Appearance
Colors
This guide describes the Theme settings > Colors menu options to set how colors are displayed throughout your store. Refer to Shopify help: Colors
In the previous video, in Theme settings > Colors > Primary buttons, the Background color radio button option is changed from Text to Accent 1. This change sets the button background color to use the color scheme's Accent 1 color. In the video, the Accent 1 color is applied to the Subscribe button's background. You can choose to apply a color scheme's Accent 1 or Accent 2 color option to elements throughout your store.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings
Color schemes
With Shapes, you can create 4 different sets of colors called Color schemes. Refer to Shopify help: Color schemes
Color schemes provide a quick and easy way to use colors consistently across your store. Instead of colorizing store elements individually, whenever you apply colors to blocks, sections and page templates, simply reuse the colors from your color schemes.
The following table describes Shapes' color schemes.
| Color scheme name | Description |
|---|---|
| Primary | This is your store's default color scheme. |
| Secondary | A second color scheme option for your store. |
| Tertiary | An optional third color scheme for your store. |
| Quaternary | A fourth color scheme for your store. |
Configure colors
To set how colors are displayed on your store's pages:
Go to Theme settings > Colors.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Primary color scheme > Text | To set the Primary color scheme's default color for text, select Text, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Text > Connect dynamic source | To display a color from a dynamic source, select the Connect dynamic source icon, beside the Text color selector, and then choose a dynamic source to add. You must define sources of dynamic content. Refer to Shopify help: Metafields |
| Primary color scheme > Background | To set the Primary color scheme's background color, select Background, and then use color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Background > Connect dynamic source | To display a color from a dynamic source, select the Connect dynamic source icon, beside the Background color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields |
| Primary color scheme > Accent 1 | To set the Primary color scheme's first color option for accented elements, like hover over text and hyperlinks, select Accent 1, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Accent 1 > Connect dynamic source | To display a color from a dynamic source, select the Connect dynamic source icon, beside the Accent 1 color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields |
| Primary color scheme > Accent 2 | To set the Primary color scheme's second color option for accented elements, like hover over text and hyperlinks, select Accent 2, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Accent 2 > Connect dynamic source | To display a color from a dynamic source, select the Connect dynamic source icon, beside the Accent 2 color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields |
| Primary color scheme > Card | To set the Primary color scheme's color for cards, select Card, and then use the color picker, enter a hex color value, or choose a Currently used color. Refer to Cards. |
| Primary color scheme > Card > Connect dynamic source | To display a color from a dynamic source, select the Connect dynamic source icon, beside the Card color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields |
| Primary color scheme > Gradient | Select Gradient to configure a gradient for the Primary color scheme. Refer to Set up a color scheme gradient. |
| Secondary color scheme | Provides the Secondary color scheme with the same color options as the Primary color scheme. |
| Tertiary color scheme | Provides the Tertiary color scheme with the same color options as the Primary color scheme. |
| Quaternary color scheme | Provides the Quaternary color scheme with the same color options as the Primary color scheme. |
| Primary buttons > Background color | Select the Background color radio buttons to set the button background color to the color scheme's Text, Accent 1 or Accent 2 color. |
| Primary buttons > Text color | Use the Text color dropdown to set a color for (primary) button (label) text to one of the following options:
|
| Form inputs and secondary buttons > Background color | Select the Background color radio buttons to set a background color for form inputs and (secondary) buttons. The Match background option sets the form and (secondary) button background color to match the page's background color. Card sets the form and (secondary) button background color to match the card's color. |
| Layout > Border color | To set a color for borders, select Border color, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Layout > Border color > Connect dynamic source | To display a color from a dynamic source, select the Connect dynamic source icon, beside the Border color color selector, and then choose a dynamic source to add. You must define sources of dynamic content. Refer to Shopify help: Metafields |
| Layout > Drawer color scheme | Use the dropdown Drawer color scheme to apply the Primary, Secondary, Tertiary or Quaternary color scheme to drawers. |
| Layout > Disable color contrast validation | Select the checkbox Disable color contrast validation to turn on/off automatic validation for contrasting color combinations used by your store's color schemes. Set this option to on to check contrasting color combinations for accessibility purposes. Refer to Shopify help: Accessibility for themes |
Set up a color scheme gradient
Shapes' color schemes can use gradients to blend two or more colors together, like red and yellow. In Shapes, color stops set the amount of each color for the gradient to blend; like 20% red and 80% yellow. Refer to Shopify help: Gradients
To set up a color scheme gradient:
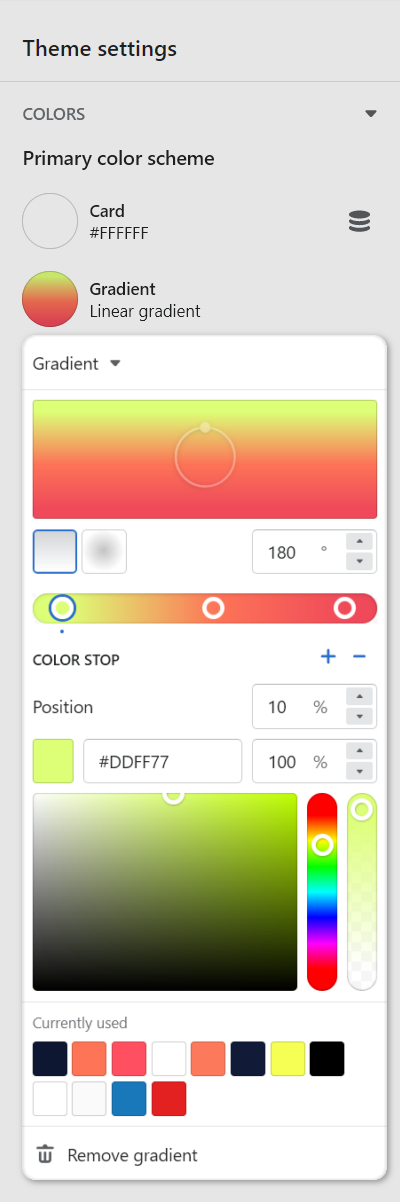
In Theme settings > Colors, locate the color scheme you want to colorize, and then select Gradient.
For example, in the following image, Gradient is selected for the Primary color scheme.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Gradient/CSS | Use Gradient/CSS dropdown to select the type of gradient to configure. To use CSS code to specify a gradient, choose CSS, and then add CSS code into the CSS code box. To use the gradient selector options, select Gradient, and then choose a setting described in this table. |
| Gradient > Direction (wheel) | Rotate the gradient Direction wheel to adjust the angle of the gradient between 0 and 360 degrees. This setting applies only to linear style gradients. |
| Gradient > Linear style | Select the Linear style icon to set the gradient style to Linear. |
| Gradient > Radial style | Select the Radial style icon to set the gradient style to Radial. |
| Gradient > Direction (textbox) | In the Direction textbox, enter a value or use the Up/ Down arrows to adjust the angle of the gradient between 0 and 360 degrees. |
| Gradient > Position (slider) | Adjust the Position slider to specify how much of the currently selected color stop is used by the gradient. |
| Gradient > Color stop | Select the +/ - icons to add/ remove gradient color stops. The minimum number of color stops is 2 and the maximum is 10. |
| Gradient > Position (textbox) | In the Position textbox, enter a value between 0 and 100 percent to specify how much of the currently selected color stop is used by the gradient. |
| Gradient > Color (textbox) | In the Color textbox, enter a hex color value to set a color for the currently selected color stop. |
| Gradient > Opacity | In the Opacity textbox, enter a value between 0 (transparent) and 100 percent to adjust the visibility of the currently selected color stop. |
| Gradient > Color (picker) | Use the Color picker to set a color for the currently selected color stop. Alternatively, if available, select a Recently selected color or a Currently used color. |
| Remove gradient | Select Remove gradient to delete the gradient from the current color scheme. |