Appearance
Collection banner
This guide describes setting up the Collection banner section.
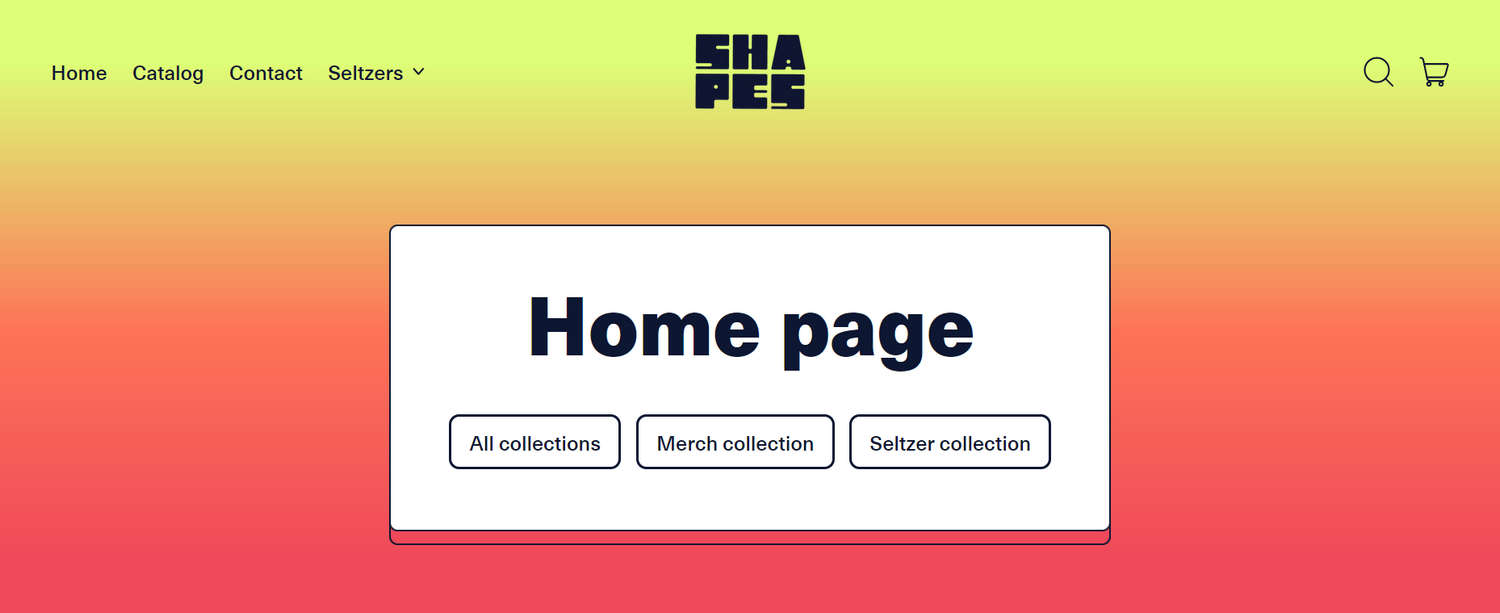
Use the section to display a banner, with navigation links, on a Collection page.

The previous image shows a Collection banner section on a store's Collection page. In the section's settings, the banner is set to Display on card. The section contains a navigation menu with links to the store's Home page collections.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a collection banner section
To set up a Collection banner section:
Go to Customize theme. At the top of the page, select Collections > Default collection.
Note
The section is available only on the Collections > Default collection page template.
From the side menu, select Collection banner.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards |
| Show collection title | Select the checkbox Show collection title to show/ hide collection title text inside the section. With this setting enabled, the collections' title text is displayed on the banner. |
| Show collection description | Select the checkbox Show collection description to show/ hide the collection description text inside the section. With this setting enabled, the collections' description text is displayed on the banner. |
| Show collection image | Select the checkbox Show collection image to show/ hide collection images inside the section. |
| Collection image style | Select the radio buttons Collection image style to set a style for the collection images inside the section to Inset (narrow width) or Full width. |
| Crop | Use the Crop dropdown to set an image cropping style for the images inside the section. The dropdown options are: No crop, Square, Portrait, Landscape, Super wide, and Letterbox. |
| Collection menu | Use the following Collection menu selector options to set up a navigation menu inside the section. For example, add a menu for navigating your store's collections. This menu won't show dropdown items.
|
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a collection banner section
A default Collection banner section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the Collections > Default collection page template.
From the side menu, expand the Collection banner section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |