Appearance
Header
This guide describes setting up the Header section.
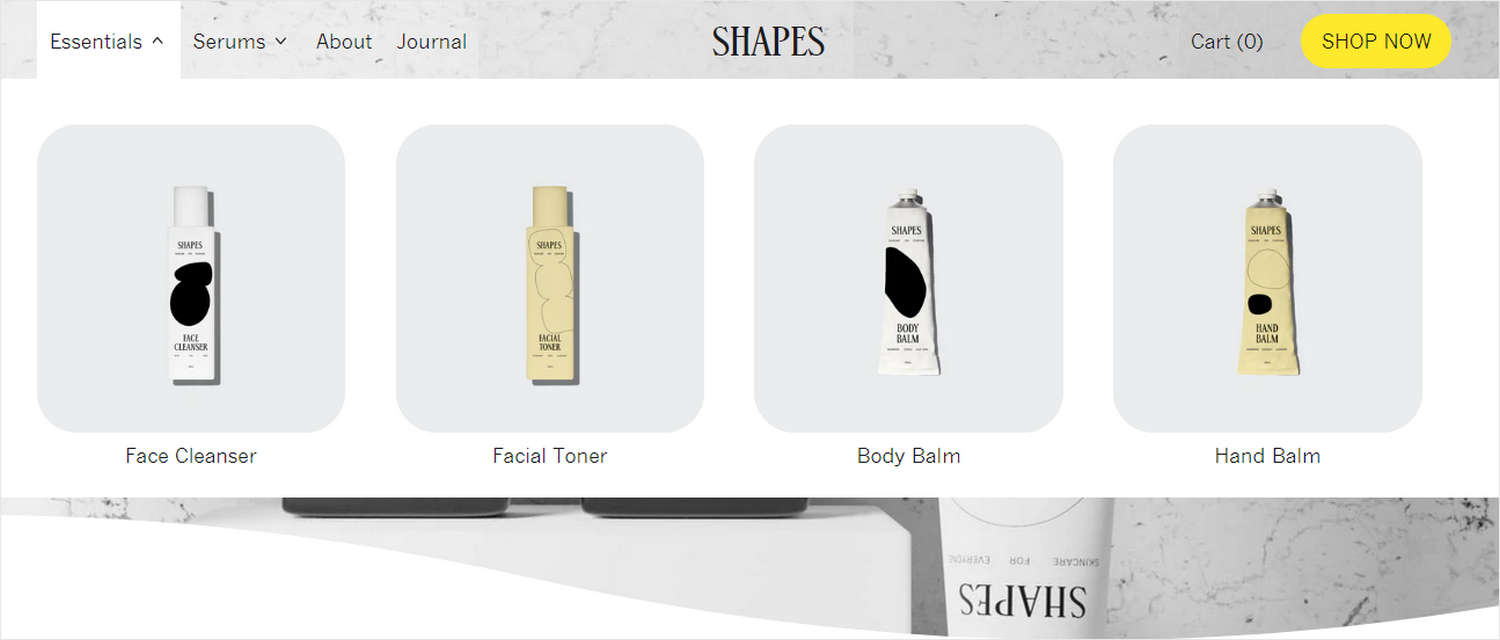
Use the section to provide visitors with a menu for navigating the pages in your store. The header section is typically displayed across the top of store pages.

The previous image shows a Header section on a store's homepage. Inside the section, the Essentials feature link dropdown contains links to the store's collections. Each collection is represented by a collection image. A Shop now button, to the right of cart, links to the store's (all) products page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up the header section
To set up your store's header section:
Go to Customize theme. At the top of the page, use the dropdown to select the Home page template.
Note
The header section is accessible from all page templates, excluding the Checkout, Password, and Gift card page templates.
From the side menu, select Header.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Logo > Custom logo | Use the Custom logo selector options to set up a logo image inside the section. Refer to Add, replace or remove an image or video inside a section or block. The recommended image dimensions are 800px x 300px (pixels) in .jpg format. |
| Logo > Connect dynamic source | To display a logo image from a dynamic source, select the Connect dynamic source icon beside the Custom logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Logo > Custom logo width | Adjust the slider Custom logo width to set a size for the logo image inside the section between 20px and 400px (pixels). |
| Menu > Main menu | Set up a menu to display inside the section. Refer to Set a header menu. |
| Enable links to drop-down link headings | Select the checkbox Enable links to drop-down link headings to turn on/ off links for dropdown headings inside the section. |
| Menu > Showcase second level links | Select the checkbox Showcase second level links to show/ hide second level links inside the section. With this setting enabled, the section displays second level links to products or collections. The section showcases products or collections if they don't have child links. Note this setting also rearranges the order of products and collections inside the section. |
| Menu > Showcase first level collections | Select the checkbox Showcase first level collections to show/ hide links to first level collections inside the section. With this setting enabled, the section displays first level links to collections. If enabled, first-level links to collections with no child links will showcase products in a dropdown. This setting does not apply to drawer navigation. Refer to Feature collections in navigation. |
| Menu > Show collection images | Select the checkbox Show collection images to show/ hide collection images inside the section. A collection image is associated with a collection, each product within a collection can have individual product images. This setting does not apply to drawer navigation. Refer to Shopify help: Collection layout and appearance |
| Menu > Crop feature link images | Use the dropdown Crop feature link images to set an image cropping style for the images inside the section's dropdown. The options are: No crop, Landscape, Square, and Portrait. |
| Layout > Desktop layout | For desktop devices, use the Desktop layout dropdown to select a position for the logo and menu items inside the section. The dropdown options are:
|
| Layout > Show search | Select the Show search checkbox to show/ hide the search feature inside the section. |
| Layout > Sticky header | Select the Sticky header checkbox to turn on/ off keeping the header at the top of the page. |
| Layout > Show icons | Select the checkbox Show icons to show/ hide the Search and Cart icons inside the section. |
| Overlay settings > Overlay header over home page | Select the checkbox Overlay header over home page to turn on/ off positioning the header over the homepage, as an overlay. |
| Overlay settings > Overlay header over collection pages | Select the checkbox Overlay header over collection pages to turn on/ off positioning the header over collection pages, as an overlay. |
| Overlay settings > Overlay header over product page | Select the checkbox Overlay header over product page to turn on/ off positioning the header over the product page, as an overlay. |
| Overlay settings > Overlay text color | Select the Overlay text color dropdown to set a color for text when the header overlays a page. The color options are Same as section, White, and Black. |
| Overlay settings > Overlay logo image | Use the Overlay logo image selector options to set up an image to use as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block |
| Overlay settings > Overlay logo image > Connect dynamic source | To display an overlay logo image from a dynamic source, select the Connect dynamic source icon beside the Overlay logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Overlay settings > Remain transparent when stuck | Select the checkbox Remain transparent when stuck to set transparency mode on/off for overlaid "sticky" headers. If the header section is set to overlay the page, and transparency mode is enabled, the section's background color is transparent. To use transparency mode, set the Sticky header checkbox to on. |
| Overlay settings > Show separator border | Select the checkbox Show separator border to show/ hide a border between header and the proceeding section when the header overlays a page. To use this setting, enable the Show border between sections option in the Layout theme settings. |
| Overlay compensation > Desktop padding | Adjust the Desktop padding slider to add more or less space (padding) below the section. The slider ranges from 0rem to 10rem. To use this option, set the section to overlay the homepage, collection pages or product pages, by using the Overlay settings checkboxes in the section's settings menu. This setting applies to desktop display devices. |
| Overlay compensation > Mobile padding | Adjust the Mobile padding slider to add more or less space (padding) below the section. The slider ranges from 0rem to 10rem. To use this option, set the section to overlay the homepage, collection pages or product pages, by using the Overlay settings checkboxes in the section's settings menu. This setting applies to mobile display devices. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. If the section is set to overlay the page, the section's background color is transparent. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Color > Dropdown background color | Use the Dropdown background color options to set a background color for the section's dropdown. Set the background to use the same color as the color scheme's Card, Text, Accent 1 or Accent 2 color. |
| Sidebar menu > Show footer menu | Select the checkbox Show footer menu to show/ hide the footer menu inside the section's sidebar. This setting applies to the sidebar that's displayed on mobile display devices. |
| Sidebar menu > Show social icons | Select the checkbox Show social icons to show/ hide icons that link to your store's social media, inside the section's sidebar. This setting applies to the sidebar that's displayed on mobile display devices. Refer to Social media. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Set a header menu
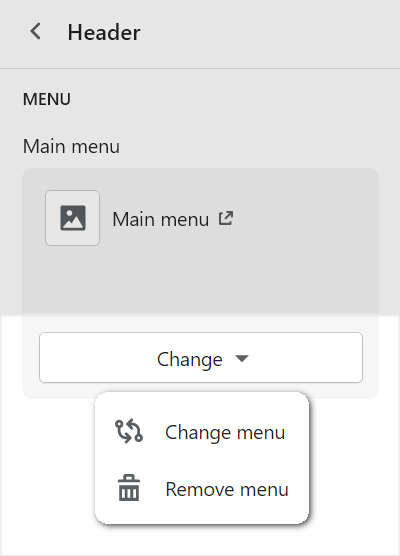
To select a menu to display inside the header section, apply the following settings in Header > Menu.
To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.
Configure a feature desktop link in the header section
A header section can contain Feature desktop links (blocks). To configure a block inside the header section:
Go to Customize theme. At the top of the page, use the dropdown to select the Home page template.
From the side menu, expand the Header section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add feature desktop link, and then select the block you added.

Note
Inside the header section, you can add, remove, or show/ hide blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block setting name | Description |
|---|---|
| Button link | In the Button link box, enter a URL or select a link to store page. The link is used by a button that's displayed inside the block. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Button link > Connect dynamic source | To display a button link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Label | In the Label box, enter text to display as button label text. The button is displayed inside the block when the Link box is populated. |
| Position | Select the Position radio buttons to set a position for the button inside the block to First item in navigation or Right of cart. The button is displayed inside the block when the Link box is populated. |
| Hide button shadow | Select the checkbox Hide button shadow to show/ hide a shadow effect for the button. The button is displayed inside the block when the Link box is populated. |
| Remove block | Select Remove block to delete the block from the current section. |