Appearance
Article page
This guide describes setting up the Article page section.
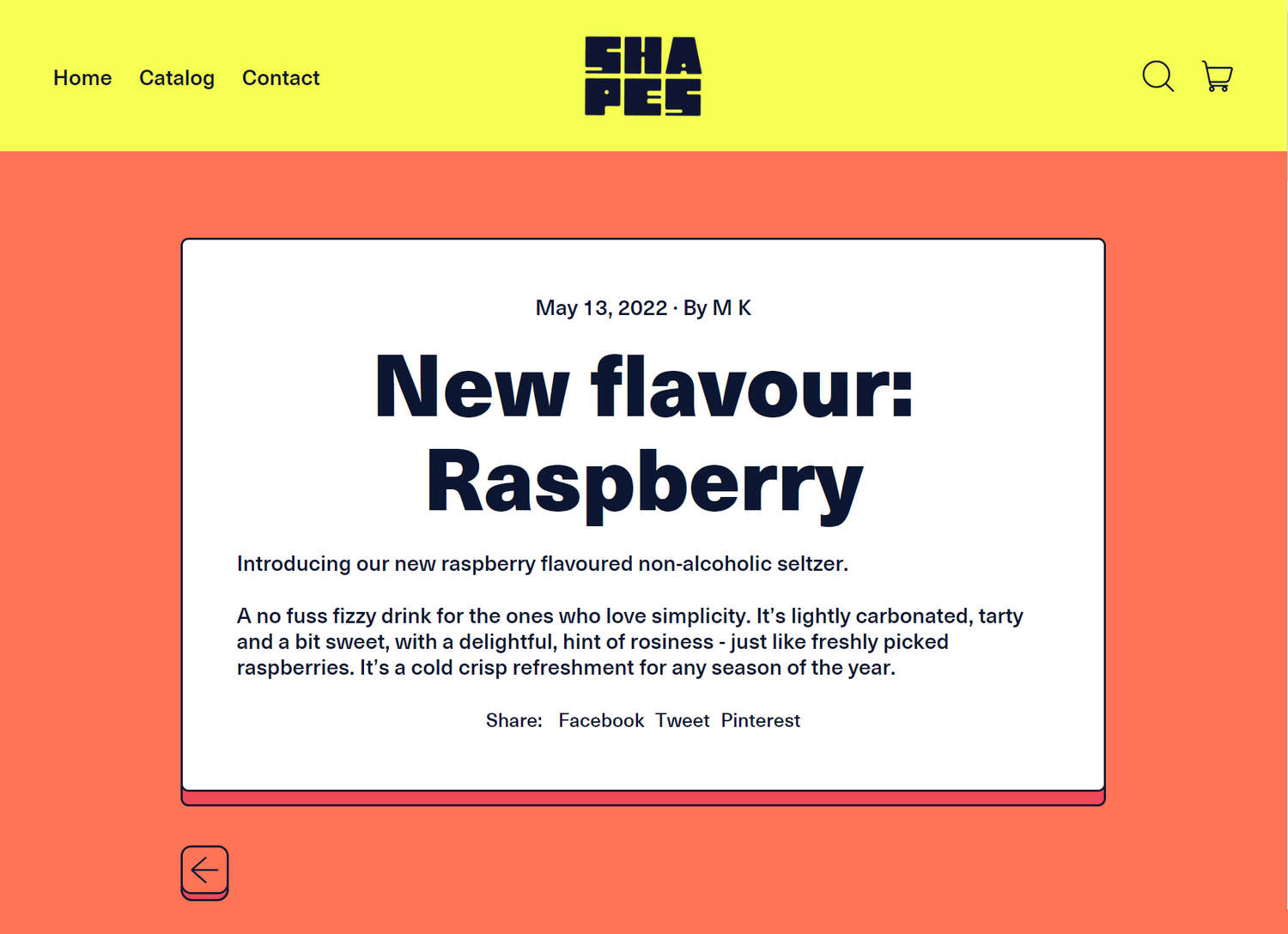
Use the section to set how (text) content is displayed on a Blog post (article) page.

The previous image shows an Article page section on a store's Blog post (article) page. The section's settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up an article page section
To set up an Article page section:
Go to Customize theme. At the top of the page, use the dropdown to select the Blog posts > Default blog post template.
Note
The section is available only on the Blog posts > Default blog post template.
From the side menu, select Article page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards |
| Show image | Select the Show image checkbox to show/ hide the article's (featured) image, inside the section. |
| Show author | Select the Show author checkbox to show/ hide the name of article's writer, inside the section. |
| Show date | Select the Show date checkbox to show/ hide the article's posting date, inside the section. |
| Show share links | Select the checkbox Show share links to show/ hide a Share list area, inside the section. Store visitors use the list to share links to the article on social media. Refer to Social media. |
| Show tags | Select the Show tags checkbox to show/ hide tags associated with the article, inside the section. Refer to Shopify help: Creating and using tags in Shopify |
| Show links to next / previous articles | Select the checkbox Show links to next / previous articles to show/ hide links to next / previous blog article, inside the section. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within an article page section
A default Article page section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the Blog posts > Default blog post template.
From the side menu, expand the Article page section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |