Appearance
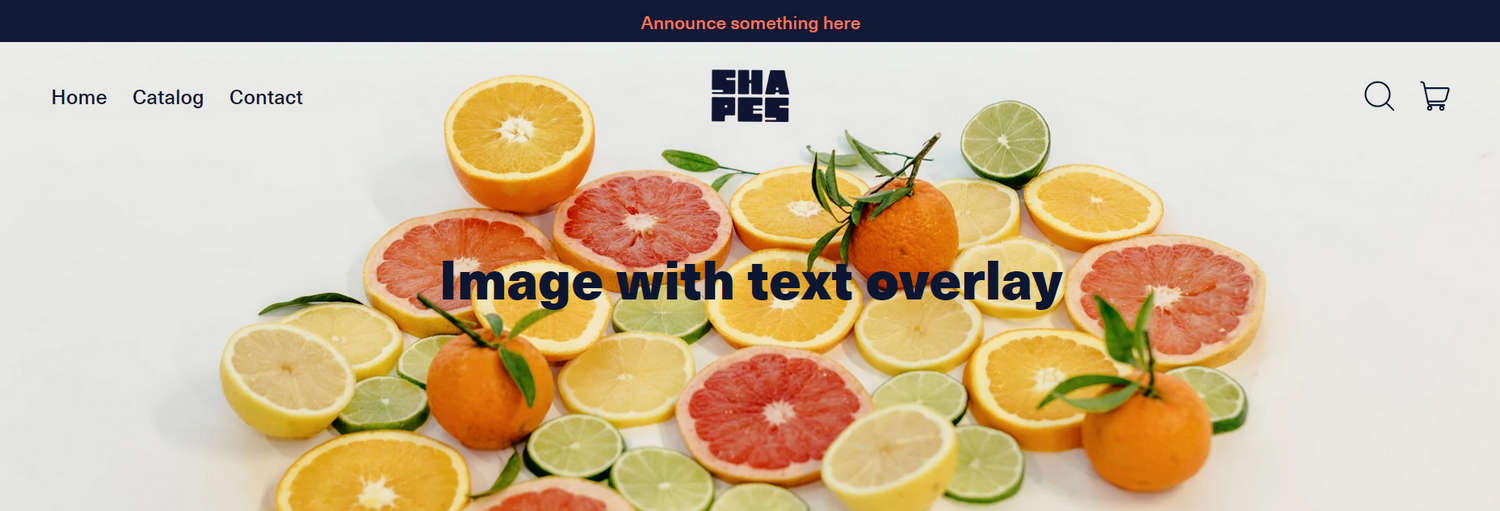
Image with text overlay
This guide describes setting up the Image with text overlay section.
Use the section to display an image, overlaid with text, on a store page.

The previous image shows a Image with text overlay section on a store's homepage. In the section's settings, the Image selector options are set to display an image inside the section. In the Title box, text is entered to display Image with text overlay as a heading inside the section's text overlay area. The remaining section settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up an image with text overlay section
To set up an Image with text overlay section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains an Image with text overlay section. For example, select the Home page template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Image with text overlay. Refer to Shopify help: Add a section
From the side menu, select Image with text overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Image - mobile | Use the Image - mobile selector options to set up an image inside the section for mobile display devices. The recommended image dimensions are 800px x 1200px (pixels), and .jpg format. Refer to Add, replace or remove an image or video inside a section or block. |
| Image - mobile > Connect dynamic source | To display an image for mobile devices from a dynamic source, select the Connect dynamic source icon beside the Image - mobile selector, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Layout > Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards |
| Layout > Display content below image on mobile | Select the checkbox Display content below image on mobile to display the overlay text area below the section's image (on), or overlaid on top of the section's image (off). This setting applies to mobile display devices. |
| Layout > Style | Select the Style radio buttons to set the section's (width) style to Inset or Full width. |
| Layout > Height | Use the Height dropdown to set the section's height. The options are:
|
| Layout > Content position | Use the Content position dropdown to set a position for the text overlay area inside the section. The dropdown options are:
|
| Layout > Text align | Use the Text align dropdown to align text inside the text overlay area to the Left, Center, or Right. |
| Content > Title | In the Title box, enter text to display as a title (heading) inside the text overlay area. |
| Content > Heading size | Select the Heading size radio buttons to set the heading to use the same text size as Standard or Feature text. This setting applies to the heading inside the text overlay area. |
| Content > Text | In the Text box, enter (body) text to display inside the section's text overlay area. Format the text, and/ or add links, by using the Text editor pane. |
| Content > Text > Insert dynamic source | To display (body) text from a dynamic source, select the icon Insert dynamic source beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Content > Link | In the Link box, enter a URL for the section's button to use or select a link to a store page. The button is displayed inside the section's text overlay area. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Content > Link > Connect dynamic source | To display a link from a dynamic source, select the icon Connect dynamic source beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Content > Button text | In the Button text box, enter text to display as a label for the section's button. The button is displayed inside the section's text overlay area. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Color > Text overlay color | Use the dropdown Text overlay color to set a color for the text overlay area to Follow color scheme, Black or White. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an image with text overlay section
A default Image with text overlay section contains 2 Shape dividers (blocks). To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains an Image with text overlay section. For example, select the Home page template.
From the side menu, expand the Image with text overlay section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |