Appearance
Call to action sticker
This guide describes setting up the Call to action sticker section.
Use the section to overlay the homepage with a sticker that links to a URL, like a store page.
The previous video shows a Call to action sticker section on a store's homepage (bottom right). When a store visitor moves the homepage down, a popup animation displays the sticker. The sticker's Shop now text is displayed, and a 10 point star shape is applied to the sticker. A Rotation animation rotates the sticker automatically. The sticker is hyperlinked to the store's Collections page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a call to action sticker section
To set up a Call to action sticker section:
Go to Customize theme. At the top of the page, select the Home page template.
Note
The section is available only on the Home page template.
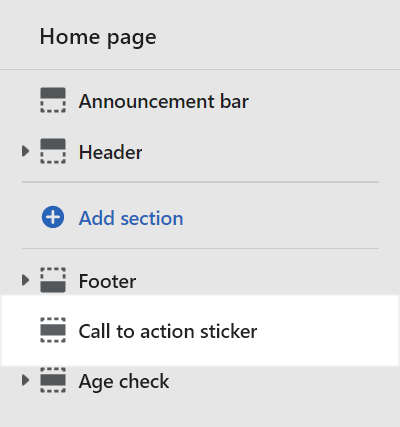
From the side menu, select Call to action sticker.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Home page only | Select the checkbox Home page only turn on/off displaying the section on the homepage only. |
| Animate in after first section | Select the checkbox Animate in after first section to turn on/ off animation for the section. With this setting enabled, the sticker is displayed whenever a store visitor scrolls past the first section on the homepage. |
| Text | In the Text box, enter text to display inside section. |
| Link | In the Link box, enter a URL or select a store page for the section to link to. To remove a link, select the X icon inside the Link box. This setting is optional. With this setting enabled, the sticker is hyperlinked. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Shape | Use the Shape dropdown to set a shape for the section. The shape is applied to the sticker. For a list of available shapes, refer to Stickers. |
| Width | Adjust the Width slider to set a width for the section between 100px and 200px (pixels). |
| Position | Select the Position radio buttons to display the section on the Left or Right side of a page. |
| Font size | Use the Font size dropdown to set a size for the section's text. The font size is scaled relative to the sticker's Width. For best results, apply this setting after you set the section's Text and Shape. The dropdown options are Extra small, Small, Medium, Large, and Extra large. |
| Custom image | Use the Image selector options to set up an image inside the section. The image is displayed instead of the section's text. Refer to Add, replace or remove an image or video inside a section or block. |
| Custom image > Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Custom image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Position > Rotate | Adjust the Rotate slider to rotate the section from -90deg to 90deg degrees. |
| Position > Enable rotation animation | Select the checkbox Enable rotation animation turn on/ off an animation that rotates the section automatically. |
| Mobile > Show on mobile | Select the checkbox Show on mobile to show/ hide the section on mobile display devices. |
| Color > Color | Select the Color dropdown to set a color for the section's background. Set the background color to the current color scheme's Text, Accent 1, Accent 2, Card, Background, or Gradient color. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |