Appearance
Feature text columns
This guide describes setting up the Feature text columns section.
Use the section to display text, arranged in columns, on a store page.

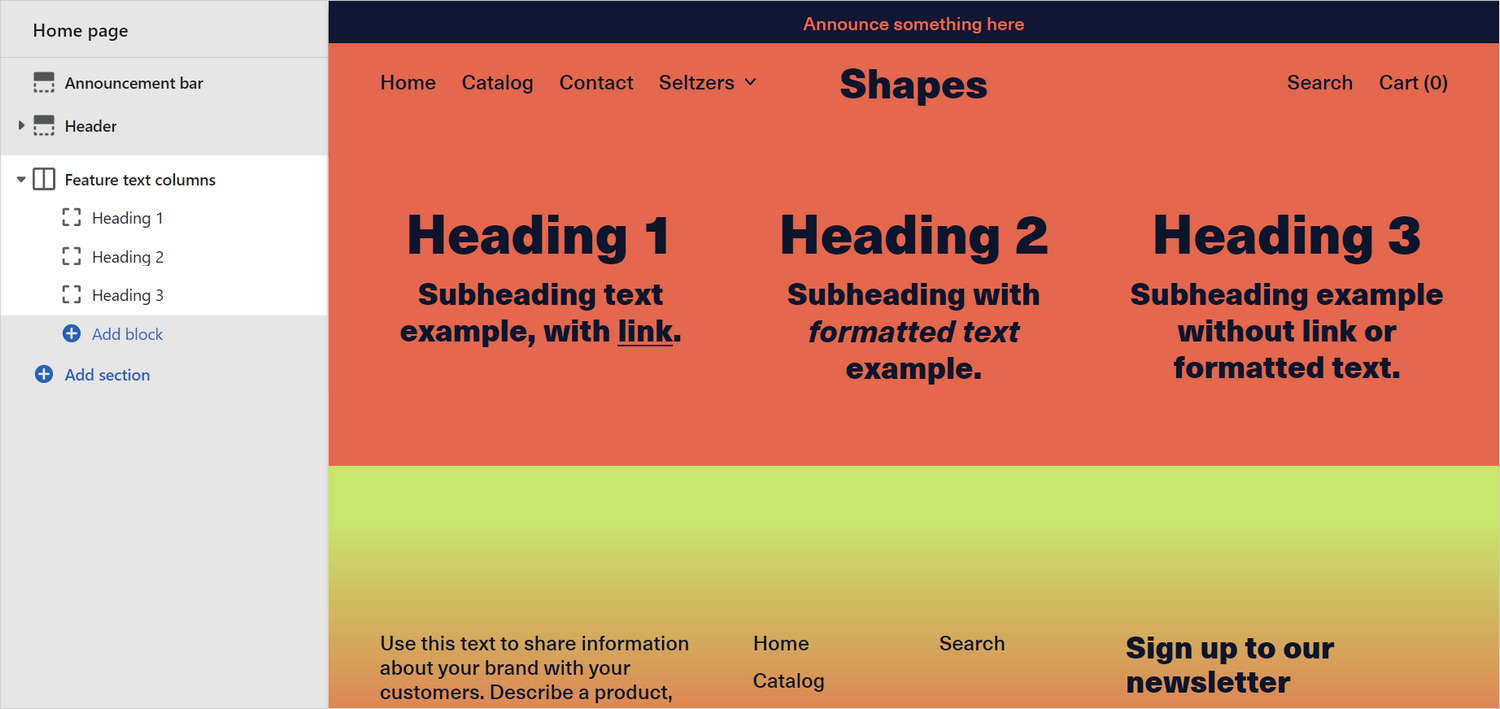
The previous image shows a Feature text columns section in Theme editor, with the following section settings:
- On the left, the Feature text columns section menu is displayed.
- In the menu, three text columns blocks are enabled.
- On the right, the section and blocks are displayed on the store's homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a feature text columns section
To set up a Feature text columns section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Feature text columns section.
Note
The Feature text columns section can be added into any page, except Checkout and Giftcard pages. To add a Feature text columns section into the current page, select Add section > Feature text columns. Refer to Shopify help: Add a section
From the side menu, select Feature text columns.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Display blocks on cards | Select the checkbox Display block on cards to show/ hide a card behind every block inside the section. Refer to Shopify help: Cards |
| Title | In the Title box, enter text to display as a title (heading) inside the section. |
| Heading size | Use the Heading size dropdown to set the section's heading to use the same text size as Standard, Feature or Secondary text. |
| Subheading font | Select the Subheading font radio buttons to set the style for the section's subheading text to Heading or Body. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a feature text columns section
A default Feature text columns section contains three text columns (blocks). To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Feature text columns section.
From the side menu, expand the Feature text columns section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside a Feature text columns section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the Table: Feature text columns blocks.
Table: Feature text columns blocks
The following table describes the blocks inside the Feature text columns section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Feature text columns section. To configure a block, refer to Configure a block within a feature text columns section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Column * | Displays text arranged in a column inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |