Appearance
Product recommendations
This guide describes setting up your store's Product recommendations section.
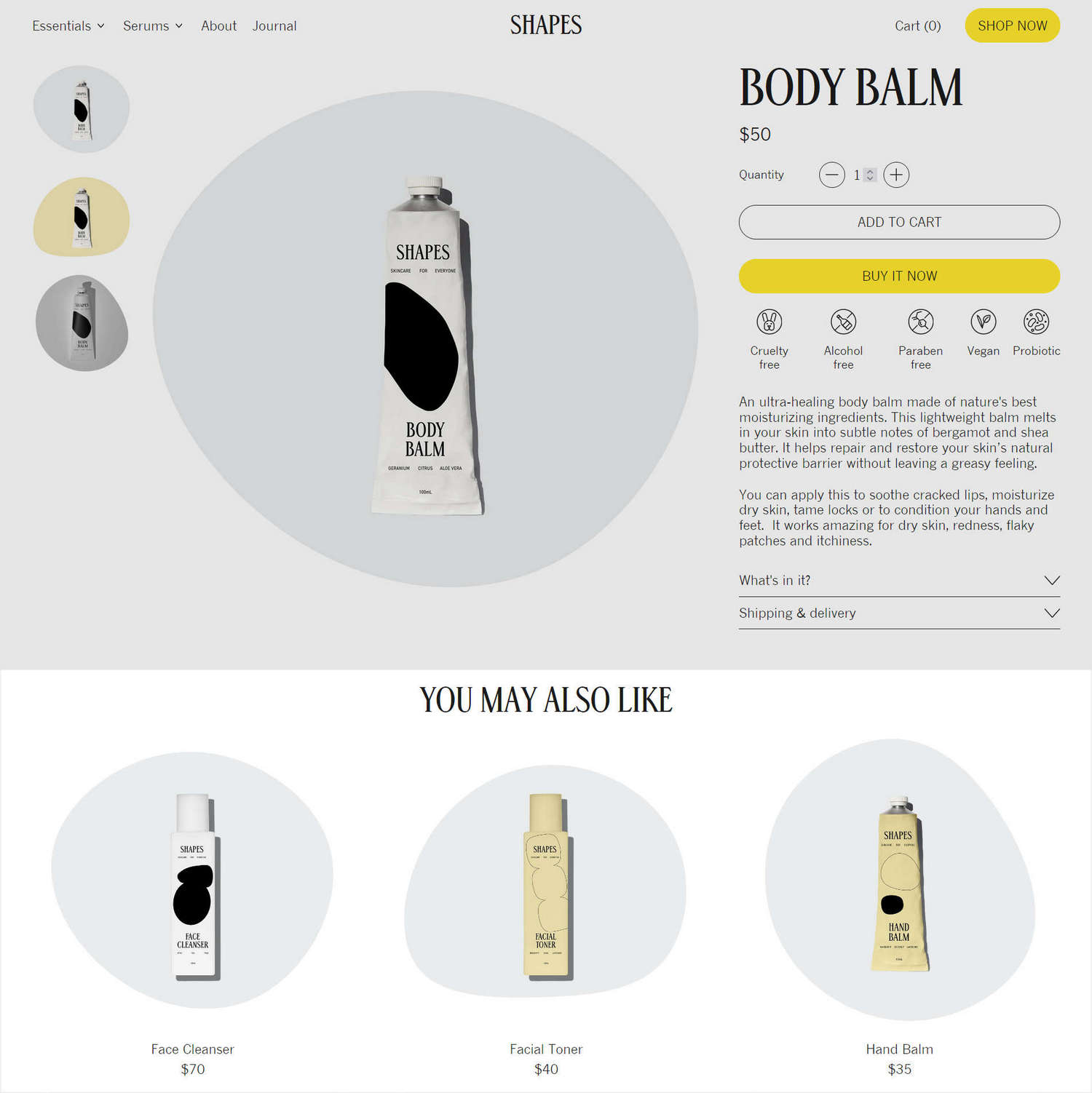
When a customer selects a product from your store, related products are displayed inside the section. Use the section to advertise and promote your store's product range.

The previous image shows a Product recommendations section on a store's product page. The section is displayed below a selected product, with the (default) heading You may also like. Products related to the selected are displayed inside the section as (hyperlinked) product tiles.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a product recommendations section
To set up a Product recommendations section:
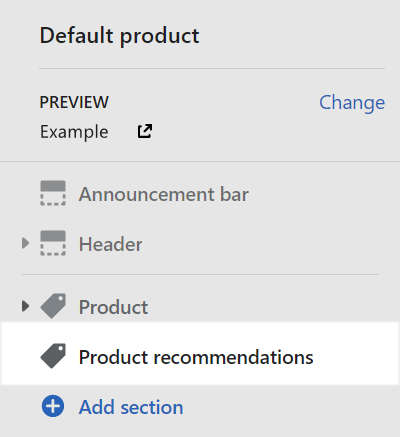
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Product recommendations section. For example, select Products > Default product.
Note
The section is available on the Product > Default product, and the Product > Preorder, page templates.
From the side menu, select Product recommendations.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Show dynamic recommendations | Select the checkbox Show dynamic recommendations to show/ hide products recommended by Shopify's algorithm. Depending on your store's configuration, the algorithm can use customer purchase histories and product descriptions, etc., to make recommendations that change and improve "dynamically", over time. Refer to Shopify developers: Product recommendations |
| Display product tiles on cards | Select the checkbox Display on card to show/ hide a card behind the product tiles inside the section. Refer to Display product blocks on cards, and Shopify help: Cards |
| Enable quick buy | Select the checkbox Enable quick buy to show/ hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Title | In the Title box, enter text to display as a heading inside the section. |
| Title > Insert dynamic source | To display title text from a dynamic source, select the Insert dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Number of products | Use the dropdown Number of products to set the number of recommended products to show inside the section. The options are 3, 4 or 6. |
| Product grid > Image aspect ratio | Use the dropdown Image aspect ratio to set the width-to-height ratio for images inside the section. The dropdown options are Same as theme settings, Natural, Landscape, Square, and Portrait. |
| Product grid > Image shape | Use the Image shape dropdown to set a shape for images inside the section. Shapes theme provides more than 40 different shapes for images. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |