Appearance
Collection product grid
This guide describes setting up the collection Product grid section.
Use the section to customize how products are displayed on Collection pages by adding features like a grid layout, or product filtering and sorting.

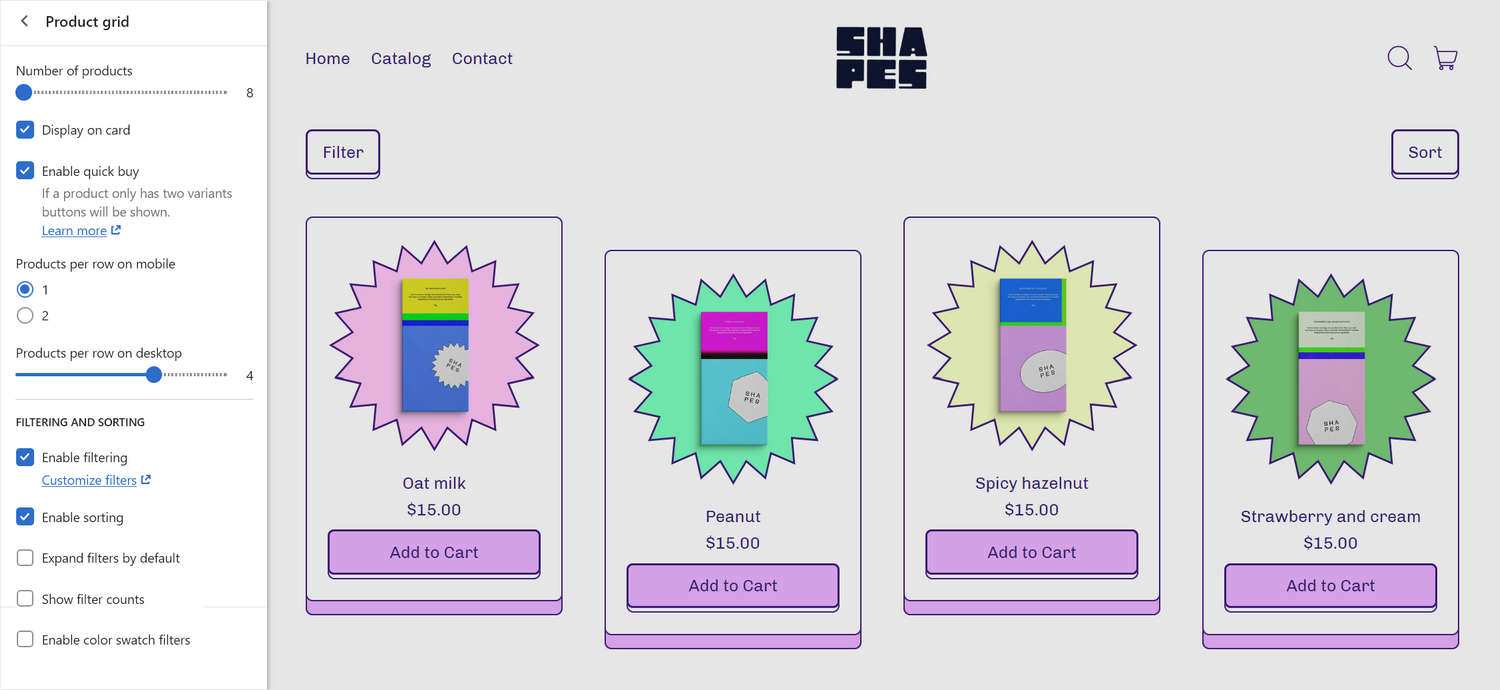
In the previous image, a collection Product grid section is displayed on a store's Collection page (on the right). In the section's settings menu, on the left, the followings options are set:
- To show a card behind each product tile inside the section, the checkbox option is enabled to Display on card.
- To show an Add to cart button on each product tile, the checkbox option is enabled to Enable quick buy.
- To show the product Filter and Sort options inside the section, the Enable filtering and Enable sorting checkboxes are both set to
on.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a collection product grid section
To set up a collection Product grid section:
Go to Customize theme. At the top of the page, select Collections > Default collection.
Note
The section is available only on the Collections > Default collection page template.
From the side menu, select Product grid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Number of products | Adjust the slider Number of products to set the (maximum) number of products to display inside the section. The slider ranges from 8 to 24. |
| Display on card | Select the checkbox Display on card to show/ hide a card behind the product tiles inside the section. Refer to Display product blocks on cards. |
| Enable quick buy | Select the checkbox Enable quick buy to show/ hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Products per row on mobile | Select the radio buttons Products per row on mobile to set the number of products to display in each row, inside the section. The options are 1 or 2. This setting applies to mobile display devices. |
| Products per row on desktop | Adjust the slider Products per row on desktop to set the number of products to display in each row, inside the section. The slider ranges from 2 to 5. This setting applies to desktop display devices. |
| Filtering and sorting > Enable filtering | Select the Enable filtering checkbox to show/ hide the product filtering options inside the section. If enabled, visitors can select a range of products within a collection by using filtering criteria like availability and price. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering |
| Filtering and sorting > Customize filters | Follow the Customize filters link to open the page Navigation > Collection and search filters on your store's admin. Use the page to set up custom filters and navigation menus for your store's collections. Refer to Shopify help: Custom filters |
| Filtering and sorting > Enable sorting | Select the checkbox Enable sorting to show/ hide the product sorting options inside the section. If enabled, visitors can arrange the products in a collection by using sorting criteria like price and popularity. Refer to Shopify help: Collection layout and appearance |
| Filtering and sorting > Expand filters by default | Select the checkbox Expand filters by default to show/ hide the product filtering options, by default, inside the section. With this option set to off, to access the product filtering options, visitors must select the Filter button inside the section. |
| Filtering and sorting > Show filter counts | Select the checkbox Show filter counts to show/ hide a count of the number of products in each filter category, inside the section. A count is displayed beside the name of each filter. For example, for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and sorting > Enable color swatch filters | For products in a collection that use color variants, select the checkbox Enable color swatch filters to show/ hide the option to filter products by color, inside the section. Refer to Shopify help: Variants and Shopify help: Searching for products and filtering your product list |
| Filtering and sorting > Learn how to set up swatches | Follow the link Learn how to set up swatches to open the Colors settings guide. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a collection product grid section
A default collection Product grid section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select Collections > Default collection.
From the side menu, expand the Product grid section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |