Appearance
Footer
This guide describes setting up the Footer section.
Use the section to provide visitors with information, and a secondary menu for navigating your store's pages. The Footer is typically displayed at the bottom of store pages.

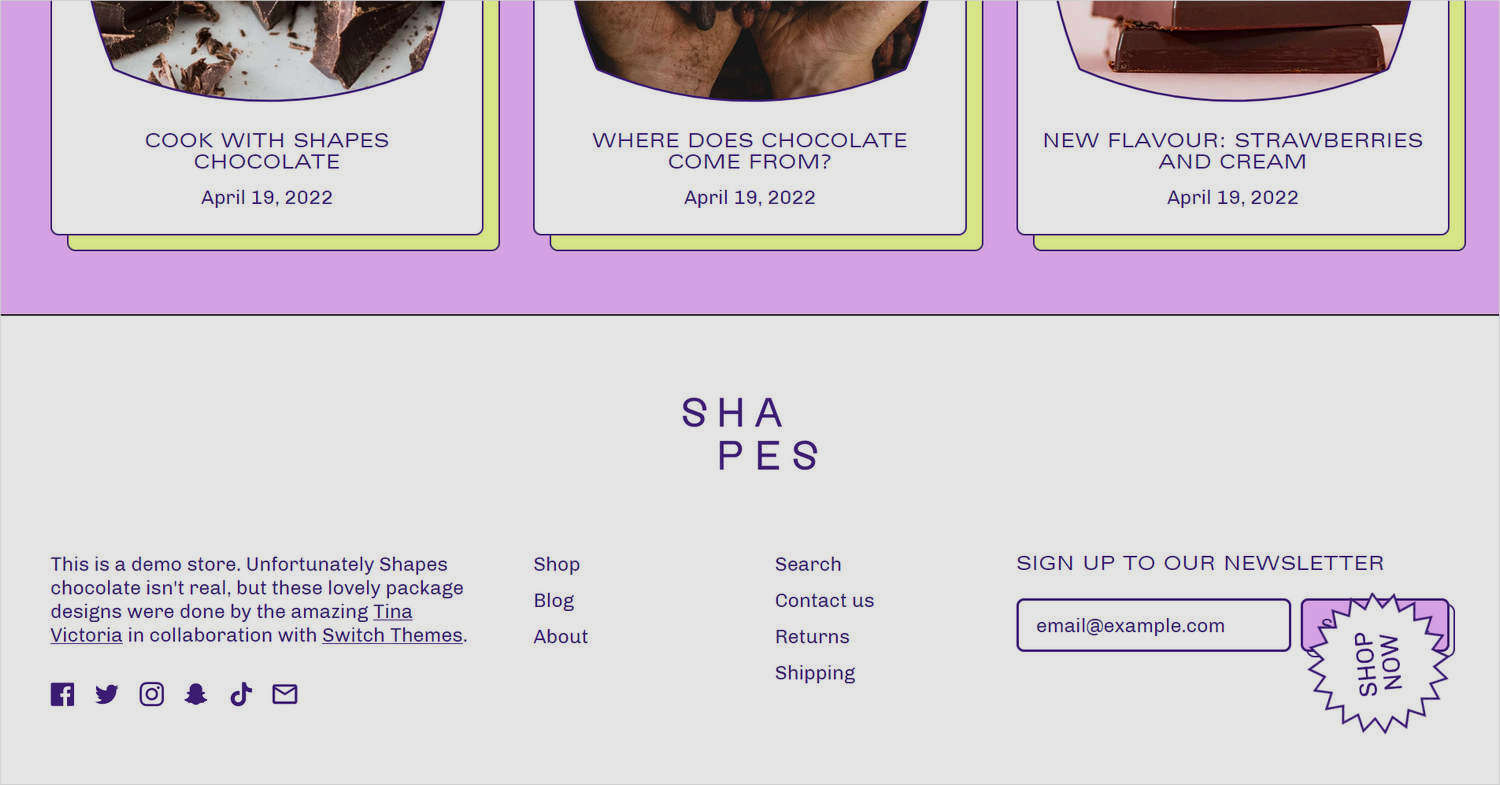
The previous image shows a Footer section on a store's homepage with the following settings:
- A custom logo is uploaded to the section, and displayed in the top center area of the Footer.
- In the lower left, to display icons that link to the store's social media, the checkbox Show social media icons is enabled inside the Tagline and social links area (block).
- The Footer's Menu (block), in the center, is set to use the Main navigation menu and the Footer menu.
- On the right, the Newsletter area (block) provides a newsletter subscription form.
- The Shop now Call to action sticker overlays the Newsletter's Subscribe button. The sticker links to a collection page. Refer to Call to action sticker.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up the footer section
To set up your store's Footer section:
Go to Customize theme. At the top of the page, use the dropdown to select the Home page template.
Note
The Footer section is accessible from all page templates, excluding the Checkout, Password and Gift card page templates.
From the side menu, select Footer.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Custom logo | Use the Custom logo selector options to set up an image to use as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Custom logo > Connect dynamic source | To display a logo image from a dynamic source, select the Connect dynamic source icon beside the Custom logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Custom logo width | Adjust the slider Custom logo width to set a size for the logo image inside the section between 20px and 450px (pixels). |
| Show payment icons | Select the Show payment icons checkbox to show/ hide icons that represent your store's acceptable payment methods, inside the section. |
| Country/ region selector > Payment settings | To add a country/ region and currency, follow the payment settings link to the Payments area of your store's admin page. Refer to Shopify help: Payments |
| Country/ region selector > Show country/ region selector | For stores that support multiple countries/ regions, select the checkbox Show country/ region selector to show/ hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Language selector > Language settings | To add a language, follow the language settings link to the Store languages area of your store's admin page. Refer to Shopify help: Selling in multiple languages |
| Language selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/ hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block in the footer section
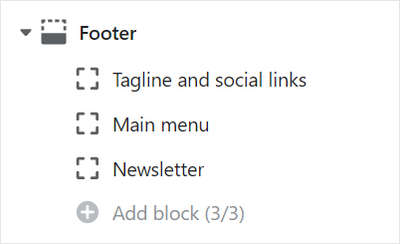
A default Footer section contains three blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the Home page template.
From the side menu, expand the Footer section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the Footer section, you can add, remove, or show/ hide a block. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks
Apply a block setting described in the following table. The blocks indicated with an asterisk
*are contained in a default Footer section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Tagline and social links * | Displays formatted text and icons that link to your store's social media, inside the section. |
|
Main menu * | Displays menus inside the section with links for navigating your store's pages. |
|
Newsletter * | Displays a newsletter subscription form inside the section. |
|
Set up a footer menu
A default Footer section contains a Main menu block. The block supports two menus (Menu 1 and Menu 2).
To set up a menu inside the Footer's Main menu block:
Go to Customize theme. At the top of the page, use the dropdown to select the Home page template.
From the side menu, expand the Footer section menu.
Select the Main menu block.

Apply the following settings for Main 1 and/ or Menu 2:
To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store
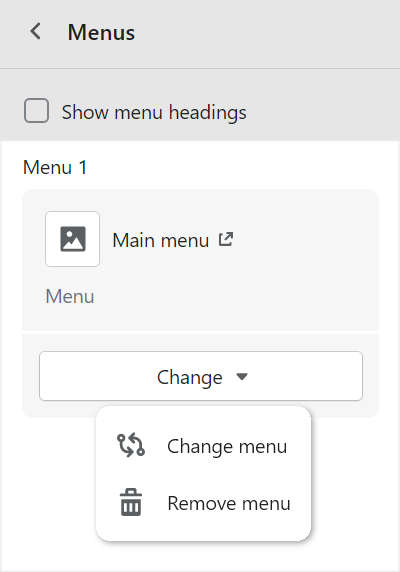
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.