Appearance
Typography
This guide describes the Theme settings > Typography menu options to set how text is displayed throughout your store. Refer to Shopify help: Typography
In the previous video, an Image with text overlay section is displayed on a store's homepage. To increase the size of the text, in Theme settings > Typography, the Base font size slider value is changed from 13px to 22px (pixels). In the video, the size of the section's title text increases.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings
Configure typography
To set how text is displayed on your store's pages:
Go to Theme settings > Typography.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Base font size | Adjust the Base font size slider to set a size for the base font in pixels or px. The minimum size is 13 px, and the maximum is 22 px. All text throughout your store is scaled relative to the base font size. |
| Line height | Adjust the Line height slider to set the spacing between lines of text (line height) for the base font. The minimum height is 1 and the maximum is 2. |
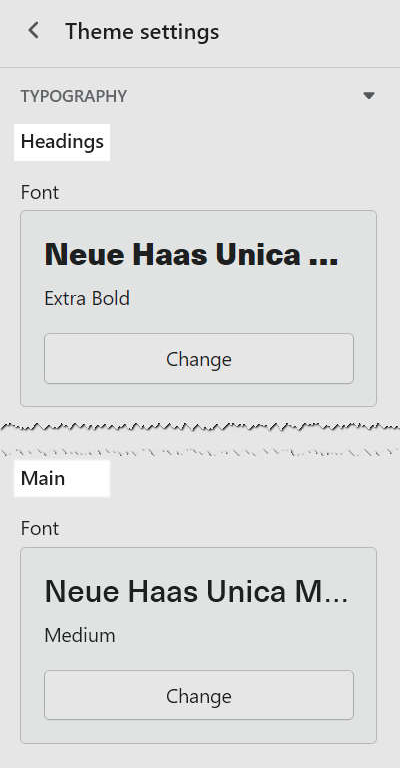
| Headings > Font | Use the font picker to select a font for headings. Refer to Setup fonts. |
| Headings > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for headings. |
| Headings > Letter spacing | Adjust the Letterspacing slider to set the spacing between headings and lines of body text. The minimum slider value is -50 and the maximum is 200. |
| Headings > Heading line height | Adjust the Heading line height slider to set the spacing between lines of heading text. The minimum height is 1 and the maximum is 1.5. |
| Standard headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for standard heading text (titles). This setting is applied to section titles and main section headings on mobile displays. The minimum value is -2 and the maximum is 5. Refer to Shopify help: Customize your font sizes |
| Standard headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for standard heading text (titles). This setting is applied to section titles and main section headings on desktop displays. The minimum value is -2 and the maximum is 7. Refer to Shopify help: Customize your font sizes |
| Feature headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for feature headings. The setting applies to Product, Collection, Article, and Feature page templates on mobile displays. The minimum value is -2 and the maximum is 7. Refer to Shopify help: Customize your font sizes |
| Feature headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for feature headings. The setting applies to Product, Collection, Article, and Feature page templates on on desktop displays. The minimum value is -2 and the maximum is 11. Refer to Shopify help: Customize your font sizes |
| Secondary headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for secondary heading text. This setting applies to the Blog post grid and Text columns with images sections, as well as other secondary headings on mobile displays. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes |
| Secondary headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for secondary heading text. This setting applies to the Blog post grid and Text columns with images sections, as well as other secondary headings on desktop displays. The minimum value is -2 and the maximum is 7. Refer to Shopify help: Customize your font sizes |
| Main > Font | Use the font picker to select a font for main text. Refer to Setup fonts. |
| Extras > Header font | Select the Header font dropdown to set the text inside the header area to use the same font as Body or Heading text. |
| Extras > Uppercase header | Use the checkbox Uppercase header to turn on/off uppercase for text inside the header area. |
| Extras > Uppercase product tiles | Select the checkbox Uppercase product tiles to turn on/off uppercase for the text inside product tiles. |
| Extras > Uppercase buttons | Use the checkbox Uppercase buttons to turn on/off uppercase for the text inside buttons (button label text). |
| Extras > Uppercase stickers | Select the checkbox Uppercase stickers to turn on/off uppercase for the text inside stickers. |
Note
Shapes provides text styling options for headings in Theme settings > Heading effects. Refer to Heading effects.
Setup fonts
To setup fonts and font styles:
Go to Theme settings > Typography.
In the Typography menu, locate the type of text you want set up (Headings or Main text).

Select Change.
For example, in the following image, Change is selected for Headings text.

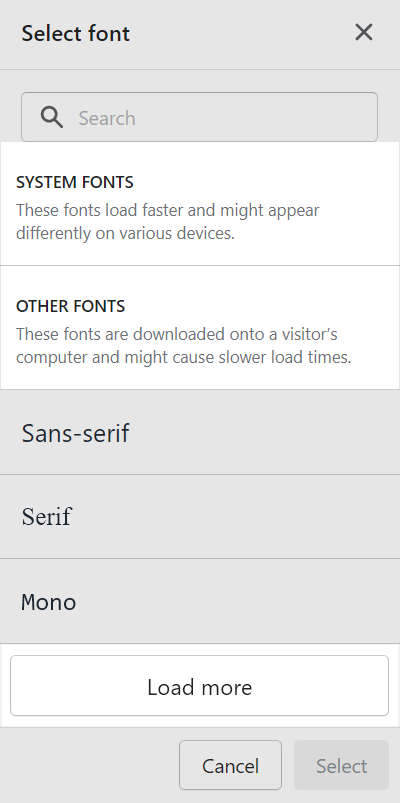
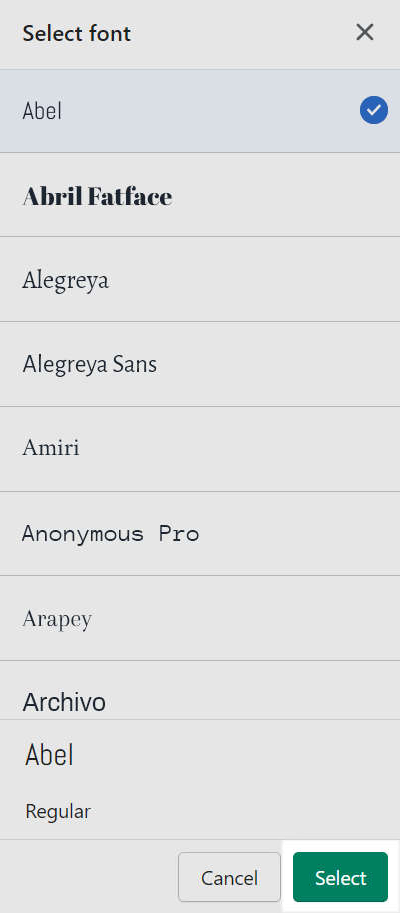
In the Search box, enter the name of a font.
Alternatively, use the font pick to select a font from the following font sets.
System fonts. A set of default system fonts. System fonts load quickly and their appearance might change according to the visitor's device type and web browser. Refer to Shopify help: Fonts.
Other fonts. Fonts from Shopify's library that are not part of the default system font set.
Load more. Select Load more to access more fonts in each font set.

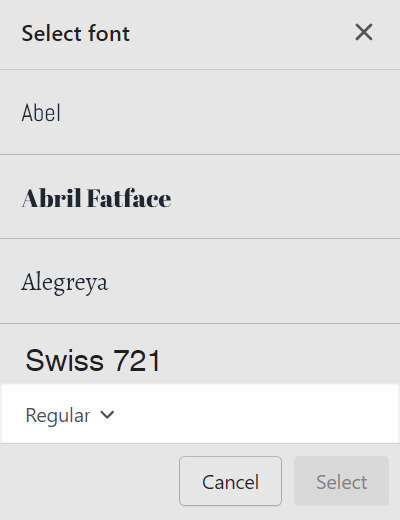
Inside the font picker area, use the dropdown to select a font style (if available).
Font styles include Thin, Thin Italic, Extra Light, Extra Light Italic, Light, Light Italic, Regular, Italic, Medium, Medium Italic, Semi Bold, Semi Bold Italic, Bold, Bold Italic, Extra Bold, Extra Bold Italic, Black, and Black Italic.

Choose Select.

Select Save, at the top of the page.