Appearance
Animations
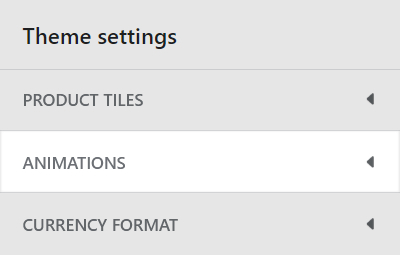
This guide describes the Theme settings > Animations menu options.
Use the setting to specify how animation effects are displayed throughout your store. Apply animations to simulate movement on your store's pages for media items inside shapes, like images.
The previous video shows a store's homepage. As the page is scrolled up and down, a parallax animation effect moves the foregrounded page items (stickers) at a different speed than the page's background.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings
Configure animations
To setup Animations:
Go to Theme settings > Animations.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Parallax intensity | Adjust the Parallax intensity slider to make the parallax animation effect more or less visible. The slider ranges from 0% to 100% (percent). |