Appearance
Rich text
This guide describes setting up the Rich text section.
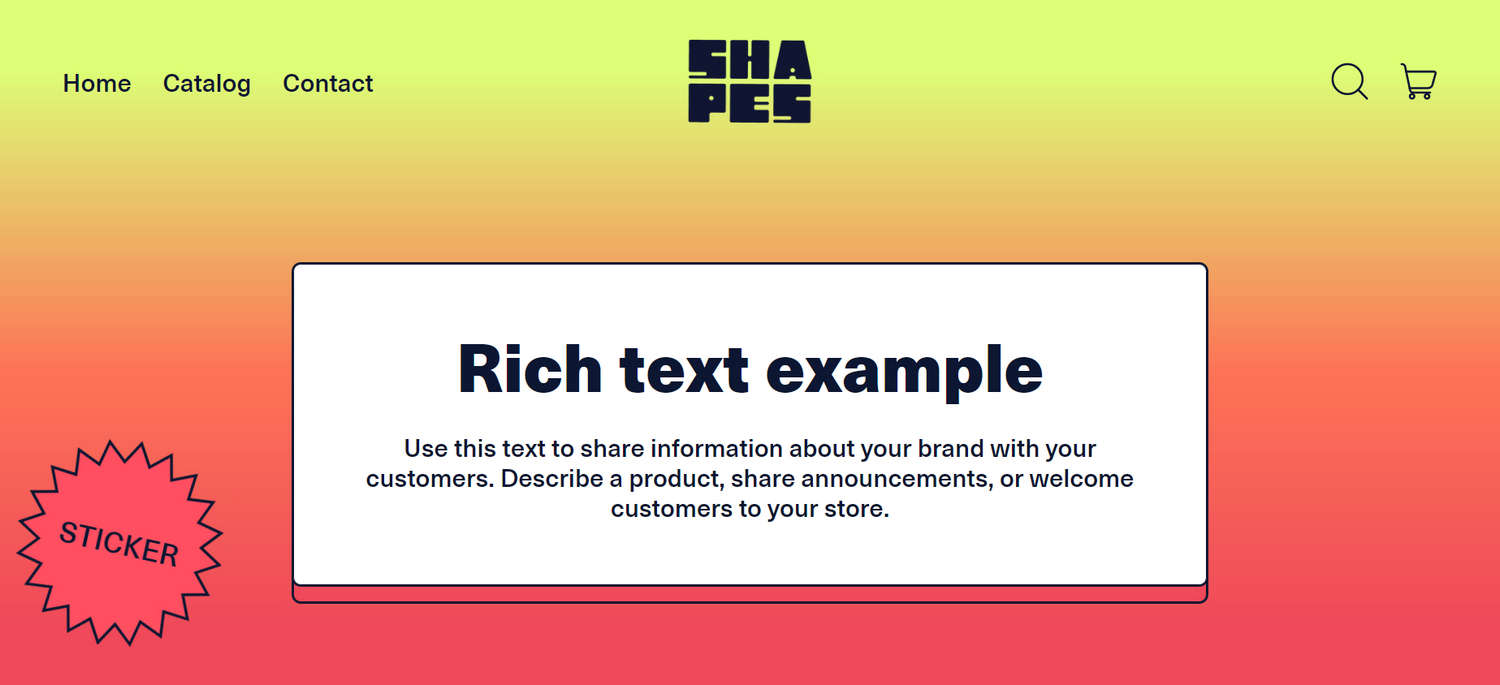
Use the section to add an area with formatted (body) text, a heading, and a hyperlinked button, to a store page.

The previous image shows a Rich text section on a store's homepage. In the section's settings, the Color scheme is set to Primary. The checkbox options are enabled for the section to Use gradient for background and Display on card. A Sticker (block) overlays the section. The remaining section settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a rich text section
To set up a Rich text section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Rich text section. For example, select the Home page template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Rich text. Refer to Shopify help: Add a section
From the side menu, select Rich text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title box, enter (title) text to display as a heading inside the section. |
| Heading size | Select the Heading size radio buttons to set the section's heading to use the same text size as Standard or Feature text. |
| Text | In the Text box, enter text to display as (body) text inside the section. Format the text, and/or add links, using the Text editor pane. |
| Text > Insert dynamic source | To display (body) text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Display on card | Select the checkbox Display on card to show/hide a card behind the section. Refer to Shopify help: Cards |
| Content width on desktop | Use the dropdown Content width on desktop to set a width for the section. The options are One third, One half, Two thirds, and Full width. This setting applies to desktop display devices. |
| Link > Button link | In the Button link box, enter a URL for the section's (optional) button to use or select a store page to link to. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Link > Label | In the Label box, enter text to display as a label for the section's (optional) button. To use this setting, add a URL or select a store page in the Link box. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a rich text section
A default Rich text section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Rich text section. For example, select the Home page template.
From the side menu, expand the Rich text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
The blocks indicated with an asterisk
*are contained in a default Rich text section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
Sticker * | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |