Appearance
Cart
This guide describes setting up the Cart section. Use the section to set how your store's cart is displayed on the Cart page.

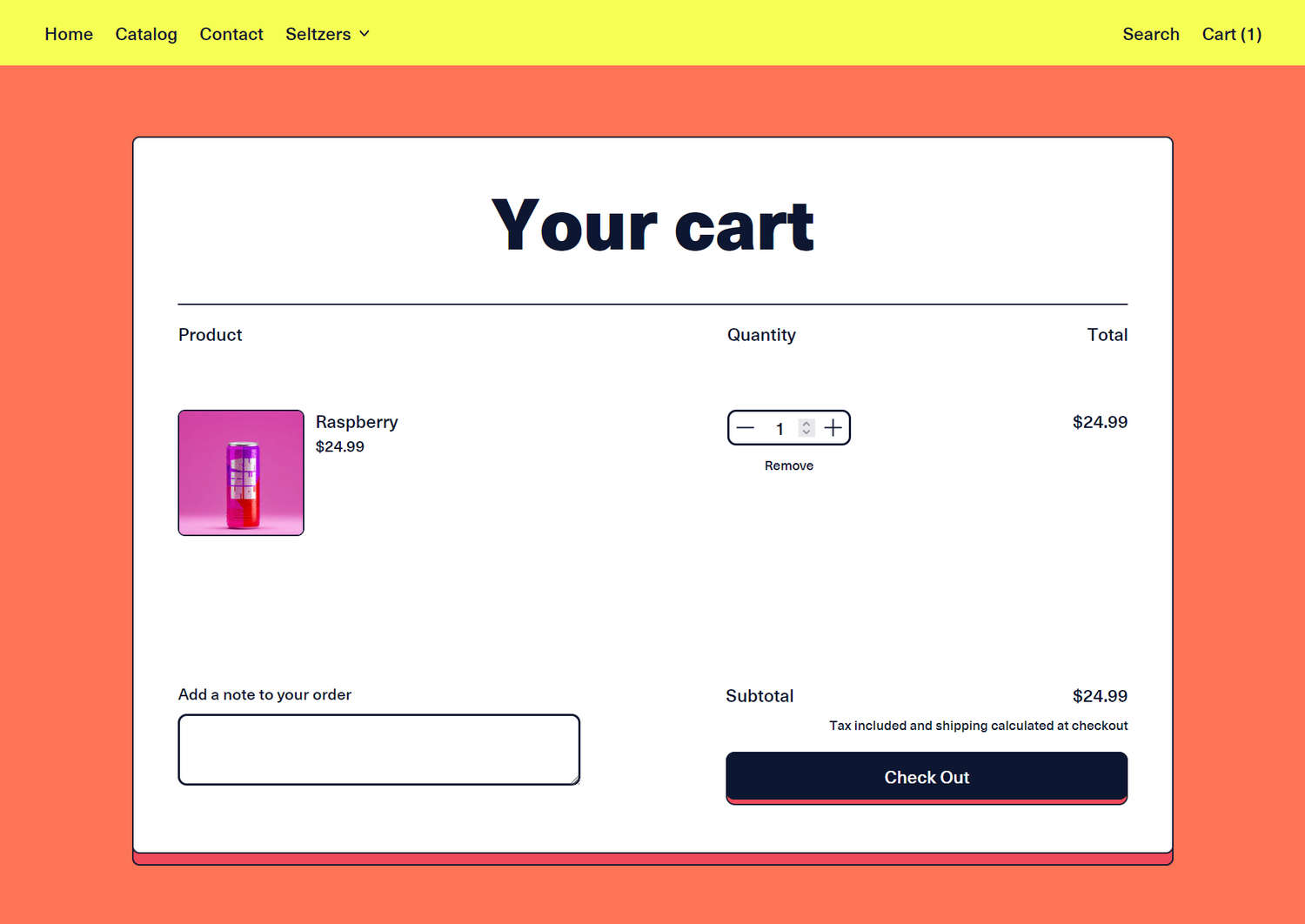
The previous image shows a Cart section on a store's Cart page. In Theme editor, the section's settings are set to their defaults. The cart contains one product item.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a cart section
To set up a Cart section:
Go to Customize theme. At the top of the page, use the dropdown to select Cart.
Note
The section is available only on the Cart page.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section
From the side menu, select Cart.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |