Appearance
Search
This guide describes setting up the Search section.
Use the section to set how search results are displayed on your store's Search page.

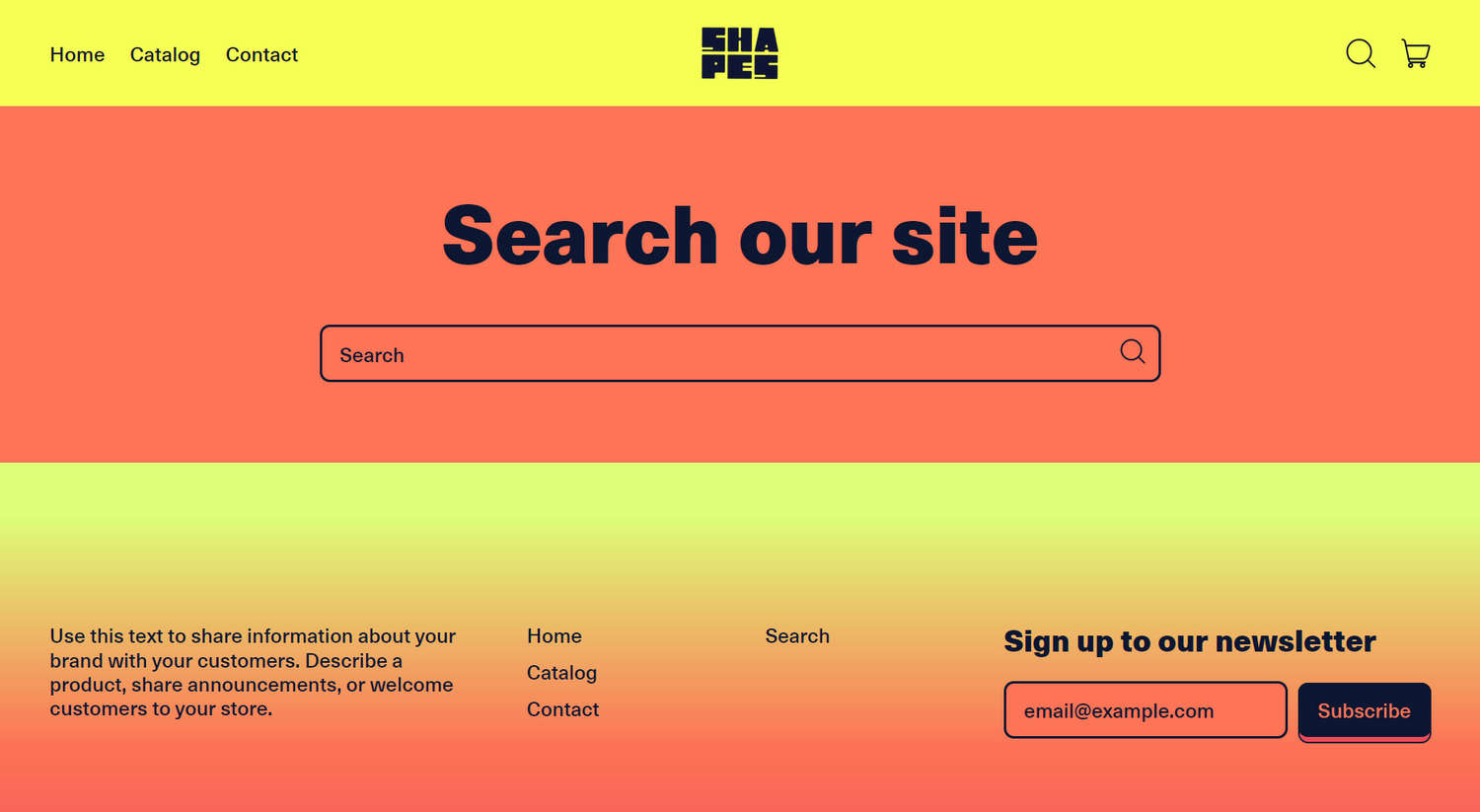
The previous image shows a Search section on a store's Search page. The section's settings are set to their defaults. Store visitors can enter search terms into the section's text entry field.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a search section
To set up a Search section:
Go to Customize theme. At the top of the page, use the dropdown to select Others > Search.
Note
The section is available only on the Others > Search page template.
To add Content sections into the page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section
From the side menu, select Search.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display results on cards | Select the checkbox Display results on cards to show/ hide a card behind search results inside the section. Refer to Shopify help: Cards. |
| Crop images | Use the Crop images dropdown to set an image cropping style for the images inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Results per row on mobile | Select the radio buttons Results per row on mobile to set the number of search results to display in each row, inside the section. The options are 1 or 2. This setting applies to mobile display devices. |
| Results per row on desktop | Adjust the slider Results per row on desktop to set the number of search results to display in each row, inside the section. The slider ranges from 2 to 5. This setting applies to desktop display devices. |
| Filtering and sorting > Enable filtering | Select the checkbox Enable filtering to show/ hide the product filtering options, with search results, inside the section. If enabled, visitors can select a range of search results by using filtering criteria. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering. |
| Filtering and sorting > Customize filters | Follow the Customize filters link to open the page Navigation > Collection and search filters on your store's admin. Use the page to set up custom filters and navigation menus for your store's collections. Refer to Shopify help: Custom filters. |
| Filtering and sorting > Enable sorting | Select the checkbox Enable sorting to show/ hide the product sorting options, with search results, inside the section. If enabled, visitors can arrange the products in the search results by using sorting criteria. |
| Filtering and sorting > Expand filters by default | Select the checkbox Expand filters by default to show/ hide the product search filtering options, by default, inside the section. With this option set to off, to access the product search filtering options, visitors must select the Filter button inside the section. |
| Filtering and sorting > Show filter counts | Select the checkbox Show filter counts to show/ hide a count of the number of products in each filter category, among the search results, inside the section. A count of search results is displayed beside the name of each filter. For example, for search results for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and sorting > Enable color swatch filters | For products in the search results that use color variants, select the checkbox Enable color swatch filters to show/ hide the option to filter products by color, inside the section. Refer to Shopify help: Variants and Shopify help: Searching for products and filtering your product list. |
| Filtering and sorting > Learn how to set up swatches | Follow the link Learn how to set up swatches to open the Colors Theme settings guide. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a search section
A default Search section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select Others > Search.
From the side menu, expand the Search section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |