Appearance
Text columns with images
This guide describes setting up the Text columns with images section.
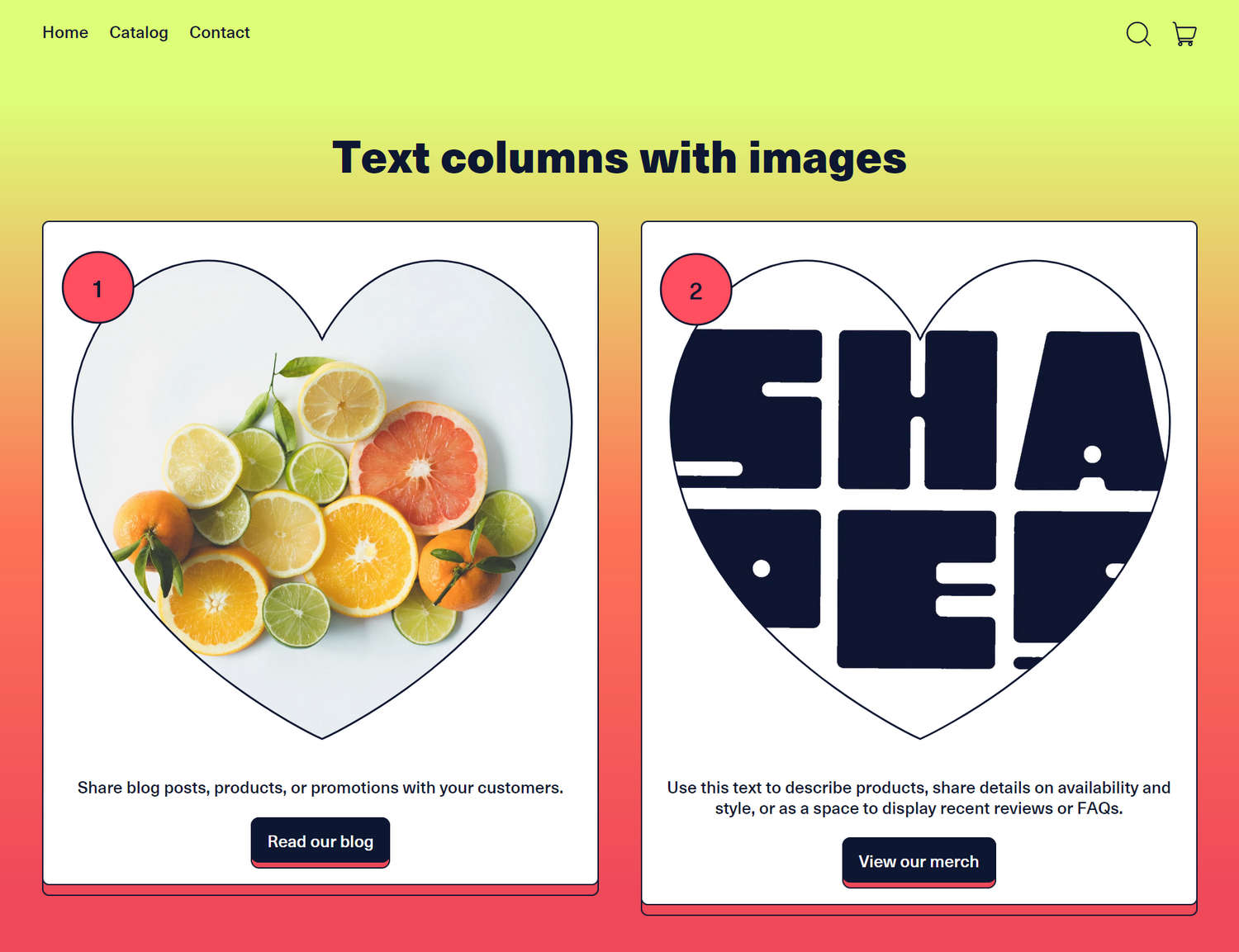
Use the section to display blocks of text with corresponding images, arranged in columns, on a store page. Inside the section, provide links to store pages, describe and promote products, or display reviews and FAQs.

The previous image shows a Text columns with images section on a store's homepage. The section contains two text columns with images (blocks). In the section's settings, the default image shape is set to Heart. Each block provides a Call to action button with links to the store's Blog page and Merch collection page. To overlay a Number on each block, the checkbox option is enabled to Display index on blocks.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a text columns with images section
To set up a Text columns with images section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Text columns with images section. For example, select the Home page template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Text columns with images. Refer to Shopify help: Add a section
From the side menu, select Text columns with images.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide cards behind the section's blocks. Refer to Shopify help: Cards |
| Slideshow on mobile | Select the checkbox Slideshow on mobile to turn on/ off slideshow mode. With this setting enabled the section's blocks are displayed as a slideshow on mobile devices. |
| Title | In the Title box, enter text to display as a title inside the section. |
| Crop images | Use the Image crop dropdown to set a cropping style for images inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. This setting keeps the image sizes consistent across slides. |
| Image shape | Use the Image shape dropdown to set a default shape for images inside the section. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Display index on blocks | Select the checkbox Display index on blocks to show/ hide an index number overlay on each block. This feature is great for "how it works" sections with numbered steps. |
| Index shape | Use the Index shape dropdown to set a shape for index number overlays inside the section. To use this setting, enable the previous checkbox option to Display index on blocks. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a text columns with images section
A default Text columns with images section contains 3 columns (blocks). To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Text columns with images section.
From the side menu, expand the Text columns with images section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the Table: Text columns with images blocks.
Table: Text columns with images blocks
The following table describes the blocks inside the Text columns with images section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Text columns with images section. To configure a block, refer to Configure a block within a Text columns with images section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Column * | Displays a column of text with a corresponding image inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |