Appearance
Featured product variants
This guide describes setting up the Featured product variants section.
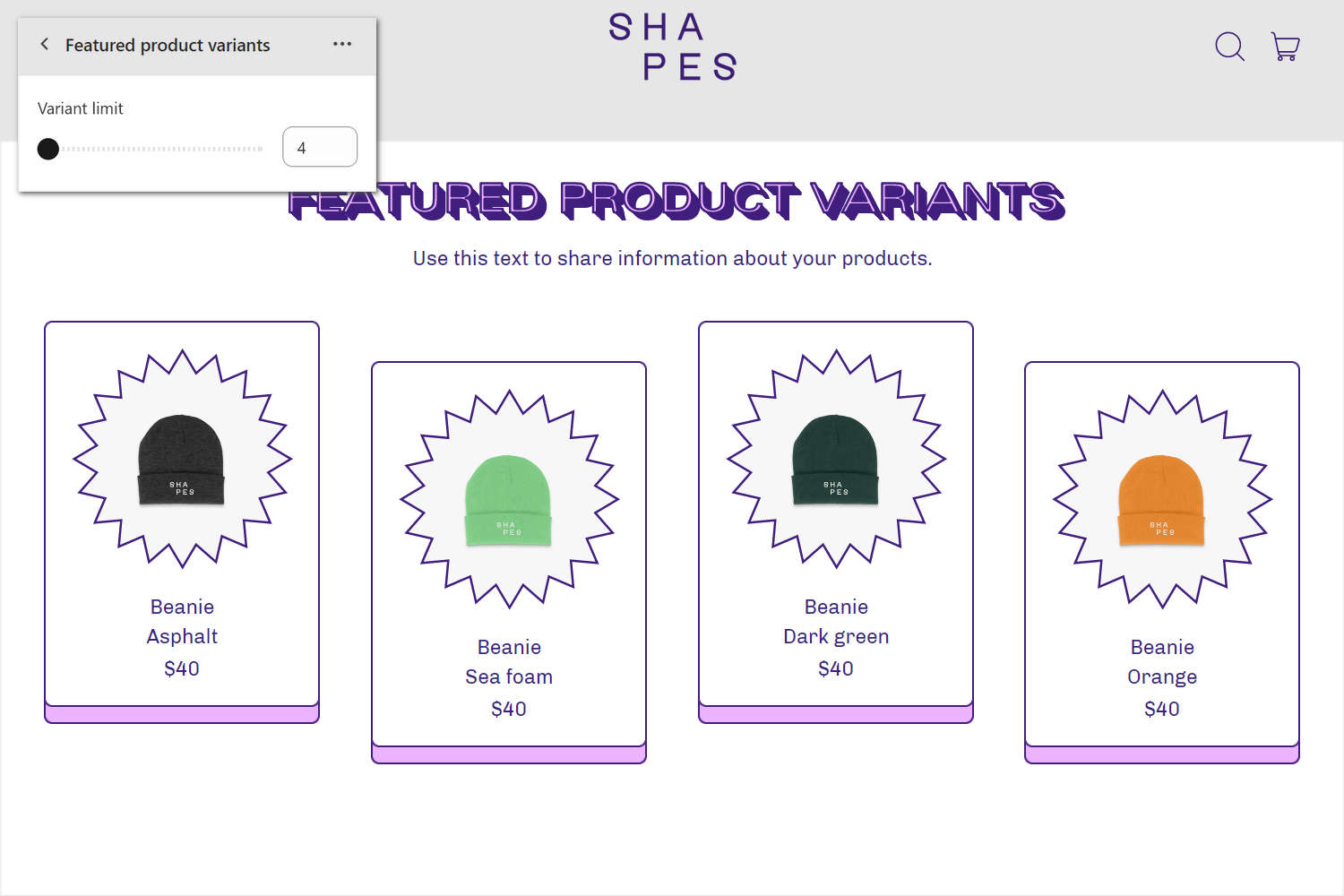
Use the section to display the variants of a specific product on a store page arranged in a Grid or Carousel layout.

The previous image shows a Featured product variants section on a store's home page. Four color variations of a Beanie hat product are displayed inside the section. In the upper left, part of the Theme editor section menu is displayed. The menu's Variant limit slider is set at 4. This slider sets the maximum number of variants to display inside the section.
Set up a Featured product variants section
To set up a Featured product variants section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Featured product variants section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product variants. Refer to Shopify help: Add a section.
From the side menu, select Featured product variants.

Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the section. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Product | Use the following Product selector options to set up a product inside the section.
|
| Variant limit | Adjust the Variant limit slider to set the maximum number of variants to display inside the section. |
| Enable quick buy | Select the Enable quick buy checkbox to show/hide an "Add to cart" button on variant tiles inside the section. |
| Display on card | Select the checkbox Display on card to show/hide a card behind the section. |
| Layout | Select the Layout radio buttons to set the section's layout style to Grid or Carousel. The Grid layout displays products inside product tiles, and arranges the tiles into a grid. The Carousel layout displays products inside product tiles, and arranges the tiles into a slideshow. |
| Grid > Products per row on mobile | Select the radio buttons Products per row on mobile to set the number of products to display in each row, inside the section. The options are 1 or 2. This setting applies to mobile display devices only when the Layout option is set to Grid. |
| Grid > Products per row on desktop | Adjust the slider Products per row on desktop to set the number of products to display in each row, inside the section. The slider ranges from 2 to 5. This setting applies to desktop display devices only when the Layout option is set to Grid. |
| Carousel > Slideshow focus | Select the Slideshow focus radio buttons to set the slideshow's focus to Center or Left. This setting applies only when the Layout option is set to Carousel. |
| Carousel > Mobile slide width | Select the radio buttons Mobile slide width to set the width of the slides to Three fifths or Full width. This setting applies to mobile devices only when the Layout option is set to Carousel. |
| Carousel > Desktop slide width | Adjust the slider Desktop slide width to set the width of the slides between 20% and 60% (percent). This setting applies to desktop display devices only when the Layout is set to Carousel. |
| Carousel > Autoscroll mode | Use the Autoscroll mode selector to set the slideshow to move from Right to left or Left to right automatically. To turn off automatic scrolling mode, select Disabled. |
| Product grid > Image aspect ratio | Use the Image aspect ratio dropdown to set the width-to-height ratio for images inside the product tiles. The dropdown options are Same as theme settings, Natural, Landscape, Square, and Portrait. |
| Product grid > Image shape | Use the Image shape dropdown to set a shape for images inside the product tiles. Shapes theme provides more than 40 different shapes for images. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | If available. select Theme Settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured product variants section
A default Featured product variants section contains no blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Featured product variants section.
From the side menu, expand the Featured product variants section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |