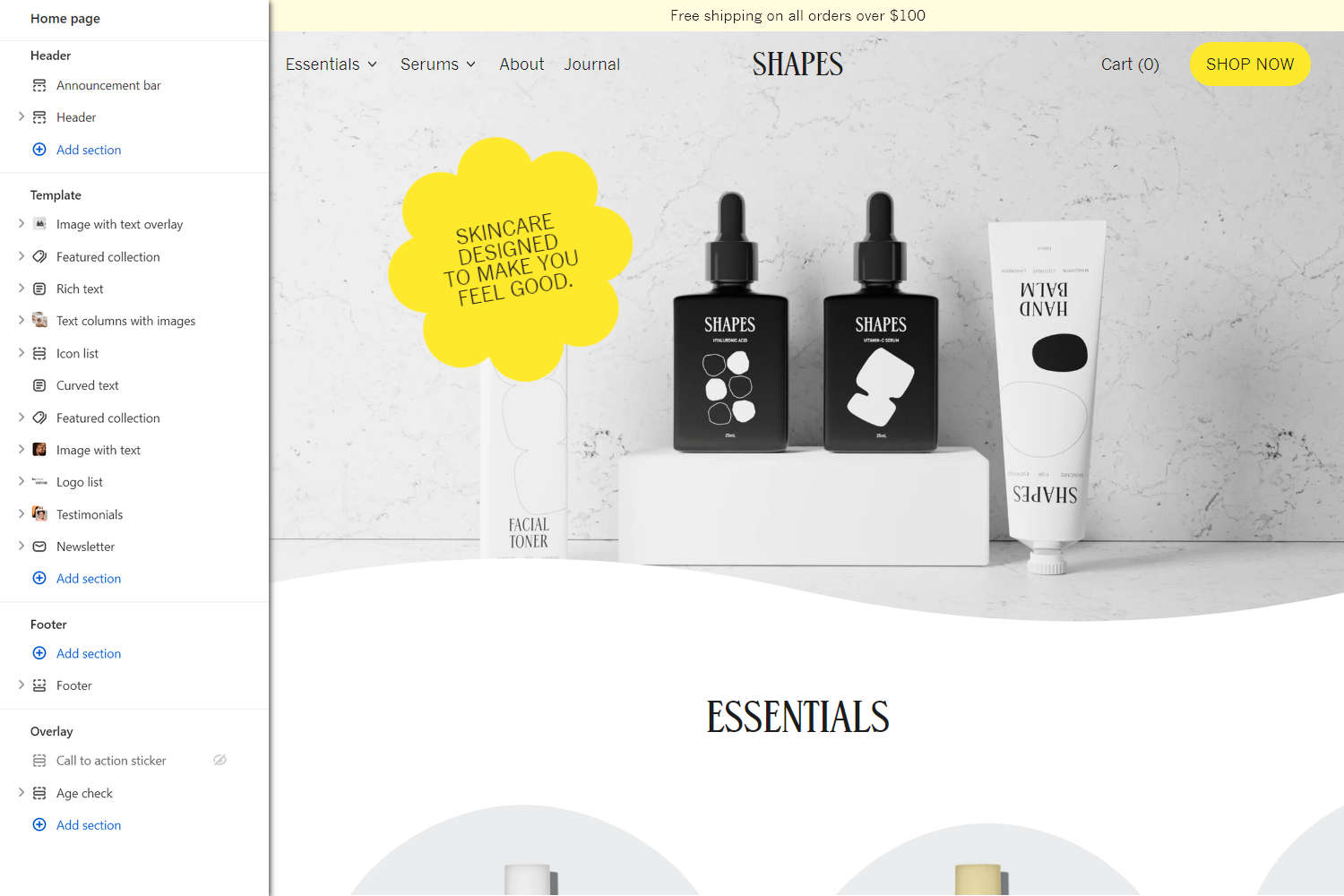
To match your store to our Demo store, in Theme editor's home page sections menu, configure each section according to the following specifications. After you've applied our specifications, your store's home page sections menu should look similar to the menu in the previous image.
Note
If a specification does not provide a value for a particular section, block or Theme setting, use the setting's default value. For example, this article does not provide a specification for the Age check section. So, to match your store to our demo store, do not change the section's default settings.
For guidance with adding, removing, hiding, and rearranging sections and blocks, refer to Shopify help: Sections and blocks. For more information about Shapes' sections and blocks, refer to Sections overview.
Select Save regularly, to avoid loosing your changes.
Static sections specifications
In Theme editor, apply the following specifications to Shapes' Static sections.
Announcement bar
| Setting name | Value |
|---|---|
| Home page only | Unchecked (off) |
| Text | Free shipping on all orders over $100 |
| Color > Color scheme | Quaternary |
Header
| Setting name | Value |
|---|---|
| Logo > Custom logo width | 250px |
| Layout > Show search | Unchecked (off) |
| Overlay Settings > Overlay header over collection pages | Unchecked (off) |
| Overlay Settings > Overlay header over product page | Unchecked (off) |
| Overlay Settings > Overlay text color | Same as section |
| Color > Color scheme | Primary |
| Color > Dropdown background color | Card |
Header - Feature desktop link block
In the Header section, add a new Feature desktop link block with the following settings.
| Setting name | Value |
|---|---|
| Position | Right of cart |
Footer
| Setting name | Value |
|---|---|
| Custom logo width | 120px |
| Show payment icons | Unchecked (off) |
| Color > Use gradient for background | Unchecked (off) |
Footer - Tagline and social links block
| Setting name | Value |
|---|---|
| Tagline | This is a demo store. Unfortunately Shapes skincare isn't real, but these lovely packaging designs were done by the amazing Tina Victoria in collaboration with Switch Themes. |
Content sections specifications
In Theme editor, apply the following specifications to Shapes' Content sections.
In the Template area, hide or remove the following sections.
- Comparison table
- Text marquee
- Video with text overlay
- Featured product
- Blog posts
Image with text overlay
Position the Image with text overlay section as the Template area's first section, and then apply the following settings to the Image with text overlay section.
| Setting name | Value |
|---|---|
| Image > Upload images | Variation_1_a.JPG |
| Content > Title | Blank (no title) |
Image with text overlay - Sticker block
Above the second Shape divider block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Text | Skincare<br>designed<br>to make you<br>feel good. |
| Shape | Scalloped circle 4 |
| Sticker width | 250px |
| Font size | Extra small |
| Position > Horizontal position | 24% |
| Position > Vertical position | 38% |
| Position > Rotate | -10deg |
Image with text overlay - Shape divider block 1
Hide or remove the first Shape divider block.
Image with text overlay - Shape divider block 2
| Setting name | Value |
|---|---|
| Target section color scheme | Primary |
| Style | Large wave |
Featured collection 1
Position the first Featured collection section below the Image with text overlay section, and then apply the following settings to the first Featured collection section.
| Setting name | Value |
|---|---|
| Heading | Essentials |
| Subheading | Blank (no subheading text) |
| Collection | Essentials (Collection page) |
| Number of products | 5 |
| Grid > Products per row on mobile | 2 |
| Carousel > Slideshow focus | Left |
| Color > Color scheme | Primary |
Featured collection 1 - Shape divider block
Hide or remove the section's Shape divider block.
Rich text
Position the Rich text section below the first Featured collection section, and then apply the following settings to the Rich text section.
| Setting name | Value |
|---|---|
| Title | SKINCARE THAT'S GOOD FOR YOU AND GOOD FOR THE PLANET. |
| Text | Environmentally friendly and ethically made skincare. Love yourself and the world. |
| Link > Button link | All products (page) |
| Color > Color scheme | Quaternary |
Rich text - Shape divider block
Above the section's Sticker block, add a new Shape divider block with the following settings.
| Setting name | Value |
|---|---|
| Target section color scheme | Primary |
Rich text - Sticker block
| Setting name | Value |
|---|---|
| Text | Smile and<br>Be Kind |
| Shape | Ellipse |
| Position > Horizontal position | 92% |
| Position > Vertical position | 25% |
| Position > Rotate | 24% |
| Animation > Rotation | No rotation |
| Animation > Enable parallax | Unchecked (off) |
| Color > Color | Card |
Text columns with images
Position the Text columns with images section below the Rich text section, and then apply the following settings to the Text columns with images section.
| Setting name | Value |
|---|---|
| Display on card | Checked (on) |
| Title | The Shapes Effect |
| Crop images | Square |
| Display index on blocks | Checked (on) |
| Index shape | Scalloped circle 4 |
Text columns with images - Column block 1
| Setting name | Value |
|---|---|
| Show image | Checked (on) |
| Image | Frame_1.JPG |
| Title | Simple ingredients |
| Text | We don’t need too many. Just simple, straightforward ingredients that everyone understands. |
Text columns with images - Column block 2
| Setting name | Value |
|---|---|
| Show image | Checked (on) |
| Image | Frame_2.JPG |
| Title | Less is more |
| Text | Our formulation principle: Keep It Simple. With as few ingredients as possible. |
Text columns with images - Column block 3
| Setting name | Value |
|---|---|
| Show image | Checked (on) |
| Image | Frame_3.JPG |
| Title | Skincare simplified |
| Text | You don’t have to change your routine. Just simply incorporate our product into your beauty ritual. |
Text columns with images - Shape divider block
Below the section's third Column block, add a new Shape divider block with the following settings.
| Setting name | Value |
|---|---|
| Target section | Section below |
| Target section color scheme | Primary |
| Flip horizontal | Checked (on) |
Icon list
Position the Icon list section below the Text columns with images section, and then apply the following settings to the Icon list section.
| Setting name | Value |
|---|---|
| Color > Color scheme | Primary |
Icon list - Icon block 1
| Setting name | Value |
|---|---|
| Icon | No additives |
| Text | No Additives |
Icon list - Icon block 2
| Setting name | Value |
|---|---|
| Icon | Cruelty free |
| Text | Cruelty Free |
Icon list - Icon block 3
| Setting name | Value |
|---|---|
| Icon | Alcohol free |
| Text | Alcohol Free |
Icon list - Icon block 4
| Setting name | Value |
|---|---|
| Icon | Probiotic |
| Text | Probiotic |
Icon list - Icon block 5
| Setting name | Value |
|---|---|
| Icon | Organic |
| Text | Vegan |
Icon list - Icon block 6
| Setting name | Value |
|---|---|
| Icon | Paraben free |
| Text | Paraben Free |
Icon list - Icon block 7
Hide or remove the seventh Icon block.
Icon list - Icon block 8
Hide or remove the eighth Icon block.
Icon list - Sticker block
Below the section's eighth Icon block, add a new Sticker block with the followings settings.
| Setting name | Value |
|---|---|
| Text | No Bad Stuff |
| Shape | Scalloped circle 1 |
| Sticker width | 100px |
| Font size | Large |
| Position > Horizontal position | 92% |
| Position > Vertical position | 12% |
| Position > Rotate | -20deg |
| Animation > Rotation | Constantly rotate |
| Color > Color scheme | Primary |
Curved text
Below the Icon list section, add a new Curved text section with the following settings.
| Setting name | Value |
|---|---|
| Text | GOOD FOR YOU AND THE ENVIRONMENT. |
| Design > Wave height | 210px |
| Design > Wave width | 600px |
| Text > Desktop font size scale | 8n |
Featured collection 2
Position the second Featured collection section below the Curved text section, and then apply the following settings to the second Featured collection section.
| Setting name | Value |
|---|---|
| Heading | Serums |
| Subheading | Blank (no subheading text) |
| Collection | Serun (Collection page) |
| Number of products | 4 |
| Layout | Carousel |
| Grid > Products per row on mobile | 2 |
| Grid > Products per row on desktop | 4 |
| Carousel > Autoscroll mode | Left to right |
| Product grid > Image shape | Same as theme settings |
Image with text
| Setting name | Value |
|---|---|
| Image > Image | shutterstock_1915224064.JPG |
| Image > Image shape | Blob |
| Image > Blob type | 15 |
| Image > Rotate | 0deg |
| Image > Image size on desktop | Two thirds |
| Image > Disable media style | Unchecked (off) |
| Content > Title | The Shapes Story |
| Content > Text | How it all began. |
| Link > Button link | About (page) |
| Link > Label | About |
| Color > Color scheme | Quaternary |
| Color > Use gradient for background | Unchecked (off) |
Image with text - Background shape block
Hide or remove the Background shape block.
Image with text - Shape divider block 1
| Setting name | Value |
|---|---|
| Target section color scheme | Primary |
| Style | Waves 2 |
| Flip horizontal | Unchecked (off) |
Image with text - Sticker block 1
Hide or remove the first Sticker block.
Image with text - Sticker block 2
Hide or remove the second Sticker block.
Image with text - Shape divider block 2
Below the section's first Shape divider block, add a new Shape divider block with the following settings.
| Setting name | Value |
|---|---|
| Style | Waves 1 |
| Animation > Enable animation | Checked (on) |
Logo list
Below the Image with text section, add a new Logo list section with the following settings.
| Setting name | Value |
|---|---|
| Title | As seen in |
| Logo max width | 180px |
Logo list - Logo block 1
| Setting name | Value |
|---|---|
| Image | VanityFair-logo.PNG |
Logo list - Logo block 2
| Setting name | Value |
|---|---|
| Image | BuzzFeed-logo.PNG |
Logo list - Logo block 3
| Setting name | Value |
|---|---|
| Image | Bazzar-logo.PNG |
Logo list - Logo block 4
| Setting name | Value |
|---|---|
| Image | Cosmopolitan-logo.PNG |
Logo list - Logo block 5
| Setting name | Value |
|---|---|
| Image | Vogue-logo.PNG |
Logo list - Logo block 6
| Setting name | Value |
|---|---|
| Image | WomensHealth-logo.PNG |
Testimonials
| Setting name | Value |
|---|---|
| Title | Don't just listen to us |
| Images max width | 140px |
| Image shape | Scalloped circle 1 |
| Color > Color scheme | Quaternary |
Testimonials - Testimonial block 1
| Setting name | Value |
|---|---|
| Image | Frame_1.JPG |
| Quote | Smells amazing. Skin feels soft, moisturized. |
| Source | Libby S. |
Testimonials - Testimonial block 2
| Setting name | Value |
|---|---|
| Image | Frame_2.JPG |
| Quote | After two weeks of religiously using it,my skin is more supple than it was before. |
| Source | Jane F. |
Testimonials - Testimonial block 3
| Setting name | Value |
|---|---|
| Image | Frame_3.JPG |
| Quote | I love it! I always wake up with a hydrated and soft skin the next day. |
| Source | Charlie D. |
Testimonials - Testimonial block 4
Below the third Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Frame_4.JPG |
| Quote | Now the best part of my morning routine! |
| Source | Grace K. |
Testimonials - Testimonial block 5
Below the forth Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Frame_5.JPG |
| Quote | I've been obsessed since launch. Their products smell so so good and feel so smooth. |
| Source | Amara C. |
Testimonials - Testimonial block 6
Below the fifth Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Frame_6.JPG |
| Quote | Only a few days using this product and I love it! It's leaving my face soft and shining. |
| Source | Sarah P. |
Testimonials - Shape divider block
Hide or remove the section's Shape divider block.
Newsletter
| Setting name | Value |
|---|---|
| Color > Color scheme | Tertiary |
Template sections specifications
In Theme editor, apply the following specifications to Shapes' Template sections.
Call to action sticker
Set the Call to action sticker section to hidden.
Theme settings
In Theme editor's Theme settings menu, apply the following specifications.
Colors
In Theme settings > Colors, configure the following Color schemes.
| Color scheme setting name | Primary color scheme | Secondary color scheme | Tertiary color scheme | Quaternary color scheme |
|---|---|---|---|---|
| Text | #1C1C1D | #101112 | #FFFFFF | #181B1A |
| Background | #FFFFFF | #FFE92D | #181B1A | #FFFCDF |
| Accent 1 | #FFE92D | #101112 | #FFE92D | #FFE92D |
| Accent 2 | #A0C1B6 | #A0C1B6 | #A0C1B6 | #A0C1B6 |
| Card | #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF |
| Gradient | Linear gradient | Linear gradient | Linear gradient | No color chosen |
Typography
In Theme settings > Typography, apply the following settings.
| Setting name | Value |
|---|---|
| Secondary headings > Mobile font size scale | 0 |
| Secondary headings > Desktop font size scale | 0 |
| Extras > Uppercase buttons | Checked (on) |