Appearance
Show nutritional information on product pages
This guide describes how to add a Nutritional information block to product pages.
Use the dedicated Nutritional information block, included with Shapes theme, to show formatted nutritional information on your store's product pages.

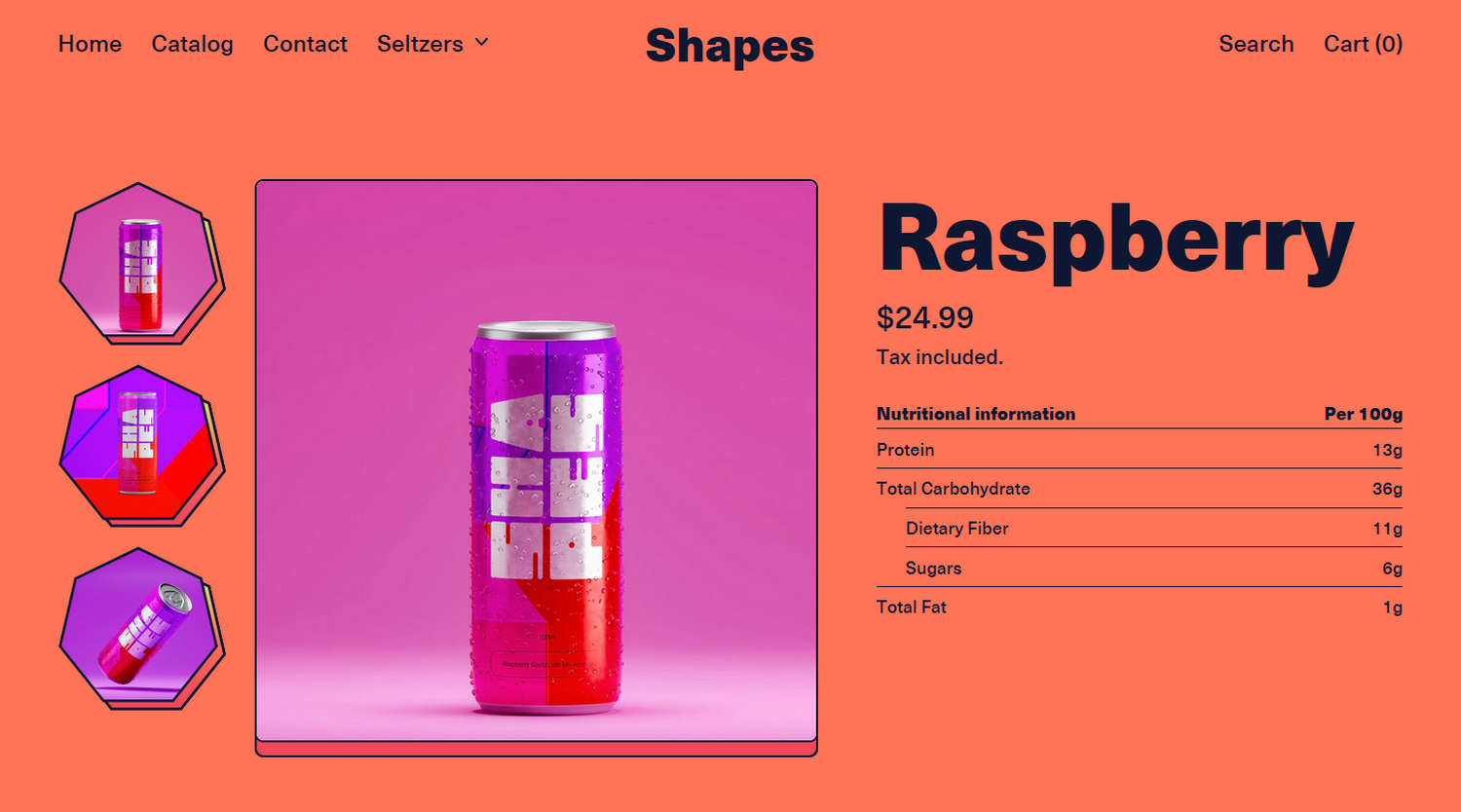
The previous image shows a store's product page with a Product section. Below the product's Price, the section contains a Nutritional information block. The block provides details about the product's nutritional qualities.
Add a nutritional information block
A Nutritional information block can be added into the following product sections:
- Featured product
- Products > Default product > Product
- Products > Preorder > Product
To add a Nutritional information block inside a product section:
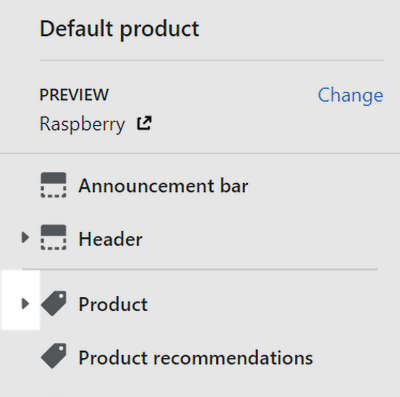
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Featured product or Product section. For example, select the Products > Default product template.
Note
To add a section, select Add section, choose Featured product or Product, and then select the section you added.
The Product section is available only on Default product, and Preorder pages. A Featured product section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
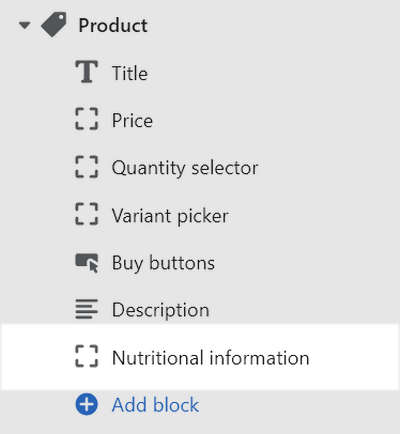
From the side menu, select the Arrow icon to expand the section menu. For example, expand the Product section menu.

To configure an existing block, from the side menu, select a Nutritional information block.
To add a new block, select Add block, choose Nutritional information, and then select the block you added.

Apply a block setting described in the following table.
Note
A default Nutritional information block is pre-configured with example data that you can modify or remove. To modify the example data, refer to Modify the default information data.
| Block setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the block. Adjacent blocks set to Display on card are merged into a single card. Refer to Shopify help: Cards. |
| Heading | In the Heading text box, enter text to display as title text inside the block. |
| Heading > Insert dynamic source | Select the icon Insert dynamic source to choose a metafield to use as the source for the title text inside the block. Refer to Shopify help: Metafields. |
| Right label | In the Right label text box, enter text to display as label text for the right side of the block. The text is displayed opposite the heading text. |
| Right label > Insert dynamic source | Select the icon Insert dynamic source to choose a metafield to use as the source for the label text on the right side of the block. The text is displayed opposite the heading text. Refer to Shopify help: Metafields. |
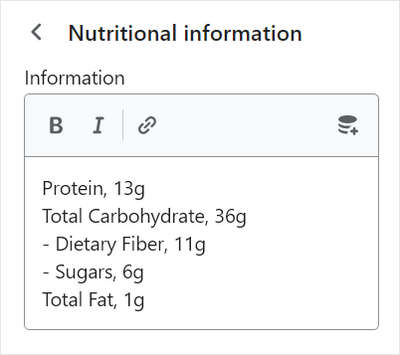
| Information | In the Information text box, enter text to display inside the block's information area, as rows of text. Format the text or add links using the text editor pane. |
| Information label > Insert dynamic source | Select the icon Insert dynamic source to choose a metafield to use as the source for the text inside the block's information area, as rows of text. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to remove the block from the current section. |
Modify the default information data
By default, a Nutritional information block is pre-configured with example data that you can modify or remove.
To modify or remove the default information data for a Nutritional information block:
Go to Customize theme. At the top of the page, use the dropdown to select a template with a section that contains a Nutritional information block.
From the side menu, select the Arrow icon to expand the section menu.
From the section menu, select a Nutritional information block.
In the Information text box, enter text to display inside the block's information area (as rows of text).
Format the text using the text editor pane according to the following conventions:
- Separate each row by using a line break.
- Separate the label and value of each line by using a comma character (
,). The value is displayed on the right side of the row. - To indent a row, start the line with a hyphen character (
-) followed by aspace.
For example, the following image shows the Information text box contains the text:
txtProtein, 13g Total Carbohydrate, 36g - Dietary Fiber, 11g - Sugars, 6g Total Fat, 1g