Appearance
Custom CSS
This guide describes the Theme settings > Custom CSS menu options. Use the settings to specify custom styles that apply to your entire online store. Refer to Shopify help: Add custom CSS

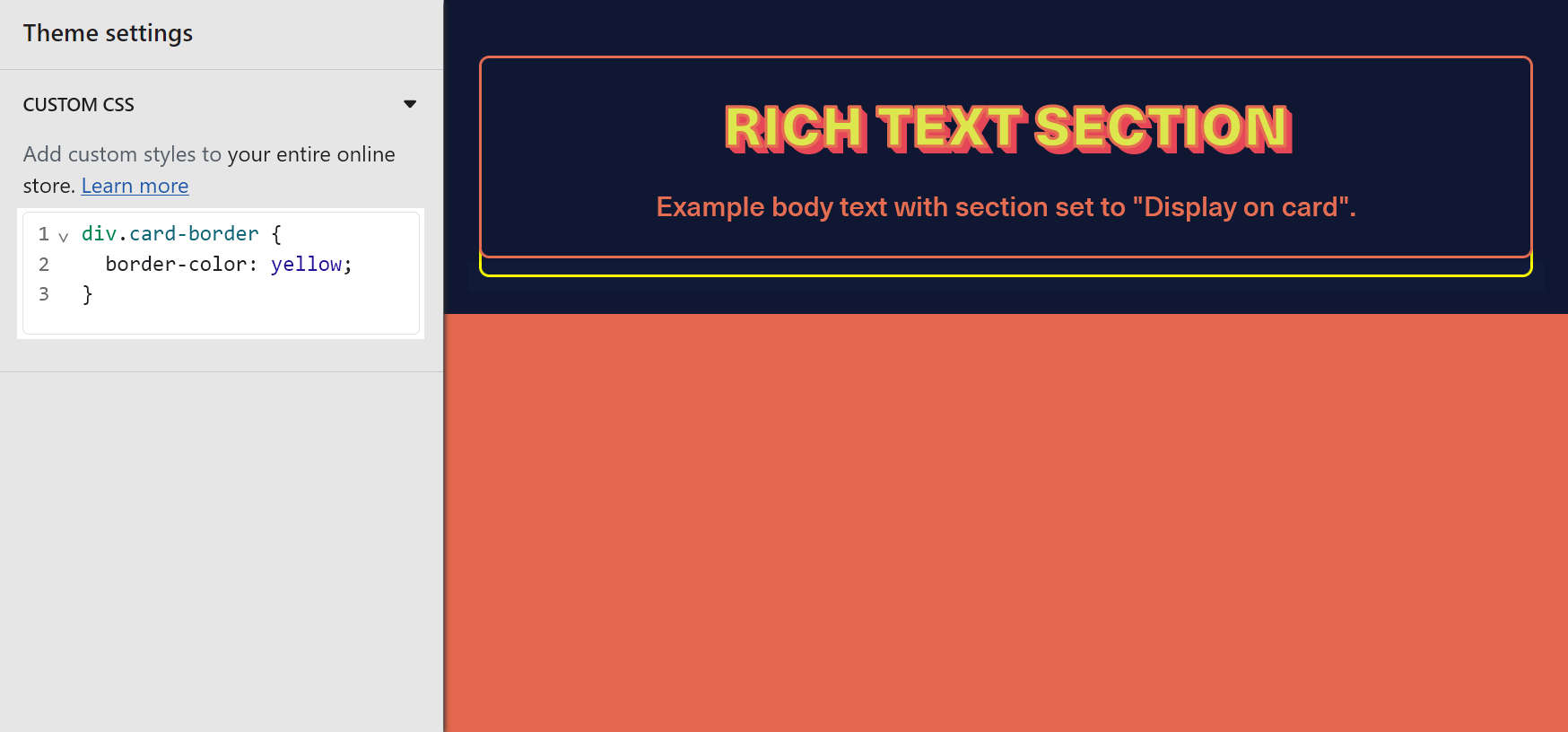
The previous image shows Theme editor with the following settings:
On the left, the Theme settings > Custom CSS menu is displayed.
The following CSS style is entered into the Custom CSS textbox.
cssdiv.card-border { border-color: yellow; }On the right, the CSS style is applied to a Rich text section to set the lower HTML element's border color to yellow.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings
Set up custom CSS
To set up custom CSS:
Go to Theme settings > Custom CSS.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Custom CSS | In the textbox, enter custom CSS styles that apply to your entire online store. Refer to Shopify help: Add custom CSS. |