Appearance
Logo list
This guide describes setting up the Logo list section.
Use the section to display a list of logos associated with store items.

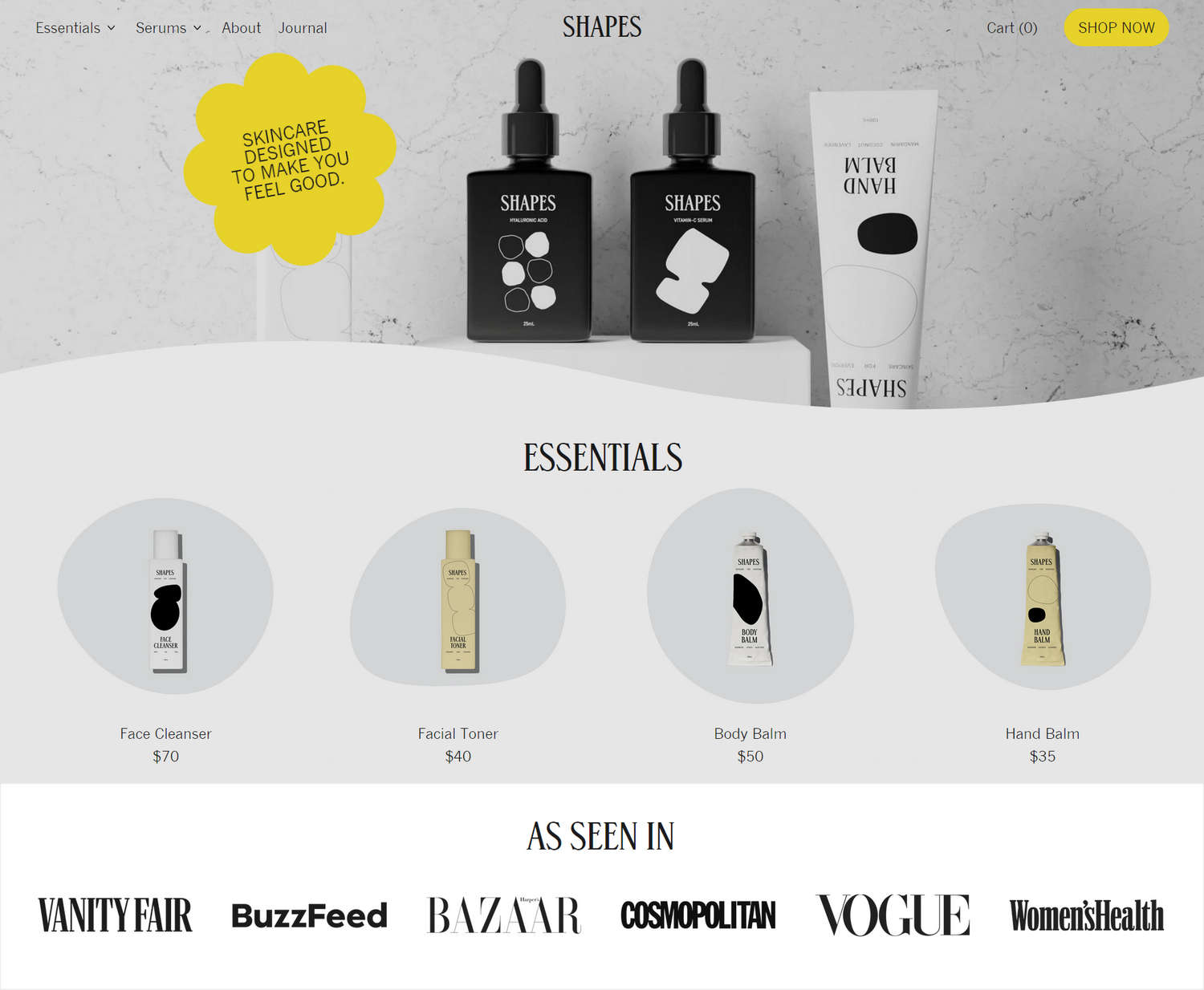
The previous image shows a Logo list section on a store's homepage, with the title As seen in. The section's logos (blocks) represent magazine brands that have featured the store's products.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a logo list section
To set up a Logo list section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Logo list section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Logo list. Refer to Shopify help: Add a section
From the side menu, select Logo list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title box, enter text to display as a title inside the section. |
| Logo max width | Adjust the slider Logo max width to set a maximum width for logos inside the section between 50px and 500px (pixels). |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a logo list section
A default Logo list section contains 6 logos (blocks). To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Logo list section.
From the side menu, expand the Logo list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the Table: Logo list blocks.
Table: Logo list blocks
The following table describes the blocks inside the Logo list section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Logo list section. To configure a block, refer to Configure a block within a Logo list section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Logo * | Displays a logo image inside the section |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |