Appearance
Article featured image
This guide describes setting up an Article featured image section.
Use the section to configure how the featured image is displayed on a Blog post page (article) within your store's blog.

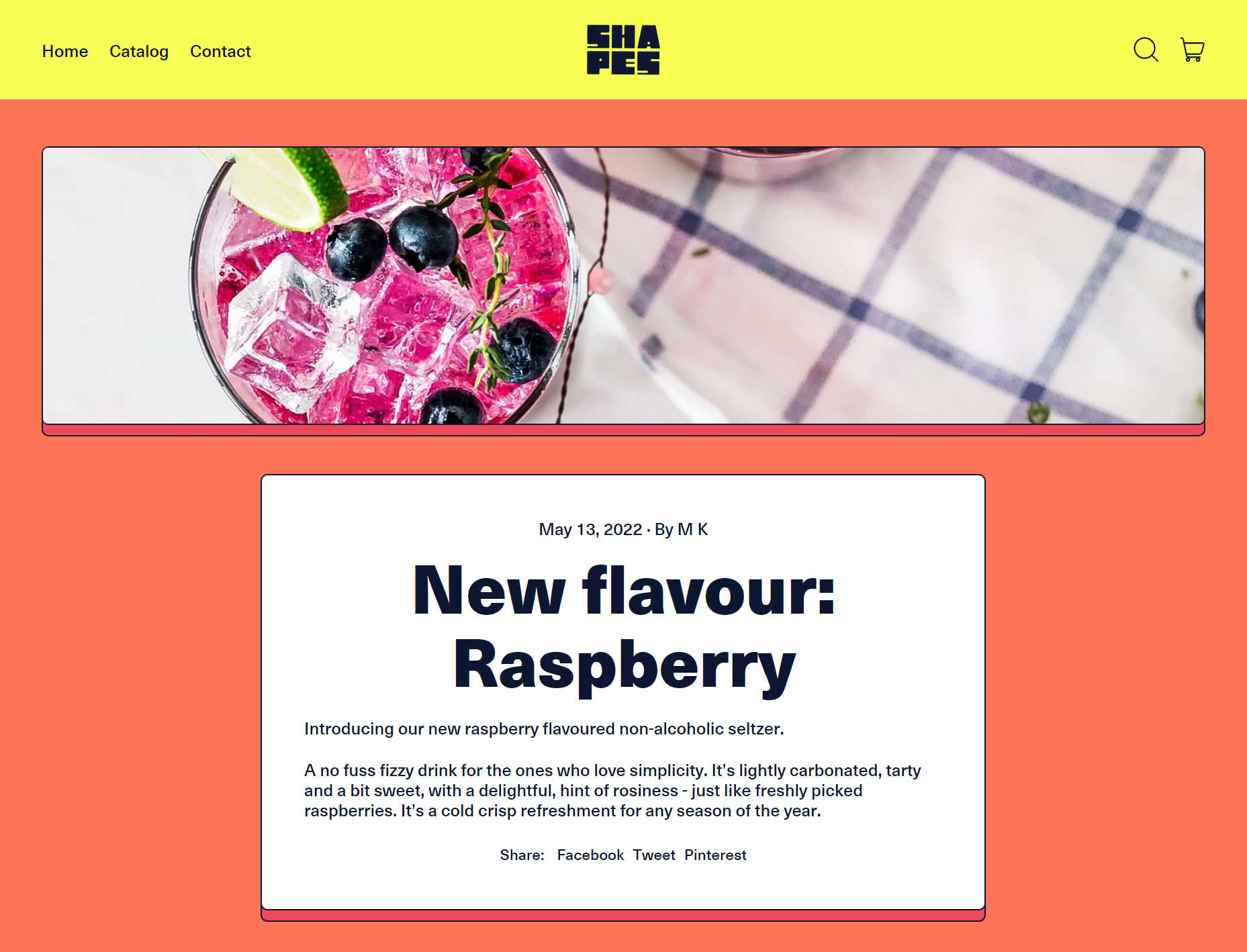
The previous image shows an Article featured image section at the top of a store's blog post page (article). In the section's settings, to reduce the image's width, the Style option is set to Inset. The Height dropdown is set to Half screen height to reduce the image's height.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up an article featured image section
To set up an Article featured image section:
Go to Customize theme. At the top of the page, use the dropdown to select the page template Blog posts > Default blog post.
Note
The section is available only on the Blog posts > Default blog post page template.
From the side menu, select Article feature image.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Style | Select the Style radio buttons to set the section's width to Full width or Inset. |
| Height | Use the Height dropdown to set the section's height. The options are:
|
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within an article featured image section
A default Article featured image section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the page template Blog posts > Default blog post.
From the side menu, expand the Article featured image section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside an Article featured image section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |