Appearance
Product
This guide describes setting up the Product section.
Use the section to set what's displayed on a Product page when a visitor selects a product from your store.

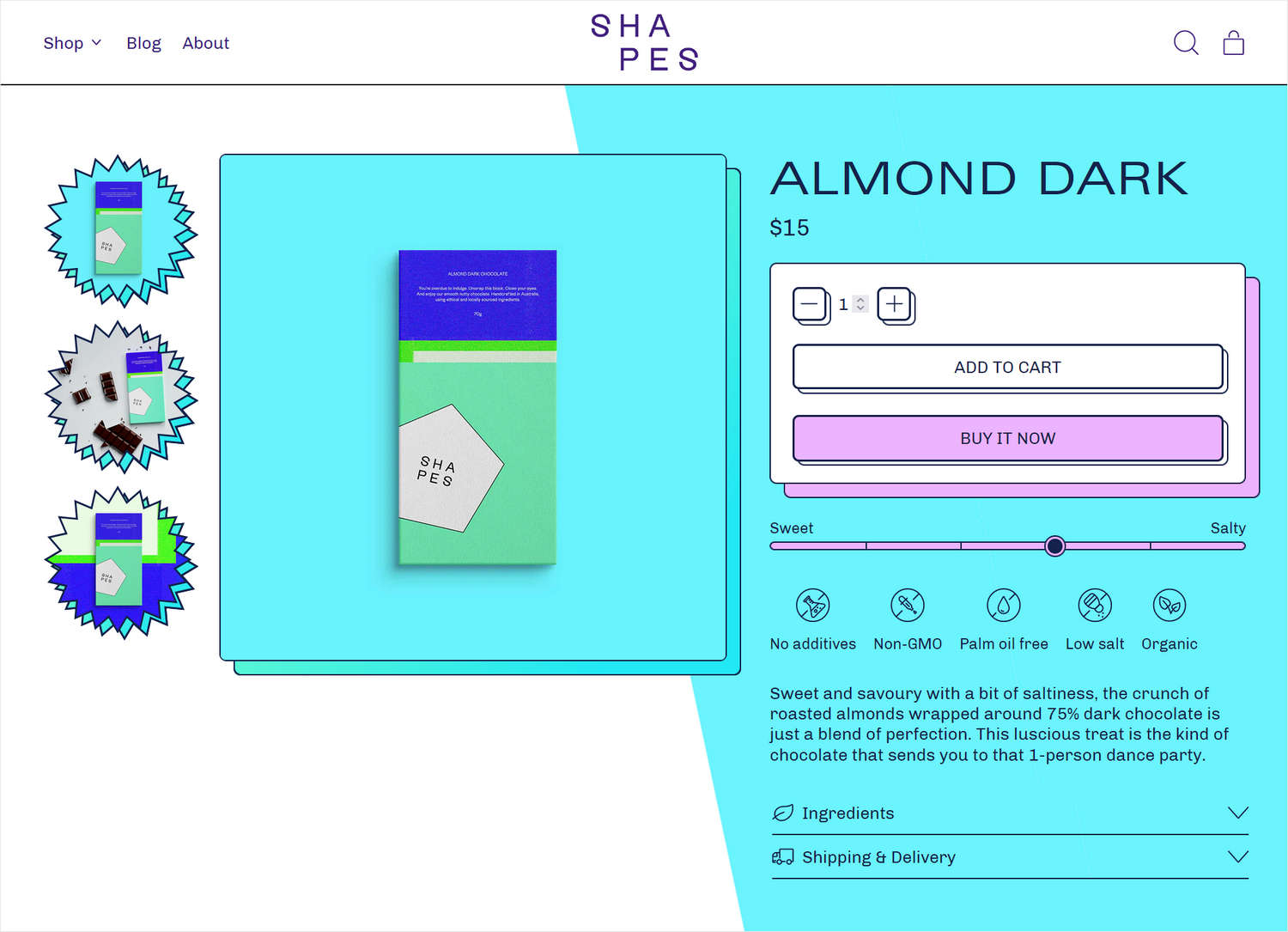
The previous image shows a Product section on a store's product page. In the section's settings, the following options are set:
A 10 point star shape is set for the thumbnail (gallery) images (on the left).
On the right, the section contains (default) blocks for product Title, Price, Quantity selector, and Buy buttons.
To indicate that the product is more Salty than Sweet, a Comparative scale block is added into the section. Refer to Add comparative scales to product pages.
Below the scale, an Icon row block is added to display visual representations of the product's ingredients.
Two Collapsible tab blocks contain further details about the product's Ingredients and Shipping & delivery information.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a product section
To set up a Product section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Product section. For example, select Products > Default product.
Note
The section is available only on the Products > Default product and Products > Preorder page templates.
From the side menu, select Product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Media > Crop | Use the Crop dropdown to set a cropping style shape for (feature) media inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Media > Image shape | Use the Image shape dropdown to set a shape for (feature) images inside the section. Some shapes will crop the image. This setting does not apply to videos or modals. Refer to Style images and videos with shapes. |
| Media > Desktop media width | Use the dropdown Desktop media width to set a width for the (feature) media inside the section. The options are One third, Three fifths and Two thirds. This setting applies to desktop display devices. |
| Media > Show slideshow arrows on desktop | For products with multiple images/videos, select the checkbox Show slideshow arrows on desktop to show/hide the arrow icons that move to the next/previous media item in the slideshow (media gallery). This setting applies to desktop display devices. |
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/hide a panel that contains images of a product. The panel opens when a product's image is selected inside the section. The panel provides zoom in/out for images, arrow icons for navigating between images, and an X icon to close the panel. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Autoplay videos on desktop | Select the checkbox Autoplay videos on desktop to turn on/off playing videos automatically, inside the section. This setting applies to desktop displays. |
| Media > Mobile media size | Select the the radio buttons Mobile media size to set a size for the (feature) media inside the section to Full width or Four fifths. This setting applies to mobile display devices. |
| Thumbnails > Position | For products with multiple images, select the Position radio buttons to set a position thumbnail (gallery) images inside the section to Left of featured image or Underneath featured image. |
| Thumbnails > Crop | For products with multiple images, use the Crop dropdown to set a cropping style shape for thumbnail (gallery) images inside the section. The options are: No crop, Landscape, Square and Portrait. Refer to Style images and videos with shapes. |
| Thumbnails > Shape | For products with multiple images, use the Shape dropdown to set a shape for thumbnail (gallery) images inside the section. Refer to Style images and videos with shapes. |
| Thumbnails > Hide media shadow | For products with multiple images, select the checkbox Hide media shadow to show/hide shadow effect for thumbnail (gallery) images inside the section. |
| Thumbnails > Thumbnail size | For products with multiple images, select the Thumbnail size radio buttons to set a size for thumbnail (gallery) images inside the section to Standard or Large. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Show thumbnails on mobile | Select the checkbox Show thumbnails on mobile to show/hide thumbnail (gallery) images inside the section. This setting applies to mobile display devices. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a product section
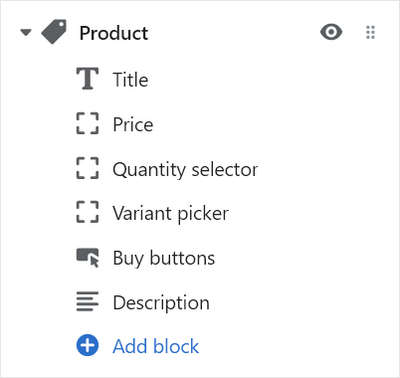
A default Product section contains 6 product blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Product section. For example, select Products > Default product.
From the side menu, expand the Product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a setting described in the Table: Product blocks.
Table: Product blocks
The following table describes the blocks inside the Product section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Product section. To configure a block, refer to Configure a block within a product section.
NOTE
To display label text from a dynamic source for the following blocks, select the Connect dynamic source icon beside the block's title, and then choose a metafield to use as the source for the block's label text. Refer to Shopify help: Metafields.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. |
|
Quantity selector * | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
Description * | Displays a text area to contain additional product information, inside the section. |
|
| Vendor | Displays the name of a product's vendor inside the section. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Icon row | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Image row | Displays a list of items with images, inside the section, arranged in a horizontal row. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Share buttons | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|
| Nutritional information | Displays formatted nutritional information inside the section. | Refer to Show nutritional information on product pages. |
| Horizontal bar chart | Displays a bar chart inside the section to illustrate a product feature. | Refer to Add bar charts to product pages. |
| Comparative scale | Displays a scale inside the section to illustrate relationships between product features. | Refer to Add comparative scales to product pages. |
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |