Appearance
Collection list
This guide describes setting up a Collection list section. Use the section to display a selection of collection images on a store page that link to your store's collections. Refer to Shopify help: Collection list

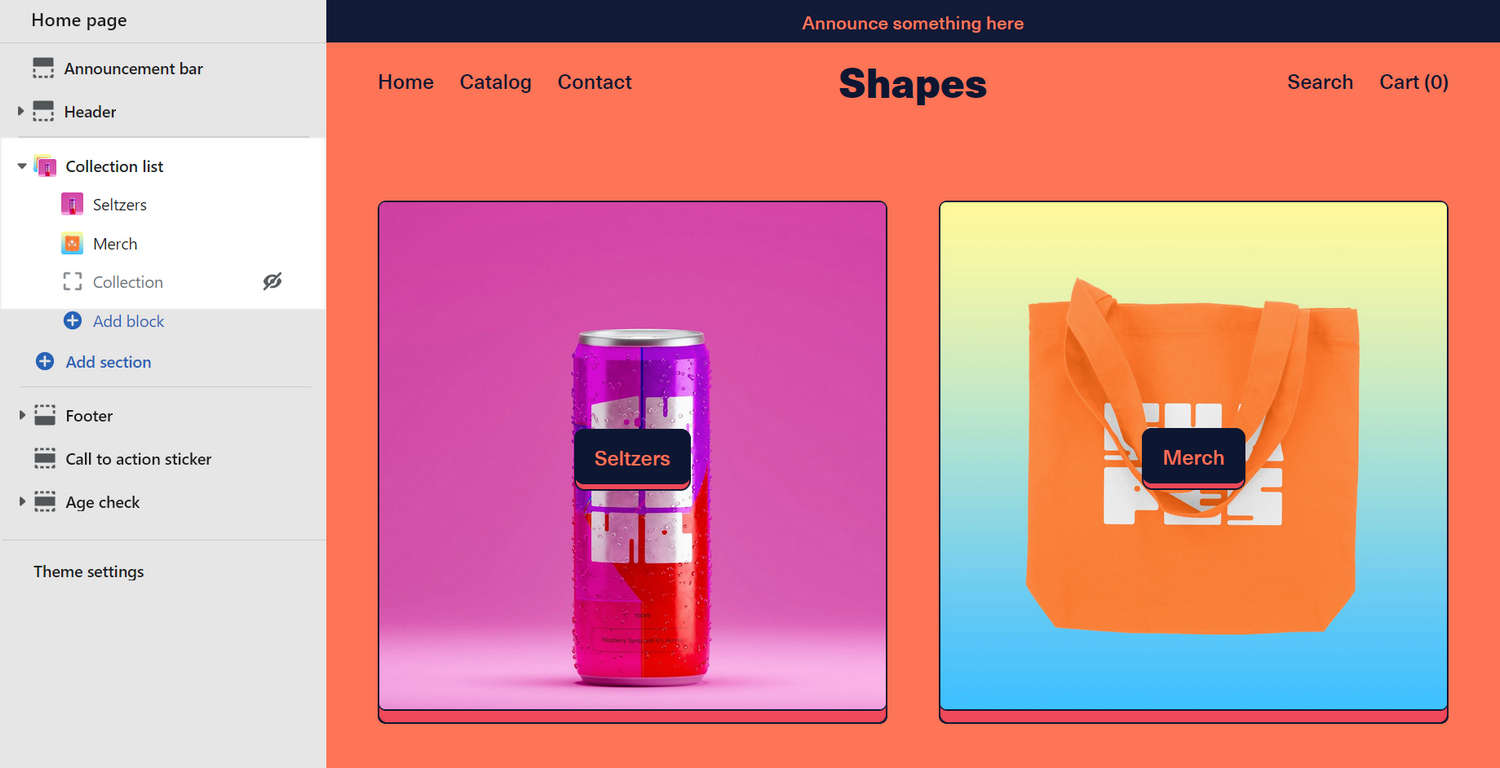
The previous image shows a Collection list section in Theme editor with the following settings:
- On the left, the section menu has 3 Collection blocks.
- Two Collection blocks are enabled, and contain the collections Seltzers and Merch.
- On the right, the Collection images for the 2 collection blocks are displayed.
- The images have buttons that link to their respective collection pages.
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks
Set up a collection list section
To set up a collection list section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a collection list section.
Note
The collection list section can be added into any page, except Checkout and Giftcard pages. To add a collection list section into the current page, select Add section > Collection list. Refer to Shopify help: Add a section
From the side menu, select Collection list.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Title | In the Title box, enter text to display as a heading inside the section. |
| First large image position on desktop | Select the radio buttons First large image position on desktop to position the first (large) image inside the section to the Top left or Top right. This setting applies to desktop display devices. |
| Crop | Use the Crop dropdown to set a shape for the images inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Buttons > Button style | Use the Button style dropdown to set the style for the section's buttons to Primary or Secondary. Refer to Buttons. |
| Buttons > Show buttons on mobile | Select the checkbox Show buttons on mobile to show/ hide the section's buttons on mobile display devices. |
| Only show buttons on hover on desktop | Select the checkbox Only show buttons on hover on desktop to show/ hide the section's buttons whenever a cursor is moved over the section. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a collection list section
A default collection list section contains three collection blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a collection list section.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside a collection list section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the Table: Collection list.
Table: Collection list
The following table describes the blocks inside the collection list section, and their corresponding settings. The blocks indicated with an asterisk * are contained in a default collection list section. To configure a block, refer to Configure a block within a collection list.
| Block name | Block description | Block setting(s) |
|---|---|---|
Collection * | Displays a store collection inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |